| Pré. | Proc. |
Boîte à outils filaire de Dialogue
Les pages Diagramme Toolbox ' Dialogue gabarits ' fournissent les gabarits permettant de modélisation la conception physique, l'apparence et le fonctionnement d'un dialogue à l'écran. Vous pouvez voir et construire sur un exemple de la façon de modéliser l'interface de le dialogue en faisant glisser l'icône ' Motif de Dialogue ' sur un diagramme .

Accéder
|
Ruban |
Design > Diagramme > Boîte à outils : |
|
Raccourcis Clavier |
Ctrl+Maj+3 : |
|
Autre |
Vous pouvez afficher ou masquer la boîte à outils Diagramme en cliquant sur les icônes de |
Types d'écran
Item |
Description |
Voir également |
|---|---|---|
|
Dialogue |
Génère un élément qui représente un plan de dialogue , avec un titre (le nom de l'élément). Cela a plusieurs composants que vous pouvez exposer et définir dans le dialogue de l'élément ' Propriétés ', certains en utilisant la Valeur Étiquetés sur l'onglet 'Wireframing' de la page 'Général', et certains en utilisant la page 'Wireframe' du le dialogue . Valeur Étiquetés :
S'affiche par défaut lorsque vous double-cliquez sur l'élément. Utilisez les options pour modifier la Barre de Statut en bas de la boîte de le dialogue . Cliquez sur le nom de l'élément.
Si vous souhaitez ajouter un autre segment à la barre de progression, cliquez sur le nom de l'élément, cliquez sur le bouton Ajouter et donnez un nom à ce segment. Fournissez des valeurs pour les propriétés 'Texte' et ' Type ' comme précédemment. Si vous souhaitez supprimer des segments de la barre de progression, cliquez sur le nom du segment et cliquez sur le bouton Supprimer. Si vous supprimez tous les segments ainsi que la "barre de zoom" et la "poignée de redimensionnement", la barre d'état elle-même est supprimée. Vous pouvez modifier la séquence des segments en cliquant sur un nom de segment et sur les boutons |
Utilisation du gestionnaire d'images |
|
Espace Client |
Génère un élément frame qui représente la zone client de l'appareil. Valeur Étiquetés :
|
Les contrôles
Item |
Description |
Voir également |
|---|---|---|
|
Bouton |
Génère un élément qui représente un bouton simple avec le nom de l'élément comme texte du bouton. Valeur Étiquetés :
|
|
|
Case à cocher |
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Bouton radio |
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément. Valeur Étiquetés :
|
|
|
Boîte combo |
Génère un élément représentant une zone de liste déroulante. Valeur Étiquetés :
|
Attribuer Notes à une Valeur Étiquetée |
|
Étiquette |
Génère un élément de texte Label, sur lequel le texte de l'étiquette est le nom de l'élément. Valeur Étiquetés :
|
|
|
Liste |
Génère un élément List box. Valeur Étiquetés :
|
|
|
Tableau |
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées. Double-cliquez sur le tableau pour afficher la boîte de dialogue ' Propriétés ' de l'élément sur la page 'Wireframe', qui fournit les facilités pour éditer le tableau (ajouter, renommer et supprimer des colonnes et des lignes, changer la largeur de la colonne et éditer le texte de la cellule) via options et boutons du menu contextuel. Note que l'éditeur ne fournit pas une image fidèle de l'apparence du tableau à l'écran. Valeur Étiquetés :
|
|
|
Image |
Génère un espace réservé pour indiquer où une image sera placée sur le téléphone ou la tablette. Vous pouvez afficher une image réelle en affectant une image alternative à l'élément. |
Utilisation du gestionnaire d'images |
Commandes de Dialogue
Item |
Description |
Voir également |
|---|---|---|
|
Liste des cases à cocher |
Génère un élément représentant une liste de contrôle où chaque élément a une case à cocher sur le côté gauche. Double-cliquez sur le tableau pour afficher le dialogue de l'élément ' Propriétés ' à la page 'Wireframe', que vous utilisez pour maintenir cet élément. Pour chaque élément 'Checkbox', remplissez ces champs :
Pour supprimer un élément de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des éléments en cliquant sur le nom d'un élément et sur les boutons |
|
|
Barre de format |
Génère un élément simple représentant une barre de formatage de texte. Si vous souhaitez représenter une barre d'outils contenant des icônes que vous avez définies, utilisez l'icône 'Barre d'outils'. |
|
|
Liste Vue |
Génère un élément représentant une liste horizontale, rectangulaire ou verticale d'éléments de texte (selon la taille de l'élément) avec ou sans images associées. Double-cliquez sur le tableau pour afficher la boîte de dialogue de l'élément ' Propriétés ' à la page 'Wireframe', que vous pouvez utiliser pour ajouter, supprimer ou modifier les éléments et leurs icônes. Pour chaque article, remplissez ces champs :
Pour supprimer un élément de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des éléments en cliquant sur le nom d'un élément et sur les boutons Si vous réduisez la taille de l'élément afin que tous les éléments ne puissent pas être affichés, une barre de défilement s'affiche automatiquement sur le bord droit de l'élément : |
Utilisation du gestionnaire d'images |
|
Barre de Statut |
Génère un élément de barre d'état identique à la barre d'état générée automatiquement sur l'élément ' Dialogue ', sauf que vous pouvez positionner cet élément indépendamment du le dialogue , selon les besoins. |
|
|
Barre d'outils |
Génère un élément pour représenter une barre d'outils d'icônes, déjà configurée avec certaines icônes de barre d'outils standard. Double-cliquez sur l'élément pour afficher la page 'Filaire' de la boîte de dialogue ' Propriétés ', qui vous permet d'ajouter, de supprimer ou de modifier les éléments et leurs icônes. Pour chaque article, remplissez ces champs :
Pour supprimer un élément de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des éléments en cliquant sur le nom d'un élément et sur les boutons |
|
|
Lecteur audio |
Génère un élément simple pour indiquer un contrôle de lecteur audio. |
|
|
Calendrier |
Génère un élément représentant un calendrier de base, affichant la date du jour dérivée de la date système. Valeur Étiquetés :
|
|
|
Entête |
Génère un élément représentant un titre ou un texte d'en-tête sur un dialogue . Le texte lui-même est le nom de l'élément. L'élément peut refléter l'un des niveaux d'en-tête, chacun avec un style de police différent. Vous spécifiez le niveau d'en-tête à afficher en utilisant le 'HeaderType' Valeur Étiquetée dans l'élément. Double-cliquez sur l'élément pour afficher la page 'Wireframe' de la boîte de dialogue ' Propriétés ', qui vous permet d'ajouter, de supprimer ou de modifier les niveaux et les styles d'en-tête. Pour chaque article, remplissez ces champs :
Pour supprimer un niveau de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez changer la séquence des niveaux de titre en cliquant sur un nom de niveau et sur les boutons Valeur Étiquetés :
|
|
|
Lien hypertexte |
Génère un élément représentant un lien hypertexte dans l'un des trois états : 'Lien', 'Visité' et 'Survolé' (passage de la souris). Le texte du lien hypertexte est le nom de l'élément. Double-cliquez sur l'élément pour afficher la page 'Wireframe' de la boîte de dialogue ' Propriétés ', qui vous permet d'ajouter, de supprimer ou de modifier les états des liens hypertexte. Pour chaque état, remplissez ces champs :
Pour supprimer un état de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez changer la séquence des états en cliquant sur un nom d'état et sur les boutons Valeur Étiquetés :
|
|
|
Barre de menu |
Génère un élément représentant une barre de menu standard en haut de l'écran, initialement avec trois options ('Fichier', 'Modifier' et ' Vue ') avec l'option 'Fichier' développée dans un sous-menu. Double-cliquez sur l'élément pour afficher la page 'Wireframe' de la boîte de dialogue ' Propriétés ', que vous pouvez utiliser pour ajouter, supprimer ou modifier les options de menu dans le niveau supérieur, le sous-menu et - si vous préférez - d'autres sous-niveaux . Pour chaque option de menu - à n'importe quel niveau - remplissez ces champs :
Pour supprimer une option de la liste, cliquez sur l'élément et sur le bouton Supprimer. Vous pouvez modifier la séquence des options en cliquant sur le nom d'une option et sur les boutons Pour déplacer une option entre deux niveaux de menu, cliquez sur le nom de l'option et sur les boutons |
|
|
Paragraphe |
Génère un élément de texte sans bordure, mais qui peut contenir du texte multiligne avec un formatage HTML de base. Valeur Étiquetés :
|
|
|
Barre de progression |
Génère un élément de barre d'état représentant la progression d'un processus. Valeur Étiquetés :
|
|
|
Contrôle de notation |
Génère un élément représentant une bande d'étoiles. L'élément affiche toujours cinq étoiles et le nombre d'étoiles remplies indique la note. Valeur Étiquetés :
|
|
|
Barre de défilement - Horizontale |
Génère un élément représentant une barre de défilement horizontale. |
|
|
Barre de défilement - verticale |
Génère un élément représentant une barre de défilement horizontale. |
|
|
Contrôle d'onglet |
Génère un élément représentant une série d'onglets ou de pages. Vous pouvez nommer les onglets et les marquer comme sélectionnés ; cependant, les éléments enfants ne "basculeront" pas lors du changement d'onglet (c'est-à-dire que définir un onglet différent comme sélectionné affichera toujours les mêmes éléments enfants dans l'espace des onglets). Valeur Étiquetés :
 ) s'affiche automatiquement dans le coin supérieur droit de l'élément. ) s'affiche automatiquement dans le coin supérieur droit de l'élément.
|
Attribuer Notes à une Valeur Étiquetée |
|
Champ de texte |
Génère un élément de texte avec une bordure pâle, le texte étant le nom de l'élément, représentant un simple champ de saisie de données. |
|
|
Lecteur vidéo |
Génère un élément qui représente un contrôle de lecteur vidéo. |
|
|
Sélecteur de date/heure |
Génère un élément qui représente le sélecteur de date/heure Microsoft. Valeur Étiquetés :
|
|
|
Contrôle de l'arborescence |
Génère un élément représentant une hiérarchie ou un arbre de nœuds, avec des lignes brisées reliant les nœuds frères et une boîte d'expansion (+ ou -) à côté des nœuds qui ont des sous-nœuds. Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' de l'élément sur la page 'Wireframe', que vous pouvez utiliser pour ajouter, supprimer ou modifier les nœuds de l'arborescence au niveau supérieur, au sous-niveau et - si vous préférez - au-delà niveaux. Pour chaque nœud - à n'importe quel niveau - remplissez ces champs :
Pour supprimer un nœud de la hiérarchie, cliquez sur le nom du nœud et sur le bouton Supprimer. Vous pouvez modifier la séquence des nœuds en cliquant sur un nom de nœud et sur les boutons Pour déplacer un nœud entre deux niveaux de la hiérarchie, cliquez sur le nom du nœud et sur les boutons Vous pouvez également éditer directement le XML de l'élément dans l'onglet 'Wireframe' de la fenêtre Propriétés . |
|
|
Zone de groupe |
Génère un élément représentant une Groupbox, avec le nom de l'élément dans le coin supérieur gauche. Vous pouvez utiliser cet élément pour entourer et grouper d'autres éléments du le dialogue . |
Motifs
Item |
Description |
Voir également |
|---|---|---|
|
Dialogue |
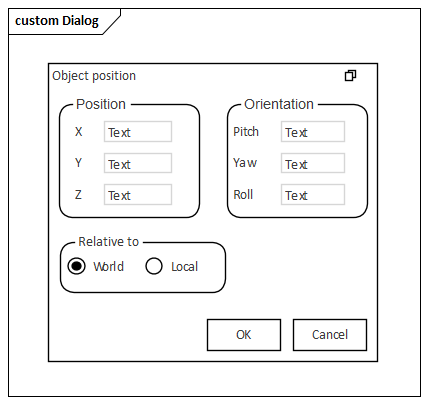
Ce Motif génère une petite boîte de dialogue contenant trois panneaux avec des champs de saisie de données et des boutons radio, et deux boutons, comme illustré au début de cette rubrique. Vous pouvez l'utiliser comme exemple ou comme base pour une conception de dialogue similaire. |
 > Spécifiez 'Wireframing - Dialogue ' dans la boîte de dialogue ' Trouvez Item de Boîte à Outils '
> Spécifiez 'Wireframing - Dialogue ' dans la boîte de dialogue ' Trouvez Item de Boîte à Outils ' ou
ou  gauche à l'extrémité gauche de la barre de légende en haut de la Vue Diagramme .
gauche à l'extrémité gauche de la barre de légende en haut de la Vue Diagramme . .
. .
. pour éditer l'écran ' Note Valeur Étiquetée ', sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge
pour éditer l'écran ' Note Valeur Étiquetée ', sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge