| Pré. | Proc. |
Écran
Un écran est utilisé pour prototyper le flux d'écran Interface Utilisateur . En utilisant fonctionnalités UML telles que Exigences , les contraintes et les scénarios sur les éléments diagramme Interface Utilisateur , vous pouvez développer une compréhension solide et détaillée du comportement de l'interface utilisateur sans avoir à utiliser de code. Cela fournit un excellent moyen d'établir le comportement précis du système du point de vue de l'utilisateur et, en conjonction avec le modèle de cas d'utilisation, définit exactement comment un utilisateur effectue son travail.
Les pages Web peuvent également être prototypées et spécifiées de manière rigoureuse à l'aide des extensions d'interface personnalisées d' Enterprise Architect .
Exemple
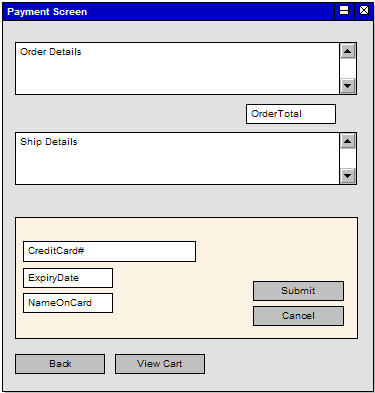
Cet exemple de diagramme illustre certaines fonctionnalités des extensions modélisation d'écran d' Enterprise Architect qui support le prototypage de pages Web. En ajoutant des exigences, des règles, des scénarios et notes à chaque élément, un modèle détaillé du formulaire ou de la page Web est construit, sans avoir à recourir à des générateurs d'interface graphique ou à HTML.

Enterprise Architect affiche les contrôles UI sous la forme d'une gamme d'icônes spéciales, en fonction du stéréotype utilisé ; par exemple, un contrôle stéréotypé comme une « liste » s'affiche avec une barre de défilement verticale.
Icône de la boîte à outils
