| Pré. | Proc. |
Interface Utilisateur Toolbox
La boîte à outils Interface Utilisateur fournit une large gamme d'icônes que vous pouvez utiliser pour créer diagrammes Interface Utilisateur .
Pages de la boîte à outils Interface Utilisateur
Image |
Détail |
Voir aussi |
|---|---|---|

|
Sauf indication contraire ici, chaque élément et relation que vous pouvez créer à l’aide de ces pages de la boîte à outils est décrit dans les sections Éléments UML et Connecteurs UML de l’Aide. L'élément Screen représente l'écran ou le cadre dialogue dans une interface utilisateur graphique. Vous pouvez identifier les champs, les délimiteurs et les boutons sur l'écran à l'aide des différents éléments de contrôle UI . Les éléments de contrôle UI sont différents éléments stéréotypés définissant des contrôles tels que des boutons, des champs et des zones de liste déroulante. Vous les disposez sur l'élément Screen, dans le cadre d'un diagramme Interface Utilisateur , pour définir un écran ou dialogue dans une interface utilisateur. |
Éléments Diagramme Comportementale Éléments Diagramme structurel Connecteurs UML Écran Éléments de contrôle UI |

|
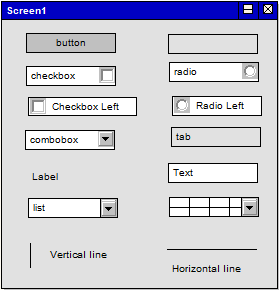
Ce diagramme illustre chaque type d'élément de contrôle UI de la boîte à outils, dans un élément d'écran. |
Notes
- Pour ajouter un élément au diagramme actuellement ouvert, cliquez sur l'icône appropriée et faites-la glisser en position sur le diagramme ; définissez un nom d'élément et d'autres propriétés comme indiqué
- Pour ajouter une relation, cliquez sur l'icône appropriée, puis cliquez sur l'élément de départ dans le diagramme et faites-le glisser jusqu'à l'élément de fin.
- Pour placer un object de contrôle UI à l'intérieur d'un autre (par exemple, en ajoutant des champs ou des options à un panneau ou à un formulaire), appuyez sur Maj lorsque vous faites glisser l' object en place
- Vous pouvez ajouter des objets au diagramme et les déplacer, mais une fois que l' object se trouve dans la bordure d'un élément d'écran (ou d'un autre élément de contrôle UI ), vous ne pouvez pas le déplacer hors de cette bordure sur le diagramme ; vous pouvez déplacer les éléments enfants entre les parents dans la fenêtre Navigateur
- Si vous supprimez un écran (ou un autre élément parent) sur le diagramme , tous les éléments de contrôle UI qu'il contient sont également supprimés du diagramme