| Pré. | Proc. |
Boîte à outils de wireframe Windows Phone
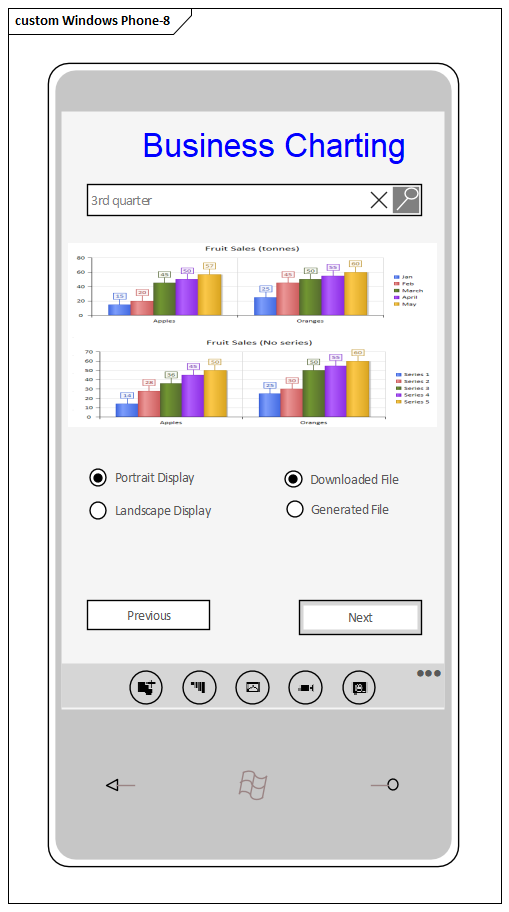
Les pages de la boîte à outils Diagramme « Windows Phone » fournissent les gabarits pour modélisation de l'apparence physique d'un téléphone Windows 8 .1 à un état donné d'exécution d'une application.

Accéder
Sur la Boîte à outils Diagramme , cliquez sur  pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Types d'écran Windows
Item |
Description |
|---|---|
|
Téléphone Windows |
Génère un cadre avec une zone d'écran pour l'appareil Windows 8 Phone. Une prompt s'affiche dans laquelle vous pouvez spécifier l'orientation portrait ou paysage. Les éléments créés dans la zone de l'écran ne peuvent pas être redimensionnés ou déplacés pour se trouver en dehors des bordures de l'écran. Les éléments créés en dehors du cadre peuvent être déplacés vers et hors du cadre et peuvent être aussi grands que le permettent la vue ou les propriétés de l'élément. |
Texte
Item |
Description |
|---|---|
|
Bloc de texte |
Génère un élément qui représente le texte dominant tel que les titres et les étiquettes. Le nom de l'élément correspond au texte affiché. Double-cliquez sur l'élément pour ouvrir la dialogue « Propriétés » sur la page « Wireframe ». Elle affiche un ensemble par défaut de six niveaux de styles de titres. Cliquez sur le nom d'un style pour remplir le panneau « Propriétés » à droite de le dialogue , puis cliquez sur la flèche vers le bas pour chaque propriété et sélectionnez les paramètres appropriés pour le style. Si vous préférez, vous pouvez également modifier le nom du style dans la propriété « Nom ». Si nécessaire, vous pouvez ajouter d'autres styles à la liste. Cliquez sur le nom du groupe de styles et sur le bouton Ajouter. Dans l' prompt « Entrer un nom pour l'élément », saisissez un nom pour le style et cliquez sur le bouton OK . Le nouveau style est ajouté à la fin de la liste ; si vous souhaitez le déplacer plus haut dans la liste, cliquez dessus et sur l'icône Si vous souhaitez supprimer des styles de la liste, cliquez sur le nom du style et sur le bouton Supprimer. Lorsque vous avez défini les styles qui peuvent être utilisés pour ce texte, cliquez sur la page 'Général' de la dialogue ' Propriétés ' et, dans la Valeur Étiquetée ' Type d'en-tête', cliquez sur la flèche déroulante et sélectionnez le style à appliquer au texte de cette zone de texte spécifique. |
|
Zone de texte |
Génère un champ de texte simple avec une bordure, dans lequel vous pouvez saisir le texte de votre choix. Le nom de l'élément est le texte affiché et n'est pas renvoyé à la ligne. |
Contrôles
Item |
Description |
|---|---|
|
Bouton |
Génère une icône rectangulaire représentant un bouton d'écran, avec le nom de l'élément comme texte du bouton. Valeur Étiquetés :
|
|
Case à cocher |
Génère un élément représentant une case à cocher étiquetée, le nom de l'élément étant l'étiquette. Valeur Étiquetés :
|
|
Bouton de lien hypertexte |
Génère un élément de texte avec le nom de l'élément comme texte souligné affiché, représentant un lien hypertexte sur l'écran. Double-cliquez sur l'élément pour ouvrir la dialogue « Propriétés » sur la page « Wireframe », qui répertorie les trois états d'hyperlien normaux « Lien », « Visité » et « Survol ». Cliquez sur le nom d'un état pour remplir le panneau « Propriétés » à droite de le dialogue , puis cliquez sur la flèche vers le bas pour chaque propriété et sélectionnez les paramètres appropriés pour le style à appliquer à cet état. Si vous préférez, vous pouvez également modifier le nom de l'état dans la propriété « Nom ». Si nécessaire, vous pouvez ajouter d'autres états à la liste. Cliquez sur le nom du groupe d'états et sur le bouton Ajouter. Dans l' prompt « Entrer un nom pour l'élément », saisissez un nom pour l'état et cliquez sur le bouton OK . Le nouvel état est ajouté à la fin de la liste ; si vous souhaitez le déplacer plus haut dans la liste, cliquez dessus et sur l'icône Si vous souhaitez supprimer des États de la liste, cliquez sur le nom de l’État et sur le bouton Supprimer. Lorsque vous avez défini les états que peut avoir l'hyperlien, cliquez sur la page 'Général' de la dialogue ' Propriétés ' et, dans la zone ' State ' Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez l'état dans lequel cet hyperlien doit être représenté. |
|
Image |
Génère un object rectangulaire contenant un « X » pour indiquer l'emplacement d'une image sur l'écran. Aucune propriété n'est à définir. |
|
Bouton radio |
Génère un élément représentant un bouton radio étiqueté, le nom de l'élément étant l'étiquette. Valeur Étiquetés :
|
Carrelage
Les éléments de mosaïque ajoutent à l'écran du téléphone un panneau qui, selon le type, affiche une image et/ou du texte. Le panneau ne peut pas être redimensionné et s'il affiche du texte, celui-ci occupe uniquement la moitié supérieure de l'élément. La quantité de texte affichée est influencée par le type de mosaïque. Vous devrez donc expérimenter avec le type requis pour voir la quantité de texte significatif que vous pouvez afficher.
Item |
Description |
|---|---|
|
Collection de tuiles |
Ajoute une tuile avec un motif aléatoire, pour représenter une tuile de collection Windows . Valeur Étiquetés :
|
|
Mosaïque d'image |
Ajoute une tuile qui s'affiche initialement sous la forme d'une boîte avec un « X » au centre, mais qui est destinée à afficher une image que vous sélectionnez. Valeur Étiquetés :
|
|
Tuile Peek |
Ajoute une tuile similaire à une tuile d'image, sauf qu'elle peut afficher l'arrière de la tuile pour afficher plus d'informations. Valeur Étiquetés :
|
|
Mosaïque de texte |
Ajoute une mosaïque qui affiche uniquement du texte. Selon le type de mosaïque, vous pouvez afficher une string de texte dans la moitié supérieure du panneau et deux éléments de texte dans le coin inférieur droit du panneau. Valeur Étiquetés :
|
Commandes Windows Phone
Item |
Description |
|---|---|
|
Barre d'applications |
Génère un élément qui représente la « barre d'applications Windows », qui s'affiche en bas de l'écran du téléphone pour fournir des commandes supplémentaires. Cela peut inclure jusqu'à un maximum de cinq icônes et six chaînes. Lorsque vous faites glisser l'icône sur le diagramme , vous êtes invité à sélectionner l'orientation « Portrait » ou « Paysage » pour correspondre à l'orientation de l'écran. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe », affichant le nom de l'élément en haut comme nœud racine. Cliquez sur le nom de l'élément et, dans le panneau « Propriétés » de droite, cliquez sur la flèche déroulante dans le champ valeur de la propriété « Mode » et sélectionnez :
|
|
Sélecteur de date |
Génère un élément qui représente trois blocs indiquant le jour et la date d'aujourd'hui, le mois et l'année, dérivés de la date du système. Valeur Étiquetés :
|
|
Boîte de mot de passe |
Génère un élément qui représente un champ de mot de passe à l'écran. Valeur Étiquetés :
|
|
Barre de progression |
Génère un élément représentant une barre d'état « processus en cours », affichant un certain nombre d'étapes « points ». |
|
Anneau de progrès |
Génère un élément représentant le cercle de points « traitement en cours » Windows . |
|
Barre de recherche |
Génère un élément représentant un champ de recherche Windows , avec l'icône de démarrage de la recherche en forme de « loupe » à la fin. Valeur Étiquetés :
|
|
Curseur |
Génère un élément représentant un commutateur de commande à glissière, avec le curseur à 50 % de sa largeur. Valeur Étiquetés :
|
|
Sélecteur de temps |
Génère un élément qui représente deux blocs indiquant l'heure en heures et en minutes, au format 12 heures ou 24 heures. Valeur Étiquetés :
|
|
Interrupteur à bascule |
Génère un élément représentant un interrupteur à bascule coulissant avec l'interrupteur à gauche, représentant l'état « arrêt ». Valeur Étiquetés :
|
 . Là encore, vous définissez le style à l'aide du panneau « Propriétés ».
. Là encore, vous définissez le style à l'aide du panneau « Propriétés ». et sélectionnez l'image à afficher pour cette mosaïque, dans la dialogue « Gestionnaire d'images »
et sélectionnez l'image à afficher pour cette mosaïque, dans la dialogue « Gestionnaire d'images »