| Pré. | Proc. |
Boîte à outils filaire Windows Phone
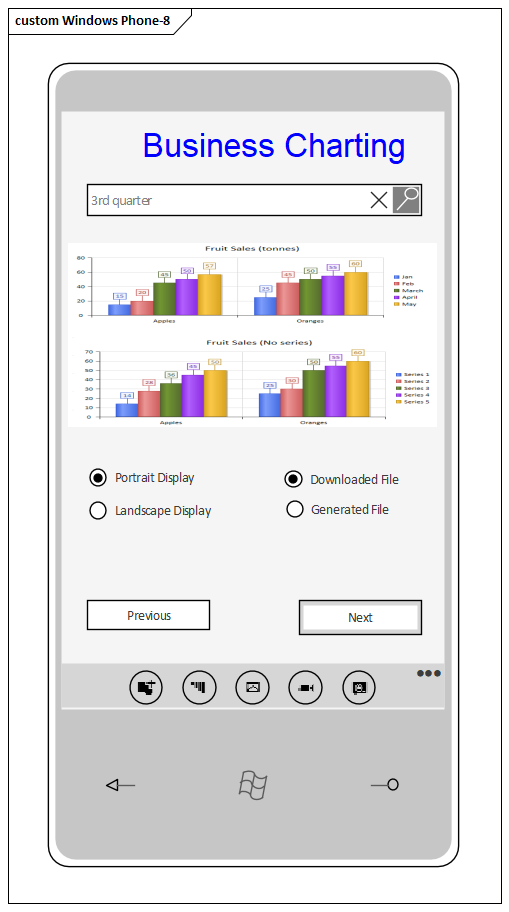
Les pages Diagramme Toolbox ' Windows Phone' fournissent les gabarits permettant de modélisation l'apparence physique d'un Windows Phone 8.1 à un état donné d'exécution d'une application.

Accéder
Sur la boîte à outils Diagramme , cliquez sur  pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Types d'écran Windows
Item |
Description |
|---|---|
|
Téléphone Windows |
Génère un cadre avec une zone d'écran pour le Windows 8 Phone. Une prompt s'affiche dans laquelle vous spécifiez l'orientation portrait ou paysage. Les éléments créés dans la zone d'écran ne peuvent pas être redimensionnés ou déplacés pour s'asseoir en dehors des bordures de l'écran. Les éléments créés en dehors du cadre peuvent être glissés vers et hors du cadre, et peuvent être aussi grands que le permettent les propriétés de la vue ou de l'élément. |
Texte
Item |
Description |
|---|---|
|
Bloc texte |
Génère un élément qui représente le texte dominant tel que les en-têtes et les étiquettes. Le nom de l'élément est le texte affiché. Double-cliquez sur l'élément pour ouvrir la boîte de dialogue ' Propriétés ' de la page 'Wireframe'. Cela affiche un ensemble par défaut de six niveaux de styles de titres. Cliquez sur un nom de style pour remplir le panneau « Propriétés » à droite de la boîte de le dialogue , puis cliquez sur la flèche vers le bas pour chaque propriété et sélectionnez les paramètres appropriés pour le style. Si vous préférez, vous pouvez également modifier le nom du style dans la propriété 'Name'. Si nécessaire, vous pouvez ajouter d'autres styles à la liste. Cliquez sur le nom du groupe de style et sur le bouton Ajouter. Dans l' prompt "Entrez le nom de l'élément", saisissez un nom pour le style et cliquez sur le bouton OK . Le nouveau style est ajouté à la fin de la liste ; si vous souhaitez le déplacer plus haut dans la liste, cliquez dessus et sur l' Si vous souhaitez supprimer des styles de la liste, cliquez sur le nom du style et sur le bouton Supprimer. Lorsque vous avez défini les styles pouvant être utilisés pour ce texte, cliquez sur la page 'Général' de la boîte de dialogue ' Propriétés ' et, dans le ' Type d'en-tête' Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez le style à s'appliquent au texte de cette zone de texte spécifique. |
|
Zone de texte |
Génère un champ de texte simple avec une bordure, dans lequel vous pouvez saisir le texte dont vous avez besoin. Le nom de l'élément est le texte affiché et n'est pas renvoyé à la ligne. |
Les contrôles
Item |
Description |
|---|---|
|
Bouton |
Génère une icône rectangulaire représentant un bouton d'écran, avec le nom de l'élément comme texte du bouton. Valeur Étiquetés :
|
|
Case à cocher |
Génère un élément représentant une case à cocher étiquetée, le nom de l'élément étant l'étiquette. Valeur Étiquetés :
|
|
Bouton de lien hypertexte |
Génère un élément de texte avec le nom de l'élément comme texte souligné affiché, représentant un lien hypertexte à l'écran. Double-cliquez sur l'élément pour ouvrir la boîte de dialogue ' Propriétés ' sur la page 'Wireframe', qui répertorie les trois états de lien hypertexte normal 'Lien', 'Visité' et 'Survolé'. Cliquez sur un nom d'état pour remplir le panneau ' Propriétés ' à droite de la boîte de le dialogue , puis cliquez sur la flèche vers le bas pour chaque propriété et sélectionnez les paramètres appropriés pour le style à appliquer à cet état. Si vous préférez, vous pouvez également modifier le nom de l'état dans la propriété 'Name'. Si nécessaire, vous pouvez ajouter d'autres états à la liste. Cliquez sur le nom du groupe d'états et sur le bouton Ajouter. Dans l' prompt "Entrez le nom de l'élément", saisissez un nom pour l'état et cliquez sur le bouton OK . Le nouvel état est ajouté à la fin de la liste ; si vous souhaitez le déplacer plus haut dans la liste, cliquez dessus et sur l' Si vous souhaitez supprimer des états de la liste, cliquez sur le nom de l'état et sur le bouton Supprimer. Lorsque vous avez défini les états que peut avoir l'hyperlien, cliquez sur la page 'Général' de la boîte de dialogue ' Propriétés ' et, dans l'onglet ' State ' Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez l'état dans lequel cet hyperlien est à représenter. |
|
Image |
Génère un object rectangulaire contenant un 'X', pour indiquer l'emplacement d'une image sur l'écran. Il n'y a aucune propriété à définir. |
|
Bouton radio |
Génère un élément représentant un bouton radio étiqueté, le nom de l'élément étant l'étiquette. Valeur Étiquetés :
|
Carrelage
Les éléments en mosaïque ajoutent à l'écran du téléphone un panneau qui, selon le type, affiche une image et/ou du texte. Le panneau ne peut pas être redimensionné et s'il affiche du texte, le texte occupe uniquement la moitié supérieure de l'élément. La quantité de texte affiché est influencée par le type de vignette, vous devrez donc expérimenter avec le type requis pour voir la quantité de texte significatif que vous pouvez afficher.
Item |
Description |
|---|---|
|
Tuile de collection |
Ajoute une vignette avec un motif aléatoire, pour représenter une vignette de collection Windows . Valeur Étiquetés :
|
|
Mosaïque d'images |
Ajoute une vignette qui s'affiche initialement sous la forme d'une boîte avec un « X » au centre, mais qui est destinée à afficher une image que vous sélectionnez. Valeur Étiquetés :
|
|
Aperçu de la tuile |
Ajoute une vignette similaire à une vignette d'image, sauf qu'elle peut afficher le verso de la vignette pour afficher plus d'informations. Valeur Étiquetés :
|
|
Tuile de texte |
Ajoute une vignette qui affiche uniquement du texte. Selon le type de vignette, vous pouvez afficher une string de texte dans la moitié supérieure du panneau et deux éléments de texte dans le coin inférieur droit du panneau. Valeur Étiquetés :
|
Commandes du téléphone Windows
Item |
Description |
|---|---|
|
Barre d'applications |
Génère un élément qui représente la "barre d'application Windows ", qui s'affiche en bas de l'écran du téléphone pour fournir des commandes supplémentaires. Cela peut inclure jusqu'à un maximum de cinq icônes et six chaînes. Lorsque vous faites glisser l'icône sur le diagramme , vous êtes invité à sélectionner l'orientation 'Portrait' ou 'Paysage' pour correspondre à l'orientation de l'écran. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' sur la page 'Wireframe', affichant le nom de l'élément en haut comme nœud racine. Cliquez sur le nom de l'élément et, dans le panneau de droite ' Propriétés ', cliquez sur la flèche déroulante dans le champ valeur de la propriété 'Mode' et sélectionnez :
|
|
Sélecteur de date |
Génère un élément qui représente trois blocs indiquant le jour et la date du jour, le mois et l'année, dérivés de la date système. Valeur Étiquetés :
|
|
Boîte de mot de passe |
Génère un élément qui représente un champ de mot de passe à l'écran. Valeur Étiquetés :
|
|
Barre de progression |
Génère un élément représentant une barre d'état 'processus en cours', montrant un certain nombre d'étapes 'dot'. |
|
Anneau de progression |
Génère un élément représentant le cercle de points Windows "traitement en cours". |
|
Barre de recherche |
Génère un élément représentant un champ de recherche Windows , avec l'icône de "loupe" de début de recherche à la fin de celui-ci. Valeur Étiquetés :
|
|
Glissière |
Génère un élément représentant un commutateur de contrôle à glissière, avec le curseur à 50 % de sa largeur. Valeur Étiquetés :
|
|
Sélecteur de temps |
Génère un élément qui représente deux blocs indiquant l'heure en heures et minutes, au format 12 heures ou 24 heures. Valeur Étiquetés :
|
|
Interrupteur à bascule |
Génère un élément représentant un interrupteur à bascule coulissant avec l'interrupteur sur la gauche, représentant l'état "off". Valeur Étiquetés :
|
 du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '.
du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '. et sélectionnez l'image à afficher pour cette vignette, dans la boîte de dialogue "Gestionnaire d'images".
et sélectionnez l'image à afficher pour cette vignette, dans la boîte de dialogue "Gestionnaire d'images".