| Pré. | Proc. |
Boîte à outils filaire Android
Les pages 'Android gabarits ' de la Diagramme Toolbox fournissent les gabarits permettant de modélisation l'apparence physique d'une tablette ou d'un téléphone Android à un état d'exécution donné d'une application. Ils fournissent également des Motifs pour générer une structure de modèle standard pour chaque appareil Android.


Accéder
Sur la boîte à outils Diagramme , cliquez sur  pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Types d'écran Android
Item |
Description |
Voir également |
|---|---|---|
|
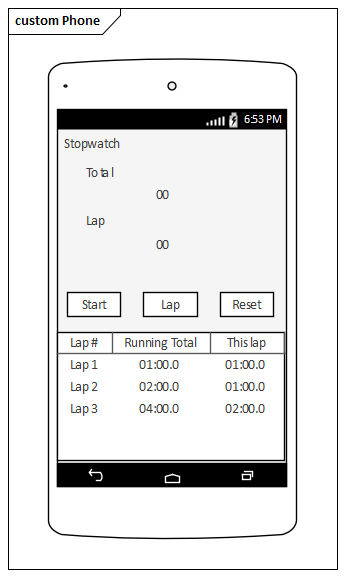
Téléphone Android |
Génère un cadre pour le visage du téléphone Android que vous modélisation . Une prompt s'affiche pour vous demander de spécifier l'orientation portrait ou paysage. Les contrôles enfants seront contenus dans la zone de l'écran. Valeur Étiquetés :
|
|
|
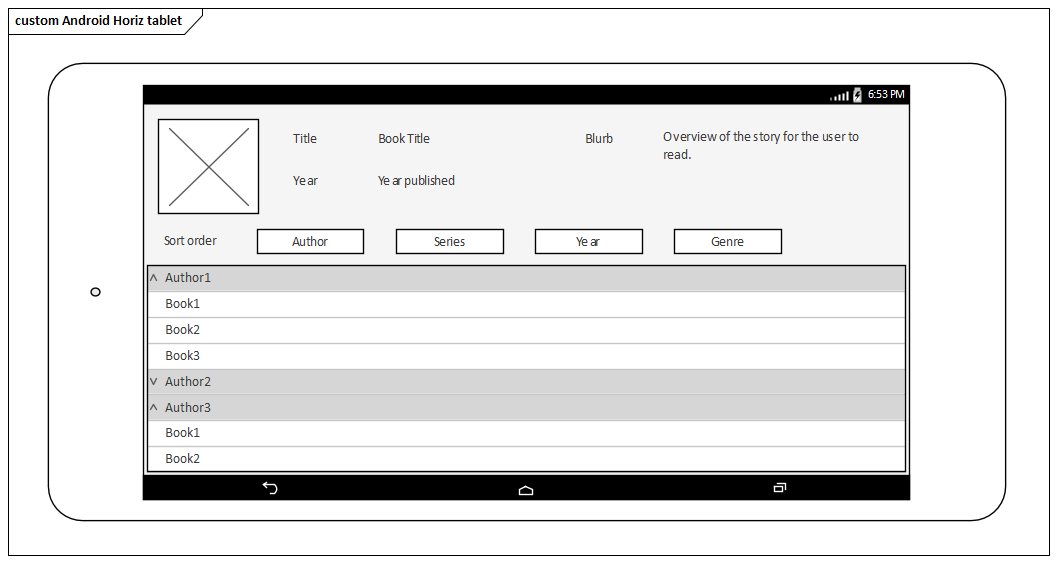
Tablette Android |
Génère un cadre pour la tablette Android que vous modélisation . Une prompt s'affiche pour vous demander de spécifier l'orientation portrait ou paysage. Les contrôles enfants seront contenus dans la zone de l'écran. Valeur Étiquetés :
|
|
|
Espace Client |
Génère un élément frame qui représente la zone client de l'appareil. Valeur Étiquetés :
|
Composite
Item |
Description |
Voir également |
|---|---|---|
|
Vue Liste extensible |
Génère un élément qui représente une liste groupée à deux niveaux qui peut être développée pour afficher un ou les deux niveaux d'élément. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' de la page 'Wireframe', qui affiche le nœud racine (le nom de l'élément de la liste extensible), les éléments d'en-tête de groupe (directement sous le nom de l'élément) et les éléments de groupe (sous les en-têtes de groupe).
|
|
|
Tableau |
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées. Double-cliquez sur le tableau pour faire apparaître la boîte de dialogue de l'élément ' Propriétés ' sur la page 'Wireframe', qui fournit les facilités pour éditer le tableau (ajouter, renommer et supprimer des colonnes et des lignes, changer la largeur des colonnes et éditer le texte de la cellule) via les options et les boutons du menu contextuel. Note que l'éditeur ne fournit pas une image fidèle de l'apparence du tableau à l'écran.
|
|
|
Onglet Hôte |
Génère un élément de contrôle d'onglet sur le diagramme . Vous pouvez nommer les onglets et les marquer comme sélectionnés ; cependant, les éléments enfants ne "basculeront" pas lors du changement d'onglet (c'est-à-dire que définir un onglet différent comme sélectionné affichera toujours les mêmes éléments enfants dans l'espace des onglets). Valeur Étiquetés :
 ) s'affiche automatiquement dans le coin supérieur droit de l'élément. ) s'affiche automatiquement dans le coin supérieur droit de l'élément.
|
Attribuer Notes à une Valeur Étiquetée |
|
Liste simplifiée |
Génère une zone de liste contenant une liste d'éléments sans sous-éléments. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'. À:
|
|
|
Liste 2 voies |
Génère une zone de liste comme pour une liste simple, mais chaque nom d'élément est en gras et peut avoir une description sous le nom de l'élément. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'.
|
|
|
Liste de contrôle |
Génère une zone de liste comme pour une liste simple, mais chaque nom d'élément a un contour de coche à sa droite. Pour les éléments sélectionnés, le contour est rempli. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'.
|
|
|
Liste de choix unique |
Génère une zone de liste comme pour une liste simple, mais chaque nom d'élément a un contour de bouton radio à sa droite. Pour un élément sélectionné, le contour est rempli. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'.
|
Widgets de formulaire
Item |
Description |
Voir également |
|---|---|---|
|
Changer |
Génère un élément représentant un simple commutateur Android. Le commutateur peut avoir deux états (comme On et Off) et une étiquette tirée du nom de l'élément. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Contrôle de notation |
Génère un élément représentant une bande d'étoiles. L'élément affiche toujours cinq étoiles et le nombre d'étoiles remplies indique la note. Valeur Étiquetés :
|
|
|
Bouton à bascule |
Génère un élément représentant un commutateur unicellulaire sans étiquette (le nom de l'élément n'est pas affiché). Vous pouvez éditer l'état représenté de la même manière que pour l'élément 'Commutateur'. |
|
|
Barre de progression (grande) |
Génère un élément représentant l'icône circulaire de progression d'Android. |
|
|
Barre de progression (horizontale) |
Génère un élément représentant la progression d'un processus, par défaut à 30 % terminé. Valeur Étiquetés :
|
|
|
Bouton |
Génère un simple élément Button étiqueté, le texte de l'étiquette étant le nom de l'élément. |
|
|
Bouton radio |
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Case à cocher |
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Barre de recherche |
Génère un élément représentant la progression de la lecture d'un fichier audio ou vidéo. Valeur Étiquetés :
|
|
|
Clavier |
Génère un élément qui représente un clavier pour les applications Android. Valeur Étiquetés :
|
|
|
Fileur |
Génère un élément représentant la version Android d'une zone de liste déroulante. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
Champs de texte
Item |
Description |
Voir également |
|---|---|---|
|
Texte brut |
Génère un élément de texte sans bordure, le texte étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Texte multiligne |
Génère un élément de texte sans bordure, mais qui peut contenir du texte multiligne avec un formatage HTML de base. Valeur Étiquetés :
|
Image_Media
Item |
Description |
Voir également |
|---|---|---|
|
Image |
Génère un espace réservé pour indiquer où une image sera placée sur le téléphone ou la tablette. Vous pouvez afficher une image réelle en attribuant une image alternative à l'élément. |
Utilisation du gestionnaire d'images |
|
Lecteur vidéo |
Génère un élément qui représente un contrôle de lecteur vidéo sur le téléphone ou la tablette. |
|
|
Lecteur audio |
Génère un élément qui représente un contrôle de lecteur audio sur le téléphone ou la tablette. |
Heure Date
Item |
Description |
Voir également |
|---|---|---|
|
Calendrier |
Génère un élément représentant un calendrier (l'image par défaut), affichant le mois, le jour et l'année en cours en fonction de la date système. Valeur Étiquetés :
|
|
|
Sélecteur de date |
Génère un élément qui représente un ensemble de compteurs indiquant la date du jour, dérivée de la date système. Valeur Étiquetés :
|
|
|
Sélecteur de temps |
Génère un élément qui représente une paire de compteurs indiquant l'heure actuelle, en heures et minutes, dérivée de l'horloge système. Valeur Étiquetés :
|
|
|
L'horloge |
Génère un élément qui représente un cadran d'horloge analogique avec des aiguilles d'heure et de minute sans chiffres, affichant l'heure système. Vous pouvez changer le rendu en un affichage numérique. Valeur Étiquetés :
|
Motifs androïdes
Item |
Description |
Voir également |
|---|---|---|
|
Téléphone Android / Tablette Android |
Ces Motifs créent des exemples de modèles des deux configurations de produits Android. Vous pouvez les utiliser comme exemples de conception des éléments, comme composants de base d'un modèle plus large ou comme point de départ pour développer un modèle plus détaillé d'un ou plusieurs produits. |

 pour éditer l'écran Valeur Étiquetée Note , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge
pour éditer l'écran Valeur Étiquetée Note , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge