| Pré. | Proc. |
Diagrammes Feuille de Route
diagrammes Feuille de Route vous aident à cartographier les éléments existants par rapport à une chronologie. Cela est utile pour visualiser l'évolution d'un système au fil du temps, planifier une migration de responsabilité entre deux équipes, documenter la support simultanée de plusieurs plates-formes ou représenter à peu près n'importe quelle donnée temporelle. Pour garantir que le modélisateur et le visualiseur disposent toujours du contexte approprié, la chronologie est toujours affichée à l'écran, sur toutes les images enregistrées et lors de l'impression.
Les changements de phase ou d'état de chaque élément peuvent être représentés dans diagrammes Feuille de Route à l'aide d'une notation dédiée sous forme de barre divisée en segments colorés représentant chaque état. Les états disponibles, l'ordre dans lequel ils apparaissent et les couleurs utilisées sont contrôlés par une légende Diagramme . Chaque élément affiché indique alors la longueur de chaque segment (et donc la durée de chaque état), et offre également la possibilité de masquer des segments individuels sur cet élément.
Création d'un Diagramme Feuille de Route
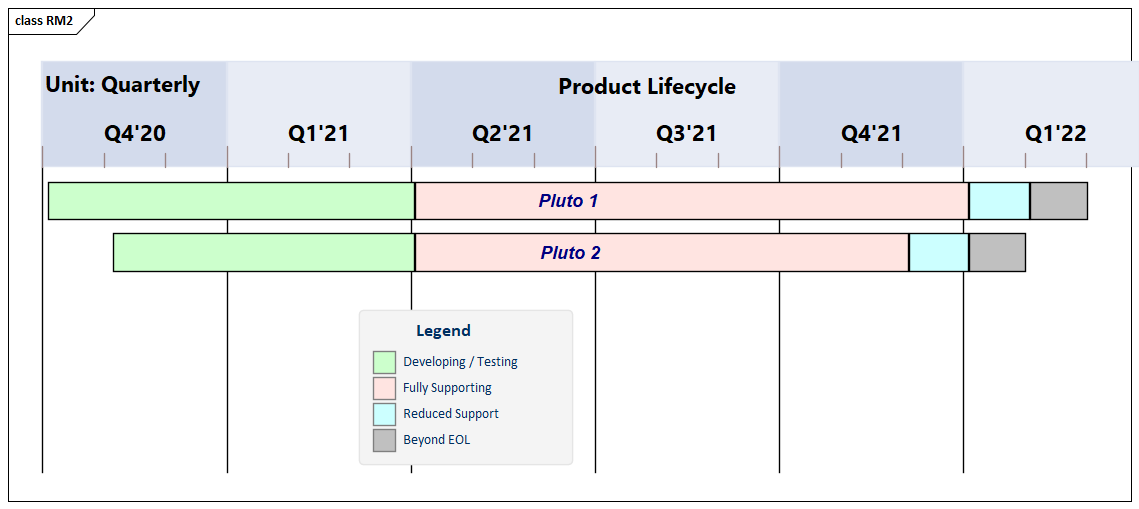
Ce diagramme montre un exemple de Feuille de Route qui documente le cycle de vie prévu pour deux produits à travers le développement, la publication, support et le retrait, par trimestre sur une période d'un an et demi.

Vous pouvez développer ce diagramme comme exemple pour la procédure guidée dans le tableau Configuration d'un Diagramme Feuille de Route . Pour créer le diagramme initial de base :
- Cliquez-droit sur son Paquetage parent et sélectionnez l'option ' Nouveau Diagramme '. Le diagramme ' Constructeur de Modèle ' s'ouvre, avec la page à onglet ' Constructeur de diagramme ' affichée.
- Dans le champ « Diagramme », saisissez le nom diagramme , par exemple « Exemple Feuille de Route ».
- Cliquez sur la flèche déroulante dans l'en-tête « Type » et sélectionnez le groupe Perspective « Construction > Gestion de Projet », puis cliquez sur « Gestion de Projet » dans le panneau sous l'en-tête.
- Le panneau « Types Diagramme » répertorie les types diagramme - Gestion de Projet , Feuille de Route et Backlog. Cliquez sur le type diagramme Feuille de Route .
- Cliquez sur le bouton OK . Le système ouvre le diagramme dans la zone de travail centrale.
Sélectionnez la ou les Feuille de Route souhaitées et cliquez sur le bouton Créer Modèle . Chaque Feuille de Route est automatiquement créée au sein de son propre Paquetage .
Accéder
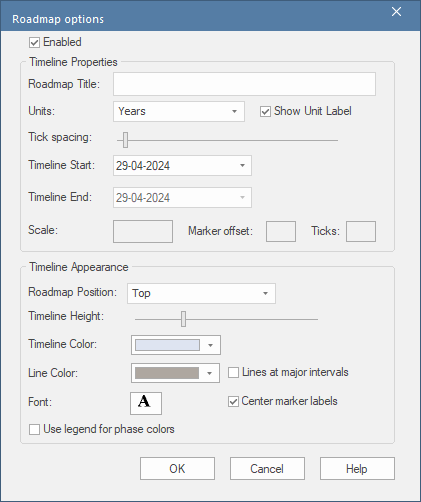
Pour commencer à configurer le diagramme que vous venez de générer, affichez sur le diagramme ouvert la dialogue « Options Feuille de Route » en utilisant l'une des méthodes décrites ici.

|
Ruban |
Conception > Diagramme > Gérer > Feuille de Route |
|
Menu Contexte |
Dans le diagramme , cliquez-droit sur le fond | Feuille de Route |
Mise en place d'un Diagramme Feuille de Route
En commençant par la dialogue « Options Feuille de Route », suivez ces étapes pour configurer le diagramme Feuille de Route Feuille de Route route. Les champs sont décrits plus en détail dans la rubrique Options de Diagramme feuille de route . Cette procédure comprend l'utilisation d'une légende Diagramme pour diviser automatiquement un élément en segments de phase de différentes couleurs. Les étapes vous conduisent à créer le diagramme présenté au début de cette rubrique.
Étape |
Action |
Voir aussi |
|---|---|---|
|
1 |
Cochez la case « Activé » pour activer la chronologie sur le diagramme . |
|
|
2 |
Dans le champ « Titre Feuille de Route », saisissez un titre pour le diagramme par exemple « Cycle de vie du produit ». (Le titre est facultatif et vous pouvez laisser le champ vide si vous préférez.) |
|
|
3 |
Dans le champ « Unités », cliquez sur la flèche déroulante et sélectionnez « Trimestrielle ». Les sections principales sont affichées en alternance de tons clairs et foncés pour faciliter la distinction entre les sections adjacentes. Le champ « Unités » propose une large gamme d'unités prédéfinies pour l'échelle de la chronologie, et vous pouvez définir vos propres unités personnalisées. Vous pouvez également modifier la couleur d'affichage de la section à l'aide du champ « Couleur de la chronologie » dans le panneau « Apparence de la chronologie ». |
Feuille de Route Options de Diagramme |
|
4 |
Cliquez sur le curseur « Espacement des graduations » et faites-le glisser vers la gauche ou la droite pour mettre à l'échelle la chronologie à une taille adaptée à votre diagramme . |
|
|
5 |
Dans le champ 'Timeline Démarrer ', cliquez sur la flèche déroulante et cliquez sur la date à laquelle la chronologie de la Feuille de Route doit commencer. (Pour l'exemple, sélectionnez le 10 octobre 2020 ; la valeur exacte n'a pas d'importance, tant qu'elle se situe dans le trimestre dans lequel vous souhaitez commencer.) Le champ « Fin de la chronologie » est désactivé pour les échelles d'unités de date (c'est-à-dire années, trimestres, mois et jours). |
|
|
6 |
Ajuster les paramètres d’apparence :
|
|
|
7 |
Cliquez sur le bouton OK pour enregistrer les paramètres et fermer le dialogue . |
|
|
8 |
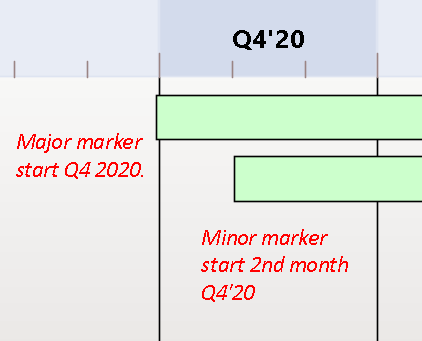
Dans la boîte à outils Diagramme , passez aux pages Classe et faites glisser deux éléments Classe sur le diagramme . Donnez-leur les noms « Pluton 1 » et « Pluton 2 ». Déplacez et redimensionnez « Pluton 1 » de sorte que son bord gauche soit sur la ligne du marqueur majeur Q4'20 (début octobre 2020) et que son bord droit soit juste en dessous du deuxième marqueur mineur Q1'22 (fin février 2022). Déplacez et redimensionnez « Pluton 2 » de sorte que son bord gauche soit sous le premier marqueur mineur Q4'20 (novembre 2020) et son bord droit soit sous le premier marqueur mineur Q1'22 (fin janvier 2022). ( Note : le diagramme a été annoté pour montrer les positions des éléments ; ce texte n'est pas généré sur le diagramme réel.) |
Options d'apparence de la boîte à outils |
|
9 |
(Cette étape est un « espace réservé » pour montrer à quel stade du processus vous ajoutez une légende Diagramme et ce que vous faites à peu près. Les procédures réelles se trouvent dans les rubriques d'aide liées dans la colonne « Voir aussi ».) Depuis la page « Commun » de la boîte à outils Diagramme , faites glisser une icône « Légende Diagramme » sur le diagramme .  Vous l'utiliserez pour ajouter et formater les segments de phase sur les deux éléments. Double-cliquez sur la légende Diagramme pour afficher sa dialogue « Propriétés » et définissez comment l'élément Légende lui-même sera affiché et comment les segments de phase seront appliqués. Dans l'exemple, vous définirez ces quatre phases :
Cochez les cases « Appliquer la couleur automatique » et « Appliquer le remplissage », puis cliquez sur le bouton OK pour enregistrer les paramètres et fermer le dialogue . |
Légende clé Légende Propriétés Créer des légendes |
|
10 |
Vous avez maintenant deux éléments sur la chronologie, chacun avec quatre segments colorés de longueur égale qui représentent les phases du cycle de vie du produit comme indiqué dans la légende Diagramme . Pour définir la durée de chaque phase, cliquez sur la ligne de séparation entre deux phases et faites-la glisser jusqu'au point approprié par rapport à l'échelle de la chronologie. Vous avez maintenant créé un diagramme Feuille de Route ressemblant à l'exemple montré au début de cette rubrique. |
Masquer et afficher les segments
Lorsque vous configurez une légende pour appliquer des segments aux éléments d'une Feuille de Route , chaque élément de la Feuille de Route possède tous les segments définis. Cependant, certains segments peuvent ne pas être pertinents pour des éléments particuliers, auquel cas vous pouvez masquer ces segments sur ces éléments. Si un segment masqué est pertinent pour un élément, vous pouvez l'afficher.
Un nouvel élément ajouté au diagramme affichera tous les segments. Cependant, si vous ajoutez un nouveau segment à un élément existant, ce segment est automatiquement masqué et, s'il doit être affiché, il doit être défini comme décrit ici.
Pour masquer ou réafficher des segments sur un élément :
- Cliquez-droit sur l'élément et sélectionnez l'option 'Masquer/Afficher les segments de Feuille de Route '. La dialogue 'Masquer/Afficher les segments Feuille de Route ' s'affiche, répertoriant les segments définis dans la Légende. Chaque segment possède une case à cocher.

- Pour chaque segment à afficher sur l'élément, cochez la case. Pour chaque segment à masquer sur l'élément, décochez la case.
- Cliquez sur le bouton OK . Les segments sélectionnés sur l'élément s'affichent sur le diagramme .
Lorsqu'un segment masqué est rendu visible, il occupe la première unité de temps du segment suivant dans la séquence chronologique (ou, s'il a été ajouté à la fin de l'élément, la dernière unité de temps du segment précédent). Là encore, la longueur totale de l'élément n'est pas affectée, pas plus que la longueur des autres segments de l'élément. Vous pouvez effectuer des ajustements manuels pour définir la longueur du nouveau segment et de tout autre segment devant être ajusté pour l'accueillir.
Notes
- La chronologie et le texte qui y est affiché sont toujours affichés, lorsque vous faites défiler le diagramme vers le haut ou vers le bas
- Vous pouvez appliquer un regroupement ou une catégorisation supplémentaire des éléments sur la Feuille de Route , en définissant des couloirs horizontaux pour le diagramme