| Pré. | Proc. |
Boîte à outils de wireframe Android
Les pages 'Android Wireframing' de la boîte à outils Diagramme fournissent les gabarits pour modélisation l'apparence physique d'une tablette ou d'un téléphone Android à un état donné d'exécution d'une application. Elles fournissent également Motifs pour générer une structure de modèle standard pour chaque appareil Android.


Accéder
Sur la Boîte à outils Diagramme , cliquez sur  pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Types d'écran Android
Item |
Description |
Voir aussi |
|---|---|---|
|
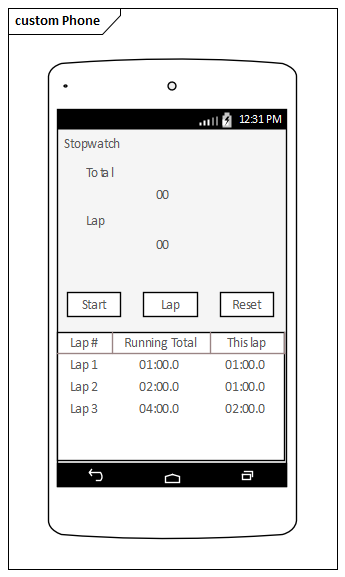
Téléphone Android |
Génère un cadre pour le visage du téléphone Android que vous modélisation . Une prompt s'affiche pour vous permettre de spécifier l'orientation portrait ou paysage. Les contrôles enfants seront contenus dans la zone de l'écran. Valeur Étiquetés :
|
|
|
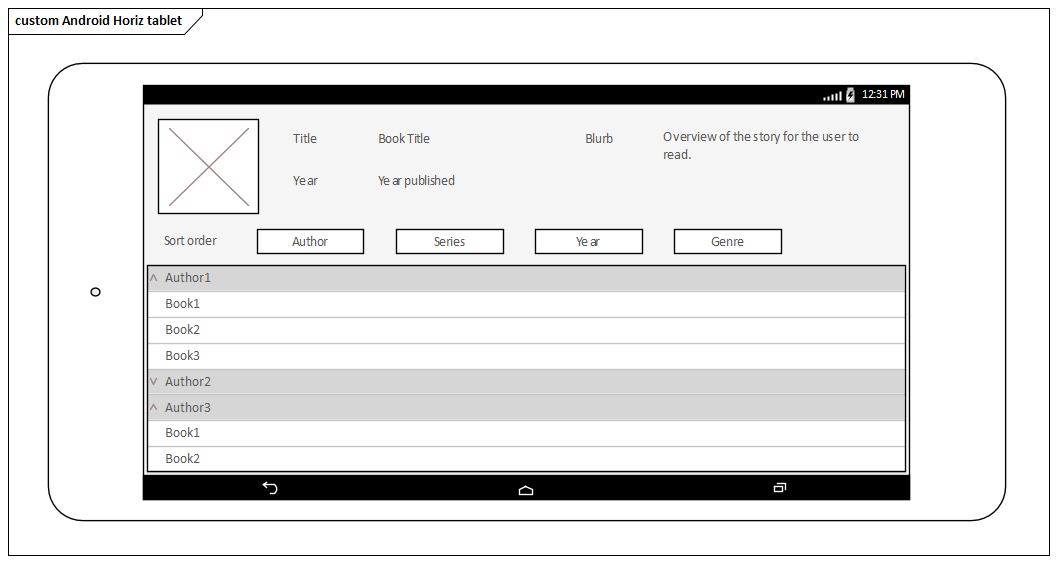
Tablette Android |
Génère un cadre pour la tablette Android que vous modélisation . Une prompt s'affiche pour vous permettre de spécifier l'orientation portrait ou paysage. Les contrôles enfants seront contenus dans la zone de l'écran. Valeur Étiquetés :
|
|
|
Espace Client |
Génère un élément de cadre qui représente la zone client de l'appareil. Valeur Étiquetés :
|
Composite
Item |
Description |
Voir aussi |
|---|---|---|
|
Vue de la liste extensible |
Génère un élément qui représente une liste groupée à deux niveaux qui peut être développée pour afficher un ou les deux niveaux d'éléments. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe », qui affiche le nœud racine (le nom de l'élément de liste extensible), les éléments d'en-tête de groupe (directement sous le nom de l'élément) et les éléments de groupe (sous les en-têtes de groupe).
|
|
|
Tableau |
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées. Double-cliquez sur le tableau pour faire apparaître la dialogue « Propriétés » de l'élément sur la page « Wireframe », qui fournit les facilités d'édition du tableau (ajout, renommage et suppression de colonnes et de lignes, modification de la largeur des colonnes et édition du texte des cellules) via des options et des boutons du menu contextuel. Note que l'éditeur ne fournit pas une image réelle de l'apparence du tableau à l'écran.
|
|
|
Onglet Hôte |
Génère un élément de contrôle d'onglets sur le diagramme . Vous pouvez nommer les onglets et les marquer comme sélectionnés. Cependant, les éléments enfants ne « basculeront » pas lors du changement d'onglets (c'est-à-dire que définir un onglet différent comme sélectionné affichera toujours les mêmes éléments enfants dans l'espace des onglets). Valeur Étiquetés :
 ) s'affiche automatiquement dans le coin supérieur droit de l'élément. ) s'affiche automatiquement dans le coin supérieur droit de l'élément.
|
Attribuer Notes à une Valeur Étiquetée |
|
Liste simple |
Génère une liste déroulante contenant une liste d'éléments sans sous-éléments. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe ».
|
|
|
Liste à 2 voies |
Génère une liste déroulante comme pour une liste simple, mais chaque nom d'élément est en gras et peut avoir une description sous le nom de l'élément. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe ».
|
|
|
Liste de contrôle |
Génère une liste déroulante comme pour une liste simple, mais chaque nom d'élément est accompagné d'un contour coché à sa droite. Pour les éléments sélectionnés, le contour est rempli. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe ».
|
|
|
Liste à choix unique |
Génère une liste déroulante comme pour une liste simple, mais chaque nom d'élément possède un contour de bouton radio à sa droite. Pour un élément sélectionné, le contour est rempli. Double-cliquez sur l'élément pour afficher la dialogue « Propriétés » sur la page « Wireframe ».
|
Widgets de formulaire
Item |
Description |
Voir aussi |
|---|---|---|
|
Changer |
Génère un élément représentant un commutateur Android simple. Le commutateur peut avoir deux états (par exemple, activé et désactivé) et une étiquette tirée du nom de l'élément. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Contrôle de notation |
Génère un élément représentant une bande de notation par étoiles. L'élément affiche toujours cinq étoiles et le nombre d'étoiles remplies indique la note. Valeur Étiquetés :
|
|
|
Bouton bascule |
Génère un élément représentant un commutateur unicellulaire sans étiquette (le nom de l'élément n'est pas affiché). Vous pouvez modifier l'état représenté de la même manière que pour l'élément « Switch ». |
|
|
Barre de progression (grande) |
Génère un élément représentant l'icône de progression circulaire d'Android. |
|
|
Barre de progression (horizontale) |
Génère un élément représentant la progression d'un processus, par défaut à 30 % d'avancement. Valeur Étiquetés :
|
|
|
Bouton |
Génère un élément Button étiqueté simple, le texte de l'étiquette étant le nom de l'élément. |
|
|
Bouton radio |
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Case à cocher |
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Barre de recherche |
Génère un élément représentant la progression de la lecture d'un fichier audio ou vidéo. Valeur Étiquetés :
|
|
|
Clavier |
Génère un élément qui représente un clavier pour les applications Android. Valeur Étiquetés :
|
|
|
Fileur |
Génère un élément représentant la version Android d'une zone de liste déroulante. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
Champs de texte
Item |
Description |
Voir aussi |
|---|---|---|
|
Texte brut |
Génère un élément de texte sans bordure, le texte étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Texte multiligne |
Génère un élément de texte sans bordure, mais qui peut contenir du texte sur plusieurs lignes avec un formatage HTML de base. Valeur Étiquetés :
|
Image_Média
Item |
Description |
Voir aussi |
|---|---|---|
|
Image |
Génère un espace réservé pour indiquer où une image sera placée sur le téléphone ou la tablette. Vous pouvez afficher une image réelle en attribuant une image alternative à l'élément. |
Utilisation du gestionnaire d'images |
|
Lecteur vidéo |
Génère un élément qui représente un contrôle de lecteur vidéo sur le téléphone ou la tablette. |
|
|
Lecteur audio |
Génère un élément qui représente un contrôle de lecteur audio sur le téléphone ou la tablette. |
Heure_date
Item |
Description |
Voir aussi |
|---|---|---|
|
Calendrier |
Génère un élément représentant un calendrier (l'image par défaut), affichant le mois, le jour et l'année en cours en fonction de la date du système. Valeur Étiquetés :
|
|
|
Sélecteur de date |
Génère un élément qui représente un ensemble de spinners affichant la date du jour, dérivée de la date du système. Valeur Étiquetés :
|
|
|
Sélecteur de temps |
Génère un élément qui représente une paire de spinners indiquant l'heure actuelle, en heures et minutes, dérivée de l'horloge système. Valeur Étiquetés :
|
|
|
Horloge |
Génère un élément qui représente un cadran d'horloge analogique avec des aiguilles pour les heures et les minutes et sans chiffres, affichant l'heure système. Vous pouvez modifier le rendu en un affichage numérique. Valeur Étiquetés :
|
Motifs Android
Item |
Description |
Voir aussi |
|---|---|---|
|
Téléphone Android / Tablette Android |
Ces Motifs créent des exemples de modèles des deux configurations de produits Android. Vous pouvez les utiliser comme exemples de conception des éléments, comme composants de base d'un modèle plus vaste ou comme point de départ pour développer un modèle plus détaillé d'un ou plusieurs produits. |

 pour éditer l'écran Note Valeur Étiquetée , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser étiquettes de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge
pour éditer l'écran Note Valeur Étiquetée , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser étiquettes de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge