| Pré. | Proc. |
Boîte à outils filaire Apple iPhone/tablette
Les pages Diagramme Toolbox 'Apple gabarits ' fournissent les gabarits permettant de modélisation l'apparence physique d'un iPhone ou d'une tablette Apple à un état d'exécution donné d'une application. Ils fournissent également un certain nombre de Motifs pour générer des structures de modèle pour différentes versions de l'iPhone ou de l'iPad.


Accéder
Sur la boîte à outils Diagramme , cliquez sur  pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Apple'.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Apple'.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Types d'écran Apple
Item |
Description |
Voir également |
|---|---|---|
|
iPad Air, iPad Mini, iPhone 4s, iPhone 5c, iPhone 5s, iPhone 6, iPhone 6 Plus |
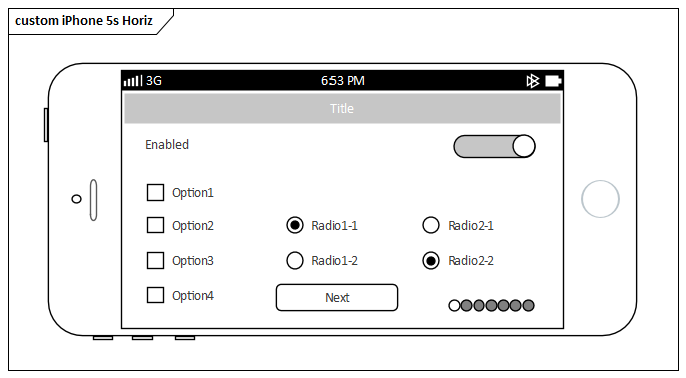
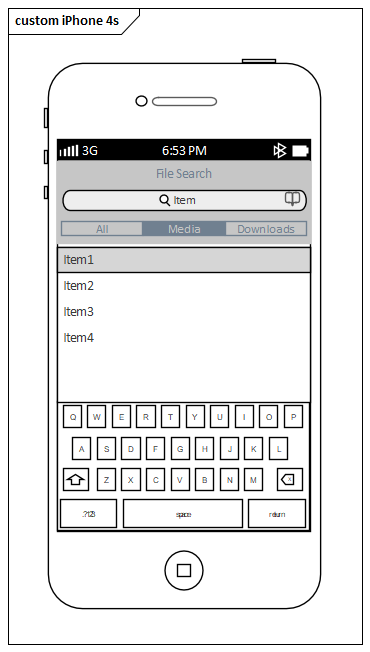
Ces icônes génèrent chacune un cadre pour le type d'appareil que vous avez sélectionné. Une prompt s'affiche pour vous demander de spécifier l'orientation portrait ou paysage. (L'illustration principale montre un cadre iPhone 5s paysage et un cadre iPhone 4s portrait.) Valeur Étiquetés :
|
Les contrôles
Item |
Description |
Voir également |
|---|---|---|
|
Case à cocher |
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Bouton radio |
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Boîte combo |
Génère un élément représentant une liste déroulante. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Étiquette |
Génère un élément de texte Label. Le nom de l'élément est le texte de l'étiquette. Valeur Étiquetés :
|
|
|
Liste |
Génère un élément List box. Valeur Étiquetés :
|
|
|
Tableau |
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées. Double-cliquez sur le tableau pour faire apparaître la boîte de dialogue de l'élément ' Propriétés ' sur la page 'Wireframe', qui fournit les facilités pour éditer le tableau (ajouter, renommer et supprimer des colonnes et des lignes, changer la largeur des colonnes et éditer le texte de la cellule) Vous pouvez soit modifier le texte en cliquant dessus, soit en cliquant avec le bouton droit de la souris et en sélectionnant une option. Note que l'éditeur ne fournit pas une image fidèle de l'apparence du tableau à l'écran. Valeur Étiquetés :
|
|
|
Image |
Génère un espace réservé pour indiquer où une image sera placée sur le dialogue . Vous pouvez afficher une image réelle en affectant une image alternative à l'élément. |
Utilisation du gestionnaire d'images |
Commandes Apple
Item |
Description |
Voir également |
|---|---|---|
|
Barre d'adresse |
Génère un élément de barre d'adresse URL. Valeur Étiquetés :
|
|
|
Icône application |
Génère un élément App Icône . Valeur Étiquetés :
|
Utilisation du gestionnaire d'images |
|
Bouton |
Génère un élément Button étiqueté. Le texte de l'étiquette est le nom de l'élément. Valeur Étiquetés :
|
|
|
Sélecteur de date/heure |
Génère un élément d'affichage Date et heure. Valeur Étiquetés :
|
|
|
Liste de groupe |
Génère un élément de liste groupée avec deux niveaux d'entrée. Double-cliquez sur l'élément pour ouvrir la boîte de dialogue ' Propriétés ' de la page 'Wireframe'. Utilisez cette page pour composer les entrées de la liste. Cliquez sur le nœud racine (le nom de l'élément).
|
Utilisation du gestionnaire d'images |
|
Clavier |
Génère un élément qui représente un clavier. Valeur Étiquetés :
|
|
|
Icône chargement |
Génère un élément qui représente l'icône de chargement Apple. |
|
|
Contrôle des pages |
Génère un élément rendu sous la forme d'une rangée de cercles gris, indiquant le nombre de pages disponibles et laquelle de celles-ci représente la page actuellement affichée. Valeur Étiquetés :
|
|
|
Barre de recherche |
Génère un élément représentant un champ de recherche. Valeur Étiquetés :
|
|
|
Contrôle des segments |
Génère un élément représentant un ensemble d'onglets (par défaut à trois onglets). Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Contrôle de la roulette |
Génère un élément représentant un contrôle spinner avec une liste d'éléments pouvant être sélectionnés. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée Élément Menu Contexte Opérations |
|
Pas à pas |
Génère un élément représentant une commande de décrémentation/incrémentation (moins/plus). |
|
|
Changer |
Génère un élément représentant un interrupteur marche/arrêt coulissant. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Champ de texte |
Génère un champ de texte dans lequel l'utilisateur final peut saisir du texte libre, tel que le nom d'une page de connexion. Le champ contient le texte 'TextField' et un cercle barré. Valeur Étiquetés :
|
|
|
Titre |
Génère un élément qui représente le titre d'une page, le nom de l'élément étant le texte du titre (tel que "Paramètres"). L'élément est un rectangle avec un fond gris et du texte blanc. |
|
|
Barre d'outils |
Génère une image qui représente une barre d'outils avec des icônes par défaut, que vous pouvez ajouter ou remplacer par des images du gestionnaire d'images. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' de la page 'Wireframe', qui liste les icônes affichées dans le cadre de l'élément Toolbar.
|
Utilisation du gestionnaire d'images |
|
Barre d'onglets |
Génère un élément qui représente une rangée d'onglets représentés par des images. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' sur la page 'Wireframe', qui affiche le nœud racine (l'élément TabBar lui-même) et les éléments contenus dans le TabBar (sous forme d'images).
Élément Valeur Étiquetée :
|
Utilisation du gestionnaire d'images |
Motifs pomme
Vous pouvez utiliser n'importe lequel de ces Motifs comme exemple d'utilisation des éléments, comme composants de base d'un modèle plus large ou comme point de départ pour développer un modèle plus détaillé d'un ou plusieurs produits.
Item |
Description |
Voir également |
|---|---|---|
|
Apple iPad Air |
Crée un exemple de modèle pour l'Apple iPad Air. |
|
|
Apple iPad mini |
Crée un exemple de modèle pour l'Apple iPad Mini. |
|
|
Apple iPhone 4s |
Crée un exemple de modèle pour l'Apple iPhone 4s. |
|
|
Apple iPhone 5c |
Crée un exemple de modèle pour l'Apple iPhone 5c. |
|
|
Apple iPhone 5s |
Crée un exemple de modèle pour l'Apple iPhone 5s. |
|
|
Apple iPhone 6 |
Crée un exemple de modèle pour l'Apple iPhone 6. |
|
|
Apple iPhone 6 Plus |
Crée un exemple de modèle pour l'Apple iPhone 6 Plus. |
