| Pré. | Proc. |
Boîte à outils de wireframe de page Web
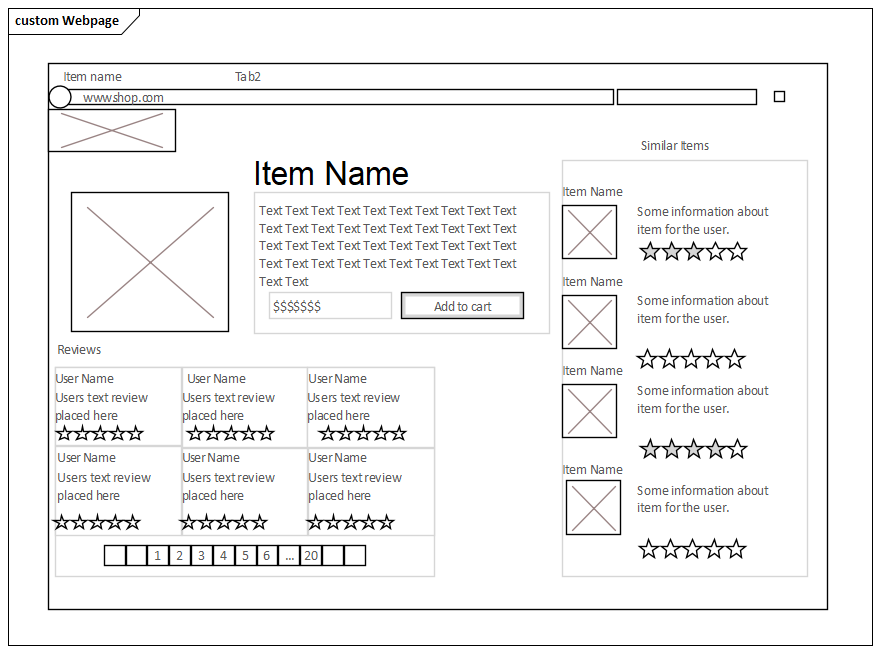
Les pages de la boîte à outils Diagramme 'Webpage Wireframe' fournissent les gabarits pour modélisation des schémas, des plans ou de la structure d'un site Web, définissant le fonctionnement des pages Web. Vous pouvez voir et développer un exemple de modélisation de l'interface d'une page Web en faisant glisser l'icône 'Webpage Motif ' sur un diagramme . Ensuite, à l'aide de la boîte à outils, vous pouvez faire glisser des types d'éléments sur votre diagramme pour ajouter des fonctionnalités clés de l'interface utilisateur.

Accéder
Dans la boîte à outils Diagramme , cliquez sur  pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Webpage'.
pour afficher la dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Webpage'.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
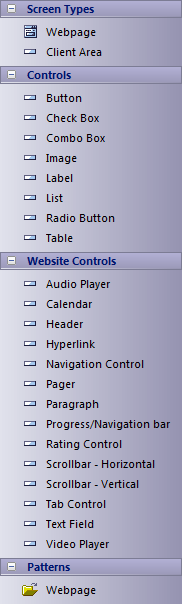
Boîte à outils

Fonctionnalités des éléments
Image |
Détail |
Voir aussi |
|---|---|---|
|
Zone de liste déroulante |
La zone de liste déroulante, la liste, la barre de progression/navigation et le contrôle d'onglets fournissent tous des listes de valeurs. Pour étendre une liste :
|
Propriétés Dialogue |
|
Élément de calendrier |
L'élément Calendrier, une fois créé, prend par défaut la date du jour et continue de se mettre à jour chaque jour, sauf si vous définissez une valeur dans la Valeur Étiquetée de l'élément. Si elle est définie, la date reste statique jusqu'à ce qu'elle soit réinitialisée sur « Aujourd'hui » dans la Valeur Étiquetée . |
|
|
Paragraphe |
Dans l'élément Paragraphe, vous pouvez :
|
|
|
Contrôle de navigation |
Le contrôle de navigation définit un menu avec, si nécessaire, plusieurs niveaux d'options de sous-menu. Vous pouvez ajouter et supprimer des options à n'importe quel niveau en utilisant l'onglet « Wireframe » de la dialogue « Propriétés ». Chaque option, à n'importe quel niveau, possède les propriétés suivantes :
|
|
|
Contrôle de progression/navigation |
Le contrôle de navigation de progression fournit une progression visuelle à travers les pages. Pour étendre une liste :
|
|
|
Lien hypertexte |
Les éléments Hyperlien et En-tête sont également définis dans l'onglet « Wireframe » et possèdent un certain nombre de propriétés de style que vous définissez à l'aide de listes déroulantes simples :
|
