| Pré. | Proc. |
Styles Diagramme personnalisés
Enterprise Architect propose un style de dessin diagramme qui vous permet de créer de nouveaux diagrammes ou de transformer diagrammes existants en illustrations simples, colorées et directes de concepts de modélisation et de gestion de projet, similaires au style des dessins créés dans Visio ou Powerpoint. Les éléments sont rendus avec une couleur de bordure, une couleur de remplissage, aucun dégradé et une apparence simplifiée. Ils peuvent également être rendus dans une gamme de formes différentes.
Ce style de dessin minimaliste est largement utilisé par les architectes, les utilisateurs professionnels, les PDG et bien d'autres comme moyen privilégié de transmettre des informations ad hoc concernant une capacité commerciale, architecture , une interaction système ou tout autre scénario. En offrant cette capacité, Enterprise Architect augmente considérablement la portée et l'audience de sa gamme de diagrammes . Associé à WebEA et Prolaborate , le facilité offre aux utilisateurs finaux un accès instantané à diagrammes attrayants et familiers qui évitent l'apparence formelle et technique et la complexité des diagrammes UML et technologiques.
Le style de dessin personnalisé peut être appliqué à n'importe quel diagramme UML , de sorte qu'un utilisateur peut toujours utiliser les types d'éléments modélisation corrects (et peut revenir au rendu formel de ces éléments) mais il peut leur donner un style et une apparence de rendu complètement nouveaux.
Le style Diagramme personnalisé est disponible dans les éditions Corporate , Unified et Ultimate d' Enterprise Architect à partir de la version 15.0.
Accéder
|
Travailler à partir d'un gabarit ou Motif |
Affichez le Constructeur de Modèle ( cliquez-droit sur un Paquetage et sélectionnez l'option ' Constructeur de Modèle (bibliothèque de motif) , cliquez sur le bouton <perspective name> et sélectionnez 'Analyse > Custom Diagramme Style'. Sélectionnez l'un des trois gabarits ou six exemples et travaillez dessus pour développer vos propres diagrammes . Note que ces gabarits sont destinés à illustrer la fonctionnalité plutôt qu'à fournir un cadre pour modélisation - personnaliser, c'est, après tout, faire les choses à votre façon ! nous vous recommandons de générer un modèle à partir du gabarit des styles de dessin personnalisés (le diagramme est présenté dans la section Exemples de rendu de style de cette rubrique) et d'expérimenter les formes et fonctionnalités pour vous aider à développer votre propre rendu des éléments. |
|
Appliquer le style à un diagramme existant |
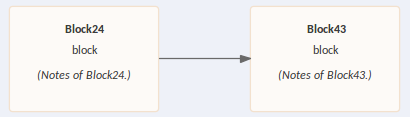
Ouvrez la fenêtre Propriétés () et le diagramme souhaité, puis cliquez sur l'arrière-plan diagramme . Dans l'onglet « Diagramme » de la fenêtre Propriétés , développez le segment « Apparence » et cochez la case « Style personnalisé ». Vous pouvez également double-cliquer sur l'arrière-plan diagramme pour afficher la dialogue « Propriétés », sélectionner l'onglet « Éléments » et cocher la case « Dessin personnalisé ». Tous les éléments du diagramme sont représentés par des rectangles blancs avec le nom de l'élément et le stéréotype au centre. Cependant, les éléments structurels (tels que les ports) ne sont pas représentés différemment dans le style personnalisé. Si l'élément possède Notes , celles-ci sont également affichées entre parenthèses. Aucune autre propriété ou caractéristique de l'élément n'est affichée. Les connecteurs sur le diagramme sont simplifiés en une ligne continue et une pointe de flèche de base, à l'exception des connecteurs stéréotypés qui ne sont pas non plus rendus différemment dans le style personnalisé. Vous cliquez maintenant sur chaque élément à tour de rôle et cliquez sur l'icône |
|
Activer le style pour un élément individuel |
Si l'option « Style personnalisé » du diagramme n'est pas sélectionnée, vous pouvez appliquer le style à un élément individuel du diagramme . Cliquez-droit sur l'élément et sélectionnez l'option de menu contextuel « Apparence | Activer le style de dessin personnalisé ». L'élément - seul sur le diagramme - est affiché sous la forme d'un rectangle blanc comme indiqué dans l'exemple précédent. Lorsque l'une des options « Activer le style de dessin personnalisé » ou « Style personnalisé » diagramme est sélectionnée, lorsque vous cliquez sur l'élément et sur l' |
Exemples de rendu de style
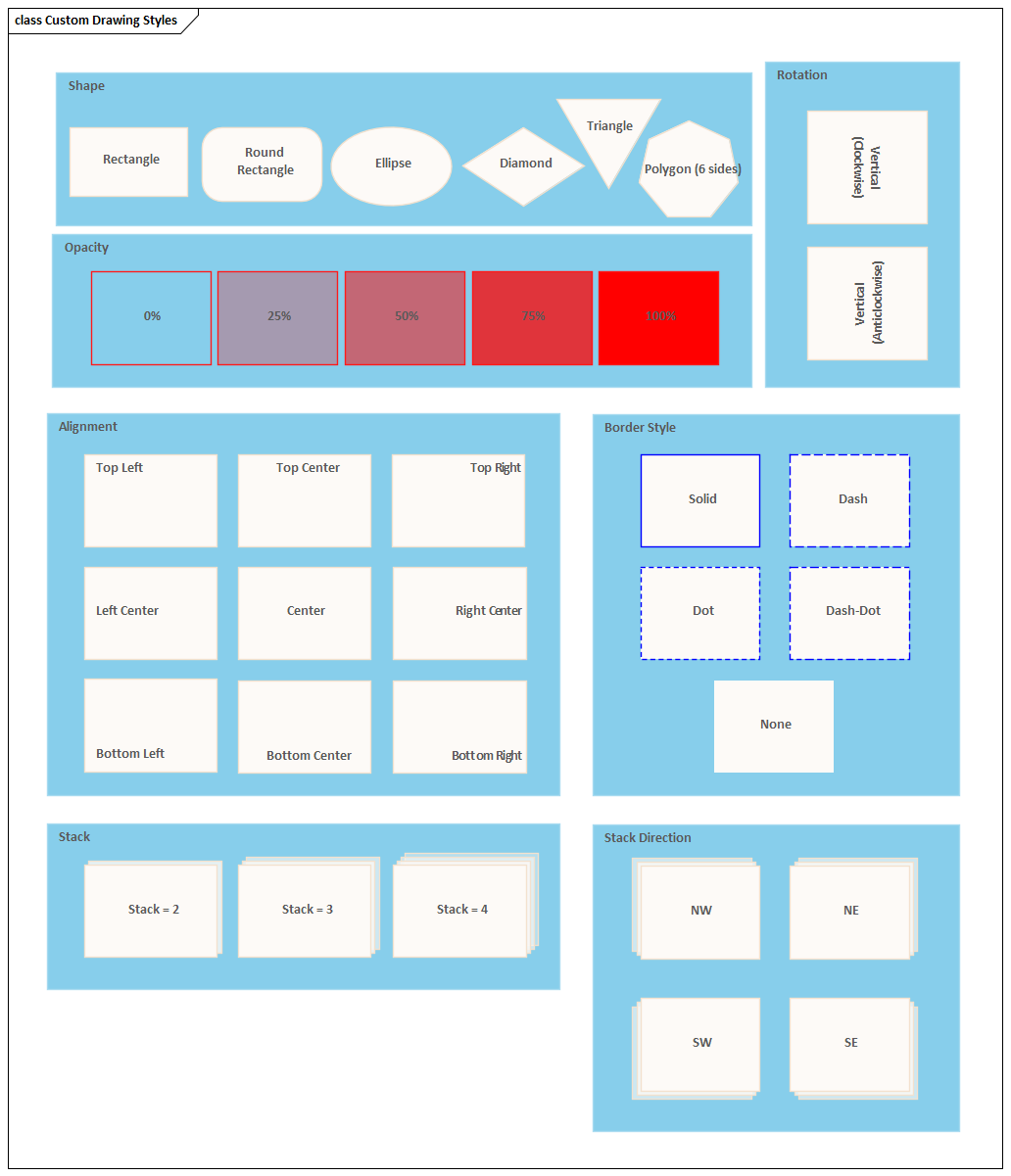
Dans les descriptions fournies dans cette rubrique, reportez-vous à ce diagramme comme illustration des options et de leurs effets.

Appliquer les styles
Style |
Options |
Voir aussi |
|---|---|---|
|
Définir la forme |
Dans la barre d'outils Format, cliquez sur l'icône
Quelle que soit sa forme visible, chaque élément possède une bordure d'opération rectangulaire et les options de positionnement décrites dans ce tableau fonctionnent à l'intérieur de ce rectangle. Vous constaterez donc peut-être que certaines des options de positionnement sur les formes non rectangulaires peuvent placer le texte et les icônes de l'élément en dehors de la forme visible. Note que l’icône dans la barre d’outils se met à jour pour refléter la forme actuelle de l’élément. |
|
|
Définir l'opacité du remplissage de l'élément |
Vous pouvez définir la forme de l'élément comme transparente (de sorte que l'arrière-plan diagramme et tous les éléments superposés apparaissent) ou différents degrés d'opacité qui éclipsent les éléments superposés. Si vous définissez une opacité de 100 %, le remplissage de l'élément est solide et masque totalement l'arrière-plan et tous les éléments superposés. Pour définir l'opacité, dans la barre d'outils Format, cliquez sur l'icône
Note que l'élément bordure , le texte et l'icône (si définis) ne sont pas affectés lors du réglage de l'opacité. |
Propriétés Bordure du système |
|
Définir la Position du Texte |
Sur l'élément, l'affichage du nom, du stéréotype et notes s'effectue par défaut au centre de l'élément. Vous pouvez repositionner le texte sur huit autres points de la forme de l'élément ou placer le texte dans une position personnalisée. Pour positionner le texte, dans la barre d'outils Format, cliquez sur l'icône
Voir le panneau « Alignement » du diagramme d'exemple. Note que l'icône dans la barre d'outils reflète la position actuelle du texte dans l'élément sélectionné. |
Gérer les étiquettes Object |
|
Définir l' Orientation du Texte |
Le texte de l'élément est par défaut horizontal et se lit de gauche à droite. Si vous préférez, vous pouvez définir le nom de l'élément sur une orientation verticale avec des caractères dans le même plan, se lisant de haut en bas ou de bas en haut. Les textes stéréotypés et Notes sont masqués dans ces paramètres verticaux. Pour définir l'orientation, dans la barre d'outils Format, cliquez sur l'icône
|
|
|
Ajouter une Icône à un élément |
Lorsque le diagramme a le style personnalisé activé, vous pouvez ajouter des icônes aux éléments existants ou aux nouveaux éléments générés dans le cadre du processus. La position par défaut de l'icône est dans le coin supérieur droit de la bordure de l'élément, mais vous pouvez déplacer l'icône vers d'autres points. Pour placer l'icône sur un élément du diagramme , sélectionnez un élément image dans la fenêtre Navigateur et faites-le glisser sur le diagramme , soit sur l'élément existant, soit dans un espace dans lequel créer un nouvel élément. Un menu court s'affiche :
N'importe quelle taille d'image peut être définie dans l'élément Image lorsqu'elle est utilisée comme icône, mais vous pouvez contrôler sa taille d'affichage dans l'élément. Cliquez à nouveau sur l'icône
|
Ressources d'images |
|
Appliquer Style de Bordure |
Pour modifier le style de la bordure, dans la barre d'outils Format, cliquez sur l'icône
|
|
|
Appliquer une image empilée |
Sur le diagramme ou l'élément avec le style personnalisé activé, vous pouvez faire en sorte qu'un élément représente plusieurs itérations de son object en ajoutant un ensemble de 1 à 4 bords d'élément « empilés » à partir de l'un des coins de l'élément. Pour ajouter un « empilement », cliquez sur l'icône Cliquez à nouveau sur l'icône
|
|
|
Définissez la Police , la largeur des bordures et les couleurs |
Il s'agit d'options standard sur les barres d'outils flottantes Diagramme et Élément, et elles s'appliquent aux styles personnalisés ainsi qu'aux éléments normalement rendus. Cliquez sur l'élément et sur l'icône
|
Créer Couleurs Personnalisées |
Texte subordonné
Dans le style Diagramme personnalisé, si le nom de l'élément ne fournit pas de référence visuelle suffisamment spécifique, vous pouvez utiliser la Valeur Étiquetée « Description » pour afficher une string de texte secondaire sur l'élément. Appliquez ces étapes simples :
- Cliquez sur l'élément et, si nécessaire, appuyez sur pour afficher la fenêtre Propriétés de l'élément.
- Cliquez sur l'onglet 'Tags' dans la fenêtre Propriétés , puis cliquez sur l'icône
 dans la barre d'outils pour créer une nouvelle Valeur Étiquetée .
dans la barre d'outils pour créer une nouvelle Valeur Étiquetée . - Dans la dialogue « Valeur Étiquetée », dans le champ « Étiquette » tapez Description, et dans le champ « Valeur » tapez <mémo>. Cliquez sur le bouton OK .
- Dans l'onglet 'Tags' , cliquez sur l'icône
 à l'extrémité droite du champ « Description », et dans la dialogue « Valeur Étiquetée Note », saisissez la string de texte à afficher. Cliquez sur le bouton OK .
à l'extrémité droite du champ « Description », et dans la dialogue « Valeur Étiquetée Note », saisissez la string de texte à afficher. Cliquez sur le bouton OK . - L'élément sur le diagramme comporte maintenant une ligne en travers sous le nom (en fonction des autres styles personnalisés que vous avez appliqués) avec la string de texte en dessous.

Notes
- Après avoir appliqué des styles personnalisés à un diagramme , vous pouvez basculer entre le format personnalisé et la notation formelle simplement en activant et en désactivant l'option « Style personnalisé ».
- Sachez que les modifications manuelles apportées aux couleurs, à la largeur des bordures et à la position et à la taille des éléments sont reflétées dans les deux formats, mais le système peut redimensionner automatiquement les éléments pour s'adapter au texte et au contenu du compartiment, et cela sera ensuite reflété dans l'apparence personnalisée du diagramme lorsque vous y basculerez ; par conséquent, disposition diagramme peut être modifiée lorsque vous basculez entre les formats
- De même, si vous réduisez un élément à la taille minimale dans Style personnalisé, lorsque vous désélectionnez l'option « Style personnalisé » pour le désactiver, l'élément revient à sa taille d'origine pour afficher tout son contenu visible
- Le style personnalisé et le style Info Vue s'excluent mutuellement ; vous n'appliquez pas les deux styles au même élément


 à l'extrémité droite de la rangée d'icônes. Dans le menu déroulant, cliquez sur l'option de forme appropriée pour afficher l'élément sous la forme :
à l'extrémité droite de la rangée d'icônes. Dans le menu déroulant, cliquez sur l'option de forme appropriée pour afficher l'élément sous la forme : et sélectionnez parmi :
et sélectionnez parmi : et sélectionnez l'une de ces options :
et sélectionnez l'une de ces options : et sélectionnez l'une de ces options :
et sélectionnez l'une de ces options : et sélectionnez « Piles » et le nombre d'arêtes à ajouter.
et sélectionnez « Piles » et le nombre d'arêtes à ajouter. (notez qu'elle représente maintenant le nombre de « piles » que vous avez défini) et sélectionnez « Direction » et l'une de ces options :
(notez qu'elle représente maintenant le nombre de « piles » que vous avez défini) et sélectionnez « Direction » et l'une de ces options : à droite de l'élément pour afficher la barre d'outils Élément, puis :
à droite de l'élément pour afficher la barre d'outils Élément, puis : ; la dialogue « Police » s'affiche, dans laquelle vous pouvez définir le type de police, le style, la taille, la couleur, les effets et le type de script à partir des listes de chaque champ
; la dialogue « Police » s'affiche, dans laquelle vous pouvez définir le type de police, le style, la taille, la couleur, les effets et le type de script à partir des listes de chaque champ pour définir respectivement la couleur du texte, du remplissage de l'élément et/ou de la bordure de l'élément ; sélectionnez la couleur appropriée dans la palette de couleurs dans chaque cas ou, si nécessaire, cliquez sur le bouton Plus de couleurs pour définir une couleur personnalisée à utiliser
pour définir respectivement la couleur du texte, du remplissage de l'élément et/ou de la bordure de l'élément ; sélectionnez la couleur appropriée dans la palette de couleurs dans chaque cas ou, si nécessaire, cliquez sur le bouton Plus de couleurs pour définir une couleur personnalisée à utiliser