| Pré. | Proc. |
Styles Diagramme personnalisés
Enterprise Architect fournit un style de dessin de diagramme qui vous aide à créer de nouveaux diagrammes ou à convertir des diagrammes existants en illustrations simples, colorées et directes des concepts de modélisation et de gestion de projet, similaires au style des dessins créés dans Visio ou Powerpoint. Les éléments sont rendus avec une couleur de bordure, une couleur de remplissage, aucun dégradé et une apparence simplifiée. Ils peuvent également être rendus dans une gamme de formes différentes.
Ce style de dessin minimaliste est très utilisé par les architectes, les utilisateurs professionnels, les PDG et bien d'autres comme moyen préféré de transmettre des informations ad hoc concernant une capacité commerciale, une architecture, une interaction système ou l'un de plusieurs autres scénarios. En fournissant cette capacité, Enterprise Architect augmente considérablement la portée et l'audience de sa gamme de diagrammes . Couplée à WebEA et Prolaborate , la facilité offre aux utilisateurs finaux un accès instantané à des diagrammes attrayants et familiers qui évitent l'aspect formel et technique et la complexité des diagrammes UML et technologiques .
Le style de dessin personnalisé peut être appliqué à n'importe quel diagramme UML , de sorte qu'un utilisateur peut toujours utiliser les types d'éléments modélisation corrects (et peut revenir au rendu formel de ces éléments) mais il peut leur donner un style et une apparence de rendu complètement nouveaux.
Le style de Diagramme personnalisé est disponible dans les éditions Corporate , Unified et Ultimate d' Enterprise Architect à partir de la version 15.0.
Accéder
|
Travailler à partir d'un gabarit ou d'un Motif |
Affichez l' Assistant de Modèle ( cliquez-droit sur un Paquetage et sélectionnez l'option 'Add a Modèle using Wizard'), cliquez sur le bouton <perspective name> et sélectionnez 'Analysis > Custom Diagramme Style'. Sélectionnez l'un des trois gabarits ou six exemples, et travaillez dessus pour développer vos propres diagrammes . Note que ces gabarits sont destinés à illustrer la fonctionnalité plutôt qu'à fournir un cadre pour la modélisation - la personnalisation, après tout, c'est faire les choses à votre façon ! Nous vous recommandons de générer un modèle à partir du gabarit Custom Drawing Styles (le diagramme est présenté dans la section Exemples de rendu de style de cette rubrique) et d'expérimenter les formes et les fonctionnalités pour vous aider à développer votre propre rendu des éléments. |
|
Appliquer le style à un diagramme existant |
Ouvrez la fenêtre Propriétés () et le diagramme souhaité, puis cliquez sur le fond du diagramme . Dans l'onglet ' Diagramme ' de la fenêtre Propriétés , déroulez le segment 'Apparence' et cochez la case 'Style personnalisé'. Alternativement, double-cliquez sur l'arrière-plan du diagramme pour afficher la boîte de dialogue ' Propriétés ', sélectionnez l'onglet 'Eléments' et cochez la case 'Dessin personnalisé'. Tous les éléments du diagramme sont rendus sous forme de rectangles blancs avec le nom de l'élément et le stéréotype au centre. Cependant, les éléments structurels (tels que les ports) ne sont pas rendus différemment dans le style personnalisé. Si l'élément a des Notes , celles-ci sont également affichées entre parenthèses. Aucune autre propriété ou caractéristique d'élément n'est affichée. Les connecteurs sur le diagramme sont simplifiés en une ligne continue et une pointe de flèche de base, à l'exception des connecteurs stéréotypés qui ne sont pas non plus rendus différemment dans le style personnalisé. Vous cliquez maintenant sur chaque élément à tour de rôle et cliquez sur l'icône de |
|
Activer le style pour un élément individuel |
Si l'option "Style personnalisé" du diagramme n'est pas sélectionnée, vous pouvez appliquer le style à un élément individuel du diagramme . Cliquez-droit sur l'élément et sélectionnez l'onglet 'Apparence | Activer l'option de menu contextuel "Style de dessin personnalisé". L'élément - seul sur le diagramme - est représenté par un rectangle blanc comme indiqué dans l'exemple précédent. Lorsque l'une des options "Activer le style de dessin personnalisé" ou le diagramme "Style personnalisé" est sélectionnée, lorsque vous cliquez sur l'élément et sur l'icône de |
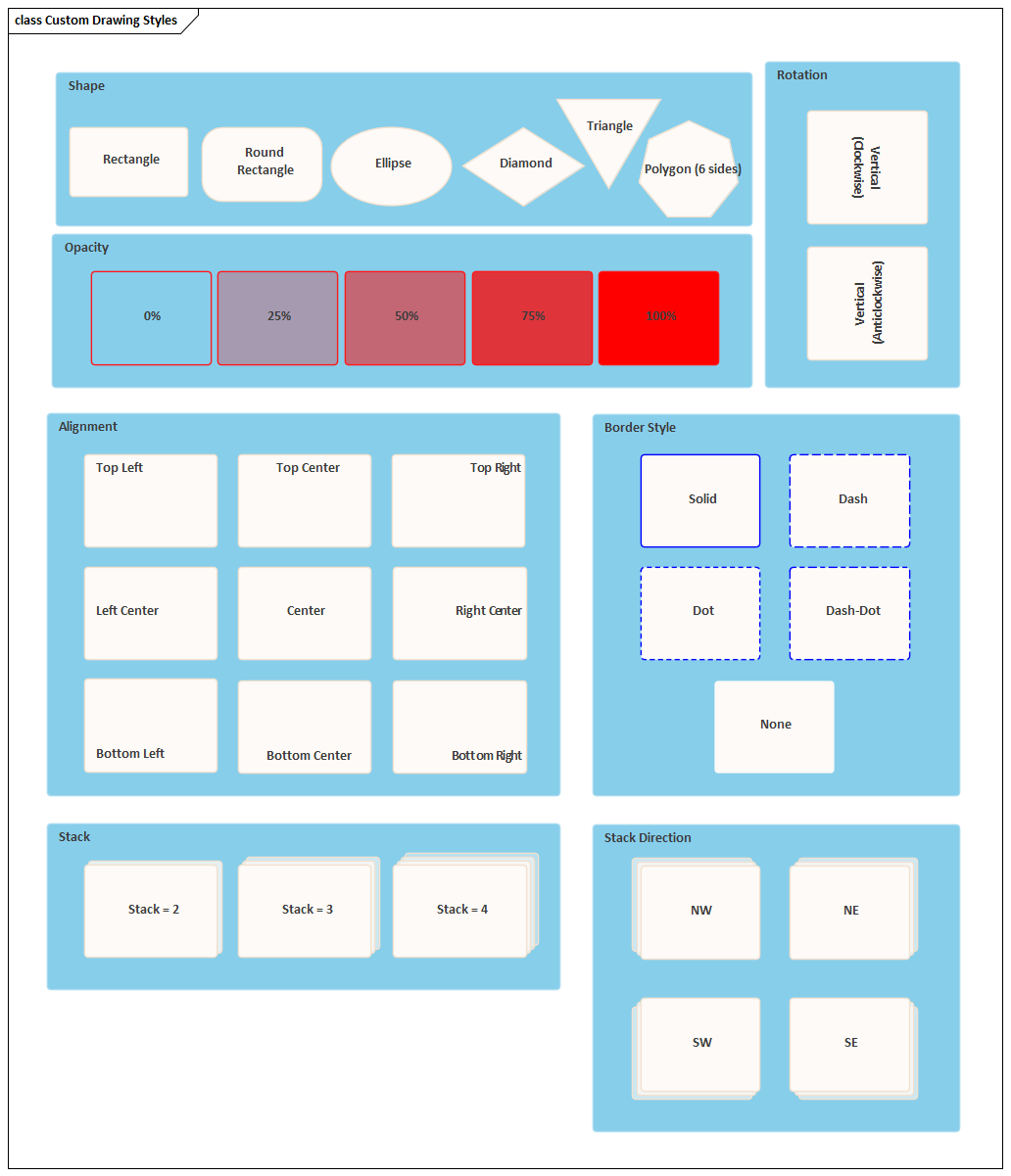
Exemples de rendu de style
Dans les descriptions fournies dans cette rubrique, reportez-vous à ce diagramme pour illustrer les options et leurs effets.

Appliquer des styles
Style |
Choix |
Voir également |
|---|---|---|
|
Définir la forme |
Dans la barre d'outils Format, cliquez sur l'icône
Indépendamment de sa forme visible, chaque élément a une bordure d'opération rectangulaire et les options de positionnement décrites dans ce tableau fonctionnent à l'intérieur de ce rectangle. Par conséquent, vous constaterez peut-être que certaines des options de position sur les formes non rectangulaires peuvent placer le texte et les icônes de l'élément en dehors de la forme visible. Note que l'icône de la barre d'outils est mise à jour pour refléter la forme actuelle de l'élément. |
|
|
Définir l'opacité du remplissage d'élément |
Vous pouvez définir la forme de l'élément pour qu'elle soit transparente (afin que l'arrière-plan du diagramme et tous les éléments superposés soient visibles) ou divers degrés d'opacité qui masquent les éléments superposés. Si vous définissez une opacité de 100 %, le remplissage de l'élément est solide et masque totalement l'arrière-plan et tous les éléments superposés. Pour définir l'opacité, dans la barre d'outils Format, cliquez sur l'icône d'
Note que l'élément bordure , le texte et l'icône (s'il est défini) ne sont pas affectés lors du réglage de l'opacité. |
Système Bordure Propriétés |
|
Définir la Position du Texte |
Sur l'élément, l'affichage du nom, du stéréotype et des notes se place par défaut au centre de l'élément. Vous pouvez repositionner le texte sur huit autres points de la forme de l'élément ou placer le texte dans une position personnalisée. Pour positionner le texte, dans la barre d'outils Format, cliquez sur l'icône
Voir le panneau 'Alignement' de l'exemple de diagramme . Note que l'icône dans la barre d'outils reflète la position actuelle du texte dans l'élément sélectionné. |
Gérer les étiquettes d' Object |
|
Définir l' Orientation du Texte |
Le texte de l'élément est par défaut horizontal, se lisant de gauche à droite. Si vous préférez, vous pouvez définir le nom de l'élément sur une orientation verticale avec des caractères dans le même plan, lisant soit de haut en bas, soit de bas en haut. Le texte des stéréotypes et des Notes est masqué dans ces paramètres verticaux. Pour définir l'orientation, dans la barre d'outils Format, cliquez sur l'icône
|
|
|
Ajouter une Icône à un élément |
Alors que le diagramme a le style personnalisé activé, vous pouvez ajouter des icônes aux éléments existants ou aux nouveaux éléments générés dans le cadre du processus. La position par défaut de l'icône est dans le coin supérieur droit de l'élément bordure , mais vous pouvez déplacer l'icône vers d'autres points. Pour définir l'icône sur un élément du diagramme , sélectionnez un Image Asset dans la fenêtre Navigateur et faites-le glisser sur le diagramme , soit sur l'élément existant, soit dans un espace dans lequel créer un nouvel élément. Un menu court affiche :
N'importe quelle taille d'image peut être définie dans Image Asset lorsqu'elle est utilisée comme icône, mais vous pouvez contrôler sa taille d'affichage dans l'élément. Cliquez à nouveau sur l'icône
|
Actifs d'image |
|
Appliquer Style de Bordure |
Pour modifier le style de ligne de bordure, dans la barre d'outils Format, cliquez sur l'icône
|
|
|
Appliquer l'image empilée |
Sur le diagramme ou l'élément avec le style personnalisé activé, vous pouvez faire en sorte qu'un élément représente plusieurs itérations de son object en ajoutant un ensemble de 1 à 4 arêtes d'éléments « empilés » sur l'un des coins de l'élément. Pour ajouter un 'empilement', cliquez sur l'icône Cliquez à nouveau sur l'icône
|
|
|
Définissez la Police , la largeur de la bordure et les couleurs |
Ce sont des options standard sur les barres d'outils flottantes Diagramme et Élément, et s'appliquent aux styles personnalisés ainsi qu'aux éléments normalement rendus. Cliquez sur l'élément et sur l'icône de
|
Créer Couleurs Personnalisées |
Texte subordonné
Dans Custom Diagramme Style, si le nom de l'élément ne fournit pas une référence visuelle suffisamment spécifique, vous pouvez utiliser la 'Description' Valeur Étiquetée pour afficher une string de texte secondaire sur l'élément. Appliquez ces étapes simples :
- Cliquez sur l'élément et, si nécessaire, appuyez sur pour afficher la fenêtre Propriétés de l'élément.
- Cliquez sur l'onglet 'Tags' dans la fenêtre Propriétés , puis cliquez sur l'icône
 dans la barre d'outils pour créer une nouvelle Valeur Étiquetée .
dans la barre d'outils pour créer une nouvelle Valeur Étiquetée . - Dans la boîte de dialogue ' Valeur Étiquetée ', dans le champ 'Tag' tapez Description, et dans le champ 'Valeur' tapez <memo>. Cliquez sur le bouton OK .
- Dans l'onglet 'Tags' , cliquez sur l'icône de
 à l'extrémité droite du champ 'Description', et dans la boîte de dialogue ' Valeur Étiquetée Note ' tapez la string de texte à afficher. Cliquez sur le bouton OK .
à l'extrémité droite du champ 'Description', et dans la boîte de dialogue ' Valeur Étiquetée Note ' tapez la string de texte à afficher. Cliquez sur le bouton OK . - L'élément sur le diagramme maintenant est barré sous le nom (selon les autres styles personnalisés que vous avez appliqués) avec la string de texte en dessous.

Notes
- Après avoir appliqué des styles personnalisés à un diagramme , vous pouvez basculer entre le format personnalisé et la notation formelle simplement en activant et en désactivant l'option "Style personnalisé".
- Sachez que les modifications manuelles des couleurs, de la largeur de la bordure et de la position et de la taille des éléments sont reflétées dans les deux formats, mais le système peut automatiquement redimensionner les éléments pour s'adapter au texte et au contenu des compartiments, et cela sera ensuite reflété dans l'apparence personnalisée du diagramme lorsque vous passer à cela ; par conséquent, la disposition du diagramme peut être modifiée lorsque vous basculez entre les formats
- De même, si vous réduisez un élément à la taille minimale dans Style personnalisé, lorsque vous désélectionnez l'option "Style personnalisé" pour la désactiver, l'élément revient à sa taille d'origine pour afficher tout son contenu visible
- Le style personnalisé et le style Info Vue sont mutuellement exclusifs ; vous n'appliquez pas les deux styles au même élément


 à l'extrémité droite de la rangée d'icônes. Dans le menu déroulant, cliquez sur l'option de forme appropriée pour rendre l'élément en tant que :
à l'extrémité droite de la rangée d'icônes. Dans le menu déroulant, cliquez sur l'option de forme appropriée pour rendre l'élément en tant que : et sélectionnez parmi :
et sélectionnez parmi : et sélectionnez parmi ces options :
et sélectionnez parmi ces options : et sélectionnez parmi ces options :
et sélectionnez parmi ces options : et sélectionnez 'Stacks' et le nombre d'arêtes à ajouter.
et sélectionnez 'Stacks' et le nombre d'arêtes à ajouter. (notez qu'elle représente maintenant le nombre de 'stacks' que vous avez défini) et sélectionnez 'Direction' et l'une de ces options :
(notez qu'elle représente maintenant le nombre de 'stacks' que vous avez défini) et sélectionnez 'Direction' et l'une de ces options : à droite de l'élément pour afficher la barre d'outils Elément, puis :
à droite de l'élément pour afficher la barre d'outils Elément, puis : ; la boîte de dialogue ' Police ' s'affiche, sur laquelle vous pouvez définir le type de police, le style, la taille, la couleur, les effets et le type de script à partir des listes de chaque champ
; la boîte de dialogue ' Police ' s'affiche, sur laquelle vous pouvez définir le type de police, le style, la taille, la couleur, les effets et le type de script à partir des listes de chaque champ pour définir respectivement la couleur du texte, le remplissage de l'élément et/ou la bordure de l'élément ; sélectionnez la couleur appropriée dans la palette de couleurs dans chaque cas ou, si nécessaire, cliquez sur le bouton Plus de couleurs pour définir une couleur personnalisée à utiliser
pour définir respectivement la couleur du texte, le remplissage de l'élément et/ou la bordure de l'élément ; sélectionnez la couleur appropriée dans la palette de couleurs dans chaque cas ou, si nécessaire, cliquez sur le bouton Plus de couleurs pour définir une couleur personnalisée à utiliser