| Pré. | Proc. |
Boîte à outils de wireframe Dialogue
Les pages de la boîte à outils Diagramme « Dialogue Wireframing » fournissent les gabarits pour modélisation de la conception physique, de l'apparence et du fonctionnement d'un dialogue à l'écran. Vous pouvez voir et développer un exemple de modélisation le dialogue en faisant glisser l'icône « Dialogue Motif » sur un diagramme .

Accéder
|
Ruban |
Design > Diagramme > Toolbox : |
|
Raccourcis Clavier |
: |
|
Autre |
Vous pouvez afficher ou masquer la boîte à outils Diagramme en cliquant sur les icônes |
Types d'écran
Item |
Description |
Voir aussi |
|---|---|---|
|
Dialogue |
Génère un élément qui représente un plan dialogue , avec un titre (le nom de l'élément). Celui-ci comporte plusieurs composants que vous pouvez exposer et définir dans l'élément ' Propriétés ' dialogue , certains en utilisant les Valeur Étiquetés de l'onglet 'Wireframing' de la page 'Général', et d'autres en utilisant la page 'Wireframe' du le dialogue . Valeur Étiquetés :
S'affiche par défaut lorsque vous double-cliquez sur l'élément. Utilisez les options pour modifier la Barre de Statut en bas de le dialogue . Cliquez sur le nom de l'élément.
Si vous souhaitez ajouter un autre segment à la barre de progression, cliquez sur le nom de l'élément, cliquez sur le bouton Ajouter et indiquez un nom pour ce segment. Indiquez les valeurs des propriétés « Texte » et « Type » comme précédemment. Si vous souhaitez supprimer des segments de la barre de progression, cliquez sur le nom du segment, puis sur le bouton Supprimer. Si vous supprimez tous les segments ainsi que la « barre de zoom » et la « poignée de redimensionnement », la barre d'état elle-même est supprimée. Vous pouvez modifier la séquence des segments en cliquant sur le nom d'un segment et sur les boutons |
Utilisation du gestionnaire d'images |
|
Espace Client |
Génère un élément de cadre qui représente la zone client de l'appareil. Valeur Étiquetés :
|
Contrôles
Item |
Description |
Voir aussi |
|---|---|---|
|
Bouton |
Génère un élément qui représente un bouton simple avec le nom de l'élément comme texte du bouton. Valeur Étiquetés :
|
|
|
Case à cocher |
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Bouton radio |
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Zone de liste déroulante |
Génère un élément représentant une zone de liste déroulante. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Étiquette |
Génère un élément de texte d'étiquette, sur lequel le texte d'étiquette est le nom de l'élément. Valeur Étiquetés :
|
|
|
Liste |
Génère un élément de zone de liste. Valeur Étiquetés :
|
|
|
Tableau |
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées. Double-cliquez sur le tableau pour afficher la dialogue « Propriétés » de l'élément sur la page « Wireframe », qui fournit les facilités d'édition du tableau (ajout, renommage et suppression de colonnes et de lignes, modification de la largeur des colonnes et édition du texte des cellules) via des options et des boutons du menu contextuel. Note que l'éditeur ne fournit pas une image réelle de l'apparence du tableau à l'écran. Valeur Étiquetés :
|
|
|
Image |
Génère un espace réservé pour indiquer où une image sera placée sur le téléphone ou la tablette. Vous pouvez afficher une image réelle en attribuant une image alternative à l'élément. |
Utilisation du gestionnaire d'images |
Commandes Dialogue
Item |
Description |
Voir aussi |
|---|---|---|
|
Liste de cases à cocher |
Génère un élément représentant une liste de contrôle où chaque élément a une case à cocher sur le côté gauche. Double-cliquez sur le tableau pour afficher la dialogue « Propriétés » de l'élément sur la page « Wireframe », que vous utilisez pour gérer cet élément. Pour chaque élément « Case à cocher », remplissez ces champs :
Pour supprimer un élément de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des éléments en cliquant sur le nom d'un élément et sur les boutons |
|
|
Barre de format |
Génère un élément simple représentant une barre de formatage de texte. Si vous souhaitez représenter une barre d'outils contenant des icônes que vous avez définies, utilisez l'icône « Barre d'outils ». |
|
|
Liste Vue |
Génère un élément représentant une liste horizontale, rectangulaire ou verticale d'éléments de texte (selon la taille de l'élément) avec ou sans images associées. Double-cliquez sur le tableau pour afficher la dialogue « Propriétés » de l'élément sur la page « Wireframe », que vous pouvez utiliser pour ajouter, supprimer ou modifier les éléments et leurs icônes. Pour chaque élément, remplissez ces champs :
Pour supprimer un élément de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des éléments en cliquant sur le nom d'un élément et sur les boutons Si vous réduisez la taille de l'élément de sorte que tous les éléments ne puissent pas être affichés, une barre de défilement s'affiche automatiquement sur le bord droit de l'élément : |
Utilisation du gestionnaire d'images |
|
Barre de Statut |
Génère un élément de barre d'état identique à la barre d'état générée automatiquement sur l'élément « Dialogue », sauf que vous pouvez positionner cet élément indépendamment le dialogue , selon vos besoins. |
|
|
Barre d'outils |
Génère un élément pour représenter une barre d'outils d'icônes, déjà configurée avec certaines icônes de barre d'outils standard. Double-cliquez sur l'élément pour afficher la page 'Wireframe' de la dialogue ' Propriétés ', qui vous permet d'ajouter, de supprimer ou de modifier les éléments et leurs icônes. Pour chaque élément, remplissez ces champs :
Pour supprimer un élément de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des éléments en cliquant sur le nom d'un élément et sur les boutons |
|
|
Lecteur audio |
Génère un élément simple pour indiquer un contrôle de lecteur audio. |
|
|
Calendrier |
Génère un élément représentant un calendrier de base, affichant la date du jour dérivée de la date du système. Valeur Étiquetés :
|
|
|
En-tête |
Génère un élément représentant un titre ou un texte d'en-tête dans une dialogue . Le texte lui-même est le nom de l'élément. L'élément peut refléter l'un des nombreux niveaux d'en-tête, chacun avec un style de police différent. Vous spécifiez le niveau d'en-tête à afficher à l'aide de la Valeur Étiquetée 'HeaderType' dans l'élément. Double-cliquez sur l'élément pour afficher la page « Wireframe » de la dialogue « Propriétés », que vous pouvez utiliser pour ajouter, supprimer ou modifier les niveaux et les styles d'en-tête. Pour chaque élément, remplissez ces champs :
Pour supprimer un niveau de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des niveaux de titre en cliquant sur le nom d'un niveau et sur les boutons Valeur Étiquetés :
|
|
|
Lien hypertexte |
Génère un élément représentant un lien hypertexte dans l'un des trois états suivants : « Lien », « Visité » et « Survol » (survol par la souris). Le texte du lien hypertexte correspond au nom de l'élément. Double-cliquez sur l'élément pour afficher la page « Wireframe » de la dialogue « Propriétés », qui vous permet d'ajouter, de supprimer ou de modifier les états des liens hypertexte. Pour chaque état, remplissez les champs suivants :
Pour supprimer un état de la liste, cliquez sur l’élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des états en cliquant sur le nom d'un état et sur les boutons Valeur Étiquetés :
|
|
|
Barre de menu |
Génère un élément représentant une barre de menu standard en haut de l'écran, initialement avec trois options ('Fichier', 'Edition' et ' Vue ') avec l'option 'Fichier' développée dans un sous-menu. Double-cliquez sur l'élément pour afficher la page « Wireframe » de la dialogue « Propriétés », que vous pouvez utiliser pour ajouter, supprimer ou modifier les options de menu du niveau supérieur, du sous-menu et, si vous préférez, des sous-niveaux supplémentaires. Pour chaque option de menu - à n'importe quel niveau - remplissez ces champs :
Pour supprimer une option de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence d'options en cliquant sur le nom d'une option et sur les boutons Pour déplacer une option entre deux niveaux de menu, cliquez sur le nom de l'option et sur les boutons |
|
|
Paragraphe |
Génère un élément de texte sans bordure, mais qui peut contenir du texte sur plusieurs lignes avec un formatage HTML de base. Valeur Étiquetés :
|
|
|
Barre de progression |
Génère un élément de barre d'état représentant la progression d'un processus. Valeur Étiquetés :
|
|
|
Contrôle de notation |
Génère un élément représentant une bande de notation par étoiles. L'élément affiche toujours cinq étoiles et le nombre d'étoiles remplies indique la note. Valeur Étiquetés :
|
|
|
Barre de défilement - Horizontale |
Génère un élément représentant une barre de défilement horizontale. |
|
|
Barre de défilement - verticale |
Génère un élément représentant une barre de défilement horizontale. |
|
|
Contrôle des onglets |
Génère un élément représentant une série d'onglets ou de pages. Vous pouvez nommer les onglets et les marquer comme sélectionnés. Cependant, les éléments enfants ne « basculeront » pas lors du changement d'onglet (c'est-à-dire que définir un onglet différent comme sélectionné affichera toujours les mêmes éléments enfants dans l'espace des onglets). Valeur Étiquetés :
 ) s'affiche automatiquement dans le coin supérieur droit de l'élément. ) s'affiche automatiquement dans le coin supérieur droit de l'élément.
|
Attribuer Notes à une Valeur Étiquetée |
|
Champ de texte |
Génère un élément de texte avec une bordure pâle, le texte étant le nom de l'élément, représentant un champ de saisie de données simple. |
|
|
Lecteur vidéo |
Génère un élément qui représente un contrôle de lecteur vidéo. |
|
|
Sélecteur de date/heure |
Génère un élément qui représente le sélecteur de date/heure Microsoft. Valeur Étiquetés :
|
|
|
Contrôle des arbres |
Génère un élément représentant une hiérarchie ou un arbre de nœuds, avec des lignes brisées reliant les nœuds frères et une zone d'extension (+ ou -) à côté des nœuds qui ont des sous-nœuds. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » de l'élément sur la page « Wireframe », que vous pouvez utiliser pour ajouter, supprimer ou modifier les nœuds de l'arborescence au niveau supérieur, au sous-niveau et, si vous préférez, aux sous-niveaux supplémentaires. Pour chaque nœud - à n'importe quel niveau - remplissez ces champs :
Pour supprimer un nœud de la hiérarchie, cliquez sur le nom du nœud et sur le bouton Supprimer. Vous pouvez modifier la séquence des nœuds en cliquant sur le nom d'un nœud et sur les boutons Pour déplacer un nœud entre deux niveaux de la hiérarchie, cliquez sur le nom du nœud et sur les boutons Vous pouvez également éditer directement le XML de l'élément dans l'onglet « Wireframe » de la fenêtre Propriétés . |
|
|
Zone de groupe |
Génère un élément représentant une Groupbox, avec le nom de l'élément dans le coin supérieur gauche. Vous pouvez utiliser cet élément pour entourer et regrouper d'autres éléments du le dialogue . |
Motifs
Item |
Description |
Voir aussi |
|---|---|---|
|
Dialogue |
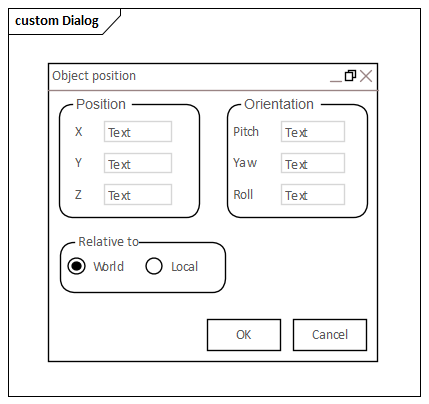
Ce Motif génère une petite dialogue contenant trois panneaux avec des champs de saisie de données et des boutons radio, ainsi que deux boutons, comme illustré au début de cette rubrique. Vous pouvez l'utiliser comme exemple ou comme base pour une conception dialogue similaire. |
 > Spécifiez 'Wireframing - Dialogue ' dans la boîte de dialogue ' Trouvez Item de Boîte à Outils '
> Spécifiez 'Wireframing - Dialogue ' dans la boîte de dialogue ' Trouvez Item de Boîte à Outils ' ou
ou  à l'extrémité gauche de la barre de légende en haut de la Vue Diagramme .
à l'extrémité gauche de la barre de légende en haut de la Vue Diagramme . .
. .
. pour éditer l'écran « Note Valeur Étiquetée », sur lequel vous pouvez créer le texte à représenter sur le diagramme ; celui-ci peut utiliser étiquettes de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge
pour éditer l'écran « Note Valeur Étiquetée », sur lequel vous pouvez créer le texte à représenter sur le diagramme ; celui-ci peut utiliser étiquettes de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge