| Pré. | Proc. |
Boîte à outils de wireframe pour iPhone/tablette Apple
Les pages de la boîte à outils Diagramme « Apple Wireframing » fournissent les gabarits pour modélisation l'apparence physique d'un iPhone ou d'une tablette Apple à un état donné d'exécution d'une application. Elles fournissent également un certain nombre de Motifs pour générer des structures de modèles pour différentes versions de l'iPhone ou de l'iPad.


Accéder
Sur la Boîte à outils Diagramme , cliquez sur  pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Apple'.
pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Apple'.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Types d'écran Apple
Item |
Description |
Voir aussi |
|---|---|---|
|
iPad Air, iPad Mini, iPhone 4s, iPhone 5c, iPhone 5s, iPhone 6, iPhone 6 Plus |
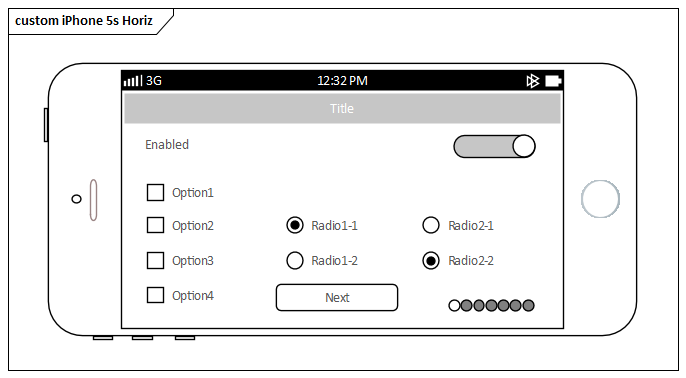
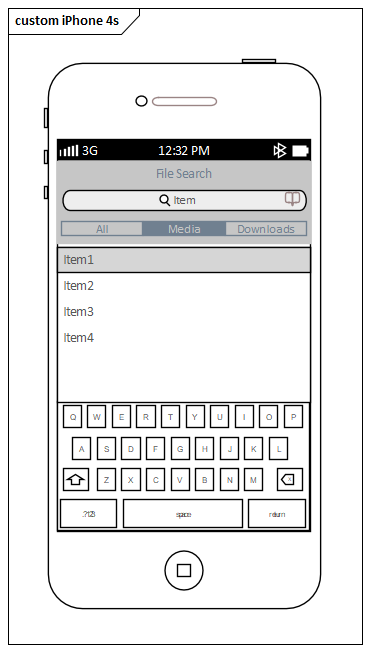
Ces icônes génèrent chacune un cadre pour le type d'appareil que vous avez sélectionné. Une prompt s'affiche pour vous permettre de spécifier l'orientation portrait ou paysage. (L'illustration principale montre un cadre paysage pour iPhone 5s et un cadre portrait pour iPhone 4s.) Valeur Étiquetés :
|
Contrôles
Item |
Description |
Voir aussi |
|---|---|---|
|
Case à cocher |
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Bouton radio |
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Zone de liste déroulante |
Génère un élément représentant une zone de liste déroulante. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Étiquette |
Génère un élément de texte d'étiquette. Le nom de l'élément correspond au texte de l'étiquette. Valeur Étiquetés :
|
|
|
Liste |
Génère un élément de zone de liste. Valeur Étiquetés :
|
|
|
Tableau |
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées. Double-cliquez sur le tableau pour faire apparaître la dialogue « Propriétés » de l'élément sur la page « Wireframe », qui fournit les facilités d'édition du tableau (ajout, renommage et suppression de colonnes et de lignes, modification de la largeur des colonnes et édition du texte des cellules). Vous pouvez soit éditer le texte en cliquant dessus, soit en cliquant avec le bouton droit de la souris et en sélectionnant une option. Note que l'éditeur ne fournit pas une image réelle de l'apparence du tableau à l'écran. Valeur Étiquetés :
|
|
|
Image |
Génère un espace réservé pour indiquer où une image sera placée dans le dialogue . Vous pouvez afficher une image réelle en attribuant une image alternative à l'élément. |
Utilisation du gestionnaire d'images |
Commandes Apple
Item |
Description |
Voir aussi |
|---|---|---|
|
Barre d'adresse |
Génère un élément de barre d'adresse URL. Valeur Étiquetés :
|
|
|
Icône de l'application |
Génère un élément App Icône . Valeur Étiquetés :
|
Utilisation du gestionnaire d'images |
|
Bouton |
Génère un élément Button étiqueté. Le texte de l'étiquette correspond au nom de l'élément. Valeur Étiquetés :
|
|
|
Sélecteur de date/heure |
Génère un élément d'affichage de date et d'heure. Valeur Étiquetés :
|
|
|
Liste des groupes |
Génère un élément de liste groupée avec deux niveaux d'entrée. Double-cliquez sur l'élément pour ouvrir la dialogue « Propriétés » de la page « Wireframe ». Utilisez cette page pour composer les entrées de la liste. Cliquez sur le nœud racine (le nom de l'élément).
|
Utilisation du gestionnaire d'images |
|
Clavier |
Génère un élément qui représente un clavier. Valeur Étiquetés :
|
|
|
Icône de chargement |
Génère un élément qui représente l'icône de chargement d'Apple. |
|
|
Contrôle des pages |
Génère un élément rendu sous la forme d'une ligne de cercles gris, indiquant le nombre de pages disponibles et laquelle d'entre elles représente la page actuellement affichée. Valeur Étiquetés :
|
|
|
Barre de recherche |
Génère un élément représentant un champ de recherche. Valeur Étiquetés :
|
|
|
Contrôle des segments |
Génère un élément représentant un ensemble d'onglets (par défaut trois onglets). Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Contrôle du spinner |
Génère un élément représentant un contrôle spinner avec une liste d'éléments parmi lesquels peuvent être sélectionnés. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée Opérations Menu Contexte élément |
|
Moteur pas à pas |
Génère un élément représentant un contrôle de décrémentation/incrémentation (moins/plus). |
|
|
Changer |
Génère un élément représentant un interrupteur marche/arrêt coulissant. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Champ de texte |
Génère un champ de texte dans lequel l'utilisateur final peut saisir du texte libre, tel que le nom d'une page de connexion. Le champ contient le texte « TextField » et un cercle barré. Valeur Étiquetés :
|
|
|
Titre |
Génère un élément qui représente le titre d'une page, le nom de l'élément étant le texte du titre (par exemple, « Paramètres »). L'élément est un rectangle avec un arrière-plan gris et un texte blanc. |
|
|
Barre d'outils |
Génère une image qui représente une barre d'outils avec des icônes par défaut, que vous pouvez ajouter ou remplacer par des images du gestionnaire d'images. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe », qui répertorie les icônes affichées dans le cadre de l'élément Barre d'outils.
|
Utilisation du gestionnaire d'images |
|
Barre d'onglets |
Génère un élément qui représente une rangée d'onglets représentés par des images. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe », qui montre le nœud racine (l'élément TabBar lui-même) et les éléments contenus dans la TabBar (sous forme d'images).
Élément Valeur Étiquetée :
|
Utilisation du gestionnaire d'images |
Motifs de pommes
Vous pouvez utiliser n’importe lequel de ces Motifs comme exemples de la façon dont les éléments sont utilisés, comme composants de base d’un modèle plus grand ou comme point de départ pour développer un modèle plus détaillé d’un ou plusieurs produits.
Item |
Description |
Voir aussi |
|---|---|---|
|
Apple iPad Air |
Crée un exemple de modèle pour l'Apple iPad Air. |
|
|
Apple iPad Mini |
Crée un exemple de modèle pour l'Apple iPad Mini. |
|
|
Apple iPhone 4s |
Crée un exemple de modèle pour l'Apple iPhone 4s. |
|
|
Apple iPhone 5c |
Crée un exemple de modèle pour l'Apple iPhone 5c. |
|
|
Apple iPhone 5s |
Crée un exemple de modèle pour l'Apple iPhone 5s. |
|
|
Apple iPhone 6 |
Crée un exemple de modèle pour l'Apple iPhone 6. |
|
|
Apple iPhone 6 Plus |
Crée un exemple de modèle pour l'Apple iPhone 6 Plus. |
