| Pré. | Proc. |
Utilisation des styles de tableau de bord
Les styles de tableau de bord sont une gamme d'options de disposition qui agissent sur tous les éléments affichés dans un diagramme , pour organiser ces éléments dans différents formats de grille dans lesquels les éléments sont rendus sous forme de blocs avec des bordures communes. Les styles sont conçus pour être utilisés avec des diagrammes Dashboard contenant des objets Chart. En utilisant les styles de tableau de bord pour les diagrammes , vous pouvez créer des rapports impressionnants ou suivre les KPI, les métriques et autres points de données clés pertinents pour votre entreprise. Si vous avez besoin de réorganiser une position de graphique, vous pouvez faire glisser et déposer manuellement le graphique, et il s'enclenchera automatiquement avec tous les autres graphiques qui se forment autour de lui.
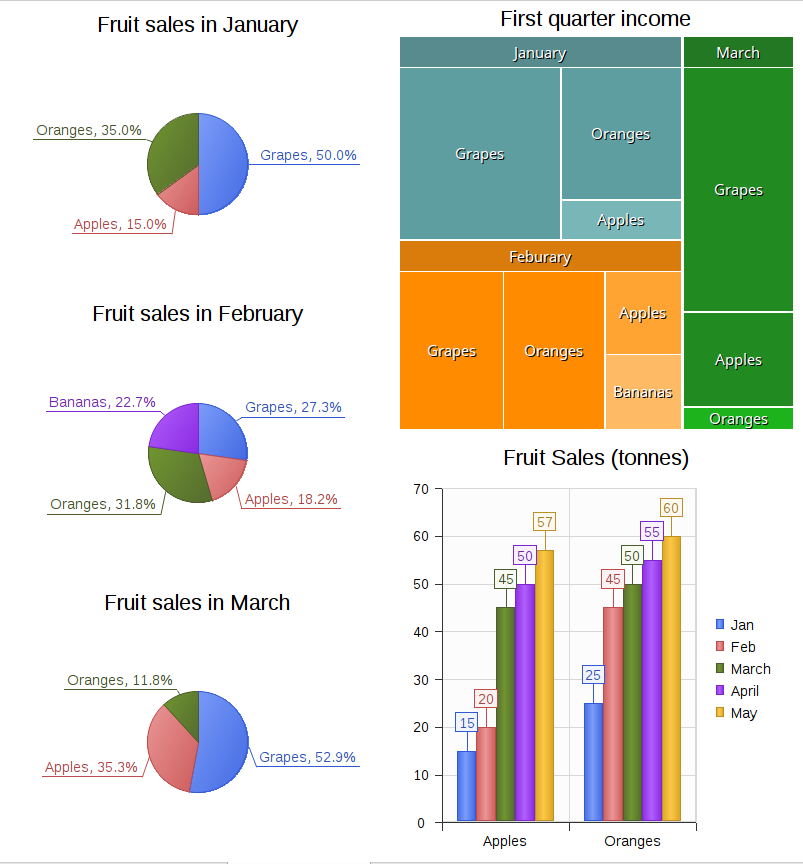
Nous vous encourageons à expérimenter les styles pour différents nombres de graphiques, différents types de graphiques et différentes combinaisons. Cet exemple est une disposition utile de cinq graphiques dans le style Horizontal - Continu (3 lignes). Un style vertical peut être plus approprié pour les graphiques chronologiques, qui ont tendance à être plus plats.

S'il y a de nombreux éléments de graphique, l'un des styles continus fournira une grille déroulante des éléments, vous permettant de visualiser tous les graphiques.
Accéder
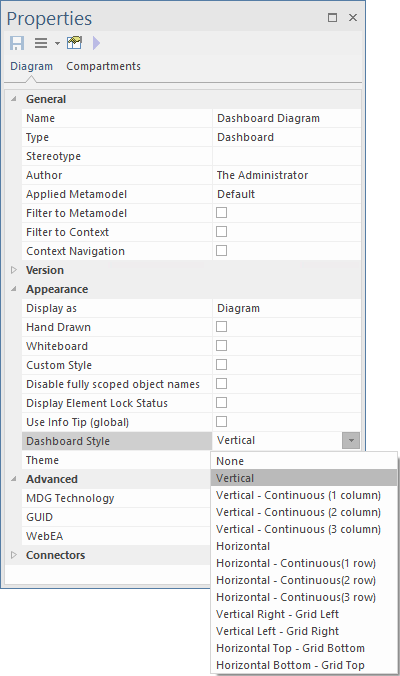
Ouvrez le diagramme contenant les éléments du diagramme que vous souhaitez mettre en page, cliquez sur l'arrière-plan du diagramme , puis utilisez la méthode du ruban ou du clavier pour ouvrir la fenêtre Propriétés du diagramme . Dans la section 'Apparence', dans le champ 'Style de tableau de bord', cliquez sur la flèche déroulante et sélectionnez le style à appliquer.

|
Ruban |
Début > Conception > Créer > Propriétés |
|
Raccourcis Clavier |
| Créer | Propriétés |
Styles de grille
Ces styles organisent les éléments du graphique dans la plus petite grille uniforme, telle que 2x2, 2x3 ou 3x3, qui sera dimensionnée pour remplir complètement la vue actuelle. L'axe le plus long - s'il y en a un - sera déterminé selon que vous sélectionnez un style Vertical ou Horizontal. Par exemple, un style vertical formatera six graphiques dans une grille de trois graphiques de long et de deux graphiques de haut, tandis qu'un style horizontal rendra la grille de deux graphiques longs et de trois graphiques de haut.
Cependant, si le nombre de cartes ne peut pas former une grille uniforme, il restera un élément ; ces styles positionnent cet élément restant sur une face spécifique de la grille.
Style |
La description |
Voir également |
|---|---|---|
|
Vertical droite - Grille gauche |
L'élément avec l'ordre Z de 1 est sélectionné comme élément "impair" et placé à droite du diagramme , avec le reste des éléments dans une grille à sa gauche. |
|
|
Vertical gauche - Grille droite |
L'élément avec l'ordre Z le plus élevé (tel que 5, ou 7 ou 9) est sélectionné comme élément "impair" et placé à gauche du diagramme , avec le reste des éléments dans une grille à sa droite. |
|
|
Haut horizontal - bas de la grille |
L'élément avec l'ordre Z le plus élevé (tel que 5, ou 7 ou 9) est sélectionné comme élément "impair" et placé en haut du diagramme , avec le reste des éléments dans une grille en dessous. |
|
|
Bas horizontal - Haut de la grille |
L'élément avec l'ordre Z de 1 est sélectionné comme élément "impair" et placé en bas du diagramme , avec le reste des éléments dans une grille au-dessus. |
Styles horizontaux/verticaux
Style |
La description |
Voir également |
|---|---|---|
|
Aucun |
Aucun style n'est appliqué. Si un style a déjà été appliqué, None ne change pas la disposition précédente, mais toutes les restrictions imposées par le style précédent - telles que la contrainte d'objets à la vue - ne seront pas appliquées maintenant . |
|
|
Vertical |
Présente tous les éléments verticalement dans la taille de la vue. Cela donne à tous les éléments la même largeur que la vue actuelle et divise la hauteur de manière égale entre tous les éléments du diagramme (par exemple, trois éléments auront chacun la largeur totale et un tiers de la hauteur de la vue). Vous ne pouvez pas modifier directement la hauteur et la largeur d'un élément. |
|
|
Vertical - Continu (1 Colonne) |
Présente tous les éléments verticalement, certains éléments étant en dehors de la vue et affichés à l'aide de la barre de défilement si nécessaire. Chaque élément occupe toute la largeur de la vue ; vous ne pouvez pas modifier directement la largeur de l'élément, mais vous pouvez modifier sa hauteur. |
|
|
Vertical - Continu (2 Colonnes) |
Présente les éléments verticalement, répartis également entre deux colonnes, certains éléments étant en dehors de la vue et affichés à l'aide de la barre de défilement si nécessaire. Si le nombre d'éléments n'est pas pair, un élément occupe toute la largeur de la vue ; sinon chaque élément occupe la moitié de la largeur de la vue. Vous ne pouvez pas modifier la largeur d'un élément individuel, mais vous pouvez modifier la hauteur de l'élément. |
|
|
Vertical - Continu (3 colonnes) |
Présente les éléments verticalement, répartis également entre trois colonnes, certains éléments étant en dehors de la vue et affichés à l'aide de la barre de défilement si nécessaire. Si le nombre d'éléments n'est pas divisible par trois, un élément occupe toute la largeur de la vue, ou deux éléments occupent chacun la moitié de la largeur de la vue ; sinon chaque élément occupe un tiers de la largeur de la vue. Vous ne pouvez pas modifier la largeur d'un élément individuel, mais vous pouvez modifier la hauteur de l'élément. |
|
|
Horizontal |
Présente tous les éléments horizontalement dans la taille de la vue. Cela donne à tous les éléments la même hauteur que la vue actuelle et divise la largeur de manière égale entre tous les éléments du diagramme (par exemple, trois éléments occuperont chacun la hauteur totale et un tiers de la largeur). Vous ne pouvez pas modifier directement la hauteur et la largeur d'un élément. |
|
|
Horizontal - Continu (1 rangée) |
Présente tous les éléments horizontalement, certains éléments étant en dehors de la vue et affichés à l'aide de la barre de défilement si nécessaire. Chaque élément occupe toute la hauteur de la vue ; vous ne pouvez pas modifier la hauteur d'un élément individuel, mais vous pouvez modifier la largeur. |
|
|
Horizontal - Continu (2 rangées) |
Présente les éléments horizontalement, répartis également entre deux lignes, certains éléments étant en dehors de la vue et affichés à l'aide de la barre de défilement si nécessaire. Si le nombre d'éléments n'est pas pair, un élément occupe toute la hauteur de la vue, sinon chaque élément occupe la moitié de la hauteur de la vue. Vous ne pouvez pas modifier la hauteur d'un élément individuel, mais vous pouvez modifier la largeur. |
|
|
Horizontal - Continu (3 rangées) |
Présente les éléments horizontalement, répartis également sur trois lignes, certains éléments étant en dehors de la vue et affichés à l'aide de la barre de défilement si nécessaire. Si le nombre d'éléments n'est pas divisible par trois, un élément occupe toute la hauteur de la vue, ou deux éléments occupent la moitié de la hauteur de la vue, sinon chaque élément occupe un tiers de la hauteur de la vue. Vous ne pouvez pas modifier la hauteur d'un élément individuel, mais vous pouvez modifier la largeur. |
Notes
- Les styles en tant que groupe sont effectivement permanents; une fois qu'un style a été appliqué à un diagramme , vous ne pouvez pas modifier la disposition autrement qu'en appliquant un autre style, et vous ne pouvez pas restaurer la disposition originale sans style
- Une fois qu'un style a été appliqué, si vous avez besoin de réorganiser les éléments, vous pouvez le faire en les faisant simplement glisser dans leur nouvelle position
- Le redimensionnement de la vue redimensionnera également les éléments pour s'adapter à la vue, en fonction de la dimension que le style fixe
- Bien que les styles fonctionnent sur des diagrammes de tout type, vous risquez de masquer des informations si vous appliquez les styles à des éléments autres que des graphiques ; par exemple, comme les éléments sont automatiquement disposés dans une grille, les relations ou positions significatives des éléments ne seraient pas conservées