| Pré. | Proc. |
Utilisation des barres de progression
Vous pouvez ajouter des barres de progression à tout élément pouvant afficher des compartiments et pouvant afficher n'importe quelle valeur numérique dans une plage, lorsqu'elle est affichée sur un diagramme .
Les barres de progression peuvent être utilisées pour afficher des éléments tels que :
- La progression actuelle d'une tâche ou d'un projet
- Quelle part du budget du projet a été utilisée
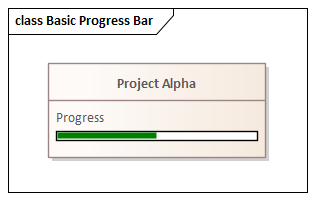
Cette illustration montre un exemple de barre de progression par défaut :

Création d'une barre de progression à l'aide d'une nouvelle Valeur Étiquetée
Suivez les étapes ci-dessous pour afficher une barre de progression dans un élément, en utilisant une simple Valeur Étiquetée .
Étape |
Action |
Voir aussi |
|---|---|---|
|
1 |
Sur un diagramme , créez un élément pouvant afficher des compartiments (comme une Exigence ou Fonctionnalité ) et ajoutez-y une simple Valeur Étiquetée . |
Démarrer rapide - Ajouter Valeur Étiquetée aux éléments |
|
2 |
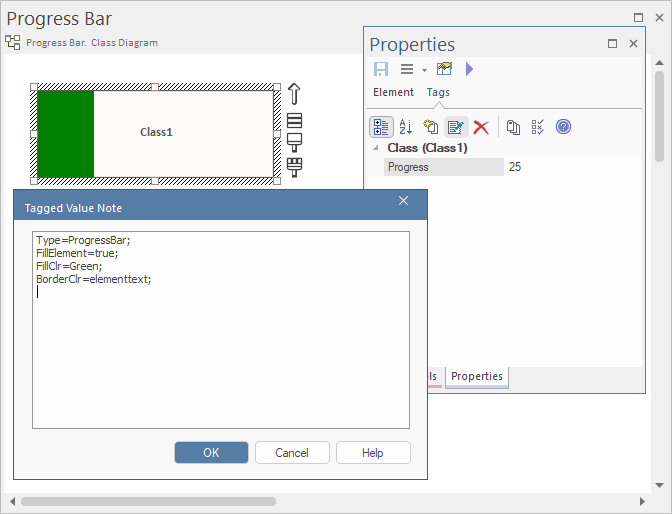
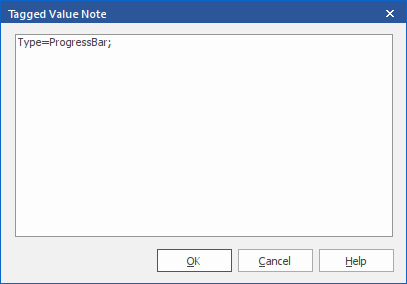
Depuis l'onglet 'Tags' de la fenêtre Propriétés , ouvrez les notes de étiquette et ajoutez « Type=ProgressBar; » (y compris le point-virgule), puis cliquez sur le bouton OK . (Vous pouvez ajouter d'autres options à la Valeur Étiquetée , comme décrit dans le tableau Options de barre de progression supplémentaires .) |
|
|
3 |
Cliquez sur l'élément et appuyez sur Ctrl+Maj+Y ou cliquez-droit et sélectionnez l'option « Visibilité du compartiment ». La dialogue « Visibilité du compartiment » s'affiche. |
|
|
4 |
Cochez la case 'Tags' dans le panneau « Afficher les compartiments d'éléments », puis cliquez sur le bouton OK . La barre de progression s'affichera maintenant sur l'élément du diagramme , avec le nom Valeur Étiquetée au dessus de la barre. |
|
|
5 |
Dans l'onglet 'Tags' de la fenêtre Propriétés , indiquez la progression en saisissant un nombre compris entre 1 et 100 dans le champ 'Valeur' de l' étiquette . Sur le diagramme , la longueur appropriée de la barre de progression est renseignée en vert. |
Création d'une barre de progression à partir de la dialogue « Types UML »
Vous pouvez également définir une barre de progression Valeur Étiquetée à partir de la dialogue ' Types UML ' qui peut ensuite être appliquée à n'importe quel élément, sans avoir à définir les notes Valeur Étiquetée à chaque fois.
Étape |
Action |
Voir aussi |
|---|---|---|
|
1 |
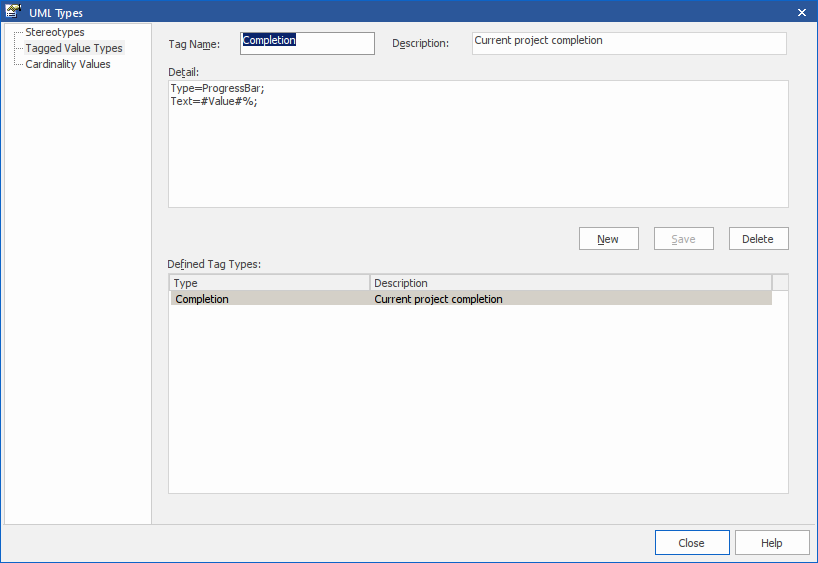
Sélectionnez l'option de ruban « Paramètres > Données de référence > Types UML » pour afficher la dialogue « Types UML » et cliquez sur l'onglet « Types de Valeur Étiquetés ». |
Types de Valeur Étiquetés |
|
2 |
Dans les champs « Nom Étiquette » et « Description », saisissez un nom et une description pour la Valeur Étiquetée . Dans le champ « Détail », saisissez les paramètres d'option et leurs valeurs pour la Valeur Étiquetée . Cliquez sur le bouton Enregistrer puis sur le bouton Fermer. (Les paramètres d'option sont décrits dans le tableau Options de la barre de progression supplémentaires .) |
|
|
3 |
Sélectionnez l'option du ruban « Démarrer > Application > Conception > Propriétés » pour ouvrir la fenêtre Propriétés (si elle n'est pas déjà ouverte) et sélectionnez l'onglet 'Tags' . Sur un diagramme sélectionnez un élément, puis dans l'onglet 'Tags' cliquez sur le bouton Dans le champ « Étiquette » de la dialogue Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez la Valeur Étiquetée que vous avez créée à l'étape 2, puis cliquez sur le bouton OK . |
|
|
4 |
Sur le diagramme , cliquez-droit sur l'élément et sélectionnez l'option 'Visibilité du compartiment' pour afficher la dialogue 'Visibilité du compartiment'. |
|
|
5 |
Cochez la case 'Tags' et cliquez sur le bouton OK . |
|
|
6 |
Dans l'onglet 'Tags' , modifiez le nombre dans le champ valeur plusieurs fois, en cliquant hors du champ à chaque fois. Notez l'effet que cela a sur la barre de progression. |
Création d'une barre de progression à l'aide de l'élément dessiné personnalisé
Les éléments dessinés sur mesure permettent d'utiliser la couleur de remplissage de l'élément pour représenter la progression dans la barre de progression, de sorte que l'élément lui-même devient la barre de progression.

Pour afficher la progression en utilisant la couleur de remplissage de l'élément comme barre de progression, configurez une Valeur Étiquetée pour la barre de progression comme décrit dans les sections précédentes, puis ajoutez la ligne suivante aux Notes de la Valeur Étiquetée : FillElement = true; Vous devrez également définir la propriété Diagramme « Apparence > Style personnalisé », en cochant cette propriété.
Vous pouvez définir la couleur de remplissage, la couleur d'arrière-plan et la couleur de bordure, en ajoutant des paramètres supplémentaires aux Notes de la Valeur Étiquetée .
Par exemple:
- FillClr=val;
- BackClr=val;
- BorderClr=val;
- RVB(0,128,0);
- HSL(300, 50,86);
- #00FF00;
Par exemple:
- FillClr=élémentfill;
- BorderClr=élémenttexte;
Exemples de définition des couleurs lors de l'affichage de la progression à l'aide de la couleur de remplissage de l'élément
Exemple |
Note Valeur Étiquetée |
|---|---|
|
Utilisation des valeurs hexadécimales 
|
Type=Barre de progression; FillElement = vrai; FillClr=#2F4550; BorderClr=#629677; RetourClr=#586F7C; |
|
Utilisation des couleurs HSL, RVB et HTML par défaut 
|
Type=Barre de progression; FillElement = vrai; FillClr=hsl(210,100,97); BorderClr=RVB(23,12,202); BackClr=VertMerClair; |
|
Utilisation des couleurs RVB et des couleurs de remplissage et de bordure de l'élément actuel 
|
Type=Barre de progression; FillElement = vrai; FillClr=rgb(230,214,239); BorderClr=ligne d'élément; BackClr=élémentfill; |
|
Utilisation du remplissage de l'élément actuel 
|
Type=Barre de progression; FillElement = vrai; FillClr=élémentfill: s=-30:l=70: ; BorderClr=ligne d'élément; BackClr=élémentfill;
|
Options supplémentaires de la barre de progression
Une barre de progression par défaut affiche le nom Valeur Étiquetée et reflète les valeurs comprises entre 0 et 100. Vous pouvez modifier les valeurs de la plage si nécessaire et afficher du texte à droite de la barre si des informations supplémentaires doivent être fournies. Les couleurs d'arrière-plan, de bordure et de remplissage de la barre de progression sont, par défaut, déterminées par le thème diagramme intégré actuellement appliqué. Cependant, vous pouvez appliquer vos propres couleurs à une ou plusieurs de ces propriétés.
Ajoutez ces paramètres au champ Notes de la Valeur Étiquetée , pour améliorer la barre de progression.
Paramètre |
Description |
Voir aussi |
|---|---|---|
|
Valeur minimale |
Utilisez l'option MinVal pour définir la valeur la plus basse autorisée à représenter sur la barre de progression.
Si une valeur maximale (MaxVal) a été définie, la barre de progression affichera toutes les valeurs comprises entre MinVal et MaxVal (incluses) ; sinon, la valeur maximale sera par défaut MinVal + 100. Ainsi, si MinVal=10, la barre de progression peut afficher des valeurs comprises entre 10 et 110 (incluses). |
|
|
Valeur maximale |
Utilisez l'option MaxVal pour définir la valeur la plus élevée autorisée à représenter sur la barre de progression.
Si une valeur minimale (MinVal) a été définie, la barre de progression affichera toutes les valeurs comprises entre MinVal et MaxVal (incluses) ; sinon, la valeur minimale sera par défaut égale à 0. Ainsi, si MaxVal=300, la barre de progression peut afficher des valeurs comprises entre 0 et 300 (incluses). |
|
|
Texte |
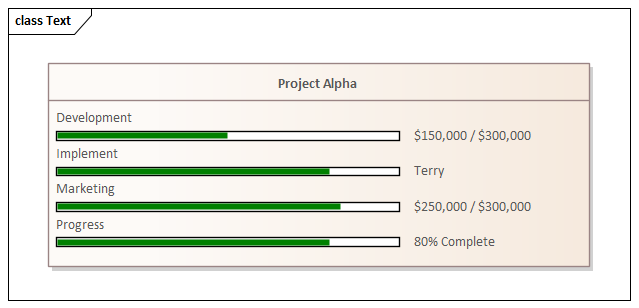
Utilisez l'option Texte pour définir un texte supplémentaire à afficher sur le côté droit de la barre de progression. Le texte peut être un nom de ressource ou la consommation actuelle du budget total autorisé d'un projet.
|
|
|
Compartiment |
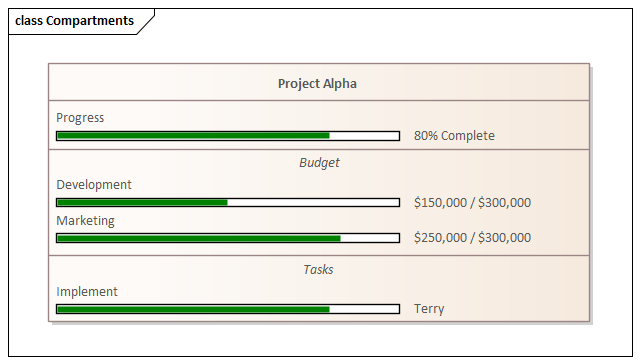
Par défaut, les barres de progression d'un élément s'affichent ensemble dans un compartiment distinct des autres types de Valeur Étiquetée (à condition que le diagramme et/ou l'élément soient configurés pour afficher les compartiments étiquette ). Lorsqu'il existe plusieurs barres de progression sur un élément, chacune se rapportant à un facteur différent du projet, il peut être plus difficile de les distinguer. Dans ce cas, il est possible de configurer les barres de progression pour qu'elles s'affichent dans des compartiments spécifiques afin d'améliorer la clarté. Cela fournit également un niveau d'étiquetage supplémentaire. Vous pouvez ainsi avoir un élément relatif aux coûts et deux ou plusieurs compartiments indiquant les coûts de différents services, où le nom du service est reflété dans le nom du compartiment. Ou des compartiments contenant chacun deux ou plusieurs barres de progression indiquant, par exemple, les coûts et le pourcentage d'achèvement des tâches dans chaque service.
Cet exemple montre l'élément de l'exemple de paramètre Texte, mais avec l'utilisation de compartiments pour faciliter la lisibilité. |
|
|
RetourClr |
Utilisez l’option BackClr pour remplacer la couleur utilisée pour la partie non remplie de la barre de progression.
Consultez le tableau Options de couleur de la barre de progression pour obtenir une liste complète des valeurs disponibles lors de la définition des couleurs. |
|
|
RemplirClr |
Utilisez l'option FillClr pour remplacer la couleur utilisée pour la partie remplie de la barre de progression.
Consultez le tableau Options de couleur de la barre de progression pour obtenir une liste complète des valeurs disponibles lors de la définition des couleurs. |
|
|
BorderClr |
Utilisez l’option BorderClr pour remplacer la couleur dessinée autour des bords de la barre de progression.
Consultez le tableau Options de couleur de la barre de progression pour obtenir une liste complète des valeurs disponibles lors de la définition des couleurs. |
Exemple
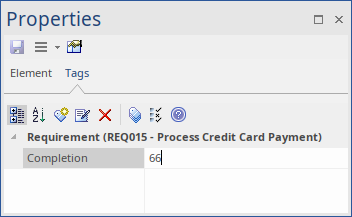
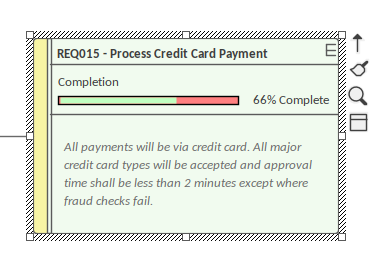
L'élément d'exigence 'REQ015 - Traiter le paiement par carte de crédit' reçoit une Valeur Étiquetée nommée 'Achèvement', avec une valeur de '66'.

Dans les Notes Valeur Étiquetés , nous spécifions « Type=ProgressBar ; » ainsi que les paramètres de texte et de couleur d'affichage.

Le résultat est la barre de progression visible ici :

Options de couleur de la barre de progression
Ce tableau répertorie les différents types de valeur qui peuvent être utilisés avec les options BackClr, FillClr et BorderClr lors de la définition de couleurs personnalisées pour une barre de progression.
Valeur |
Description |
Voir aussi |
|---|---|---|
|
RVB (rouge, vert, bleu) |
En utilisant les valeurs RVB, vous pouvez définir les composants de couleur rouge, vert et bleu pour créer la couleur souhaitée. Exemple : BackClr=rgb(46, 139, 87); // Ensembles la partie non remplie de la barre de progression en une couleur vert mer.
|
|
|
hsl(teinte, saturation, luminosité) |
L'utilisation du HSL est très similaire à celle du RVB. Cependant, contrairement au RVB, il est plus facile de créer une version plus claire ou plus foncée de la même couleur en ajustant simplement la luminosité, ou d'augmenter ou de diminuer l'intensité de la couleur en ajustant la saturation. Exemple : FillClr=hsl(197, 71, 73); // Ensembles la partie remplie de la barre de progression en une couleur bleu ciel.
|
|
|
Valeurs hexadécimales |
Les couleurs peuvent également être définies à l'aide d'une valeur hexadécimale. Exemple: BorderClr:#000000; // Ensembles la couleur de bordure de la barre de progression sur noir.
|
|
|
Noms de couleurs HTML |
Il est également possible d'utiliser les noms de couleurs Web standard lors de la définition d'une couleur pour les barres de progression. Exemple: fillclr=aliceblue; // Ensembles la partie remplie de la barre de progression avec la couleur standard 'aliceblue'
|
|
|
Couleurs des éléments |
L'utilisation de ElementFill, ElementLine ou ElementText définira la valeur de couleur sur la couleur de remplissage, de ligne ou de texte de l'élément actuellement sélectionné (c'est-à-dire que ElementFill appliquera la couleur de remplissage actuelle de l'élément). Les couleurs définies de cette manière peuvent être encore affinées en utilisant les modificateurs s=<valeur> et l=<valeur> pour modifier la saturation et la luminosité de la couleur, faisant de la couleur attribuée à la barre de progression une version légèrement modifiée de la couleur de l'élément actuellement sélectionné. Ces paramètres peuvent être utiles si l'élément doit changer de couleur (par exemple suite à l'utilisation d'une légende Diagramme ) pour conserver le thème des barres de progression correspondant correctement à l'élément. Exemple: backclr=elementfill:s=-10:l=20:; // Ensembles la partie non remplie de la barre de progression pour qu'elle soit identique à la couleur de remplissage de l'élément mais avec une diminution de 10 % de la saturation de la couleur et une augmentation de 20 % de la luminosité.
|
Légendes Diagramme |
|
aucun |
Le mot clé none est utilisé pour indiquer qu'aucune couleur ne doit être appliquée au champ sélectionné. Exemple: borderClr=none; //Supprime la bordure de la barre de progression. |
Barres de progression avec MDG Technologies
Des barres de progression peuvent également être créées dans MDG Technologies pour définir un ensemble cohérent de barres de progression à utiliser avec plusieurs projets.


 (New Valeur Étiquetée ).
(New Valeur Étiquetée ).