| Pré. | Proc. |
Diagrammes de type grille
diagrammes de type grille vous permettent de gérer et d'organiser diagrammes en triant les éléments diagramme dans des cellules au sein d'une grille. La fonctionnalité de grille s'intègre à la nouvelle API de script pour faciliter la définition dynamique de l'apparence des éléments diagramme , au fur et à mesure du chargement du diagramme .

Accéder
|
Fenêtre Propriétés |
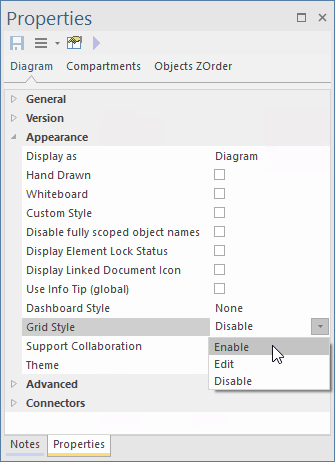
Sélectionnez « Activer » dans la liste déroulante pour l'option « Style de grille » sous la rubrique « Apparence ». Cette action active le paramètre « style de grille » et ouvre la dialogue « Propriétés de la grille », dans laquelle vous pouvez spécifier les paramètres de la grille. |
|
Menu Contexte |
Pour diagrammes affichés avec le style de grille activé, l'option de menu contextuel « Grille » propose un certain nombre de commandes spécifiques aux diagrammes de style grille. Ils sont:
|
Définition des Propriétés du style de grille
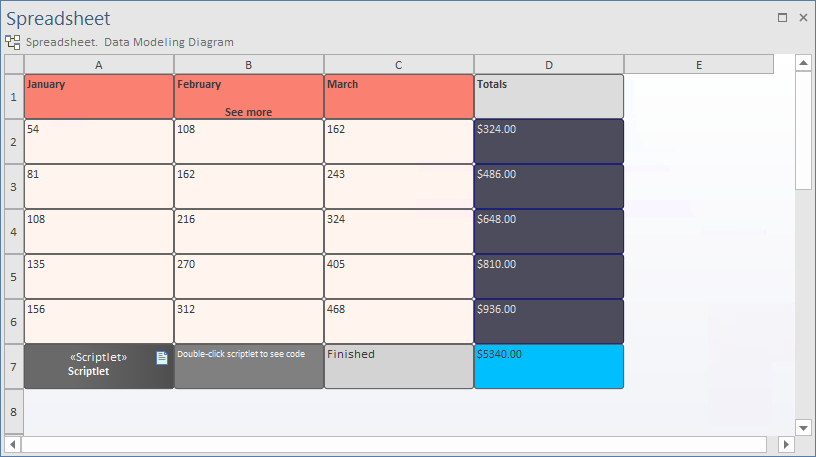
L'activation du « Style de grille » sur un diagramme crée un certain nombre de colonnes sur le diagramme , selon les valeurs spécifiées dans la dialogue « Propriétés de la grille ». Les lignes sont disposées dynamiquement en fonction du nombre de colonnes et du nombre d'éléments sur le diagramme .
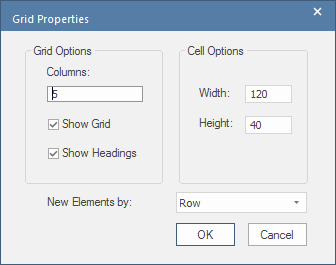
La dialogue « Propriétés de la grille » s'affiche au moment de l'activation du style de grille pour un diagramme .

La dialogue peut également être affichée à tout moment après l'activation du style de grille, en sélectionnant l'option de menu contextuel « Grille > Modifier la grille ».
Dans le dialogue vous définissez un certain nombre de propriétés :
- Le nombre de colonnes
- S'il faut afficher les lignes de la grille
- S'il faut afficher les en-têtes de colonnes
- La largeur des cellules
- La hauteur des cellules
- Comment ajouter de nouveaux éléments au diagramme - si la cellule à laquelle l'élément est ajouté est déjà occupée, cette option détermine si le système recherche la première cellule libre par ligne (recherche de gauche à droite/de haut en bas) ou par colonne (de haut en bas/de gauche à droite)
Modification des cellules de la grille à l'aide de scriptlets
Les artefacts de scriptlet peuvent être utilisés pour exécuter du code JavaScript afin d'accéder aux éléments d'un diagramme de style grille et de définir l'apparence de ces éléments. Par exemple, pour définir la police et la couleur d'arrière-plan, ou pour modifier le texte affiché.
Chaque scriptlet a accès à trois objets globaux en plus de l'environnement d'automatisation standard. Il s'agit de :
- theDiagram - une interface Diagramme d'automatisation pour le diagramme sur lequel réside le Scriptlet
- theElement - une interface d'élément d'automatisation pour l'artefact Scriptlet lui-même
- theInstance - une interface DiagramObject d'automatisation pour l'artefact Scriptlet lui-même
Pour modifier l'apparence d'un élément de grille, récupérez son Object sous-jacent à l'aide de la fonction GetObjectByGrid.
Pour modifier la valeur d'un élément de grille, récupérez son élément sous-jacent à l'aide de la fonction GetElementByGrid.
Par exemple;
object = theDiagram.GetObjectByGrid("A", "2");
élément = theDiagram.GetElementByGrid("A", "2");
Un diagramme peut contenir n'importe quel nombre d'artefacts Scriptlet. Les Scriptlets exécuter avant l'affichage du diagramme et à chaque fois que le diagramme est rechargé. Lorsqu'il y a plusieurs Scriptlets sur un diagramme , l'ordre dans lequel ils sont exécutés est déterminé par leur ordre Z sur le diagramme .