| Pré. | Proc. |
Example Scripts
You can create a wide range of shapes, effects and text statements using Shape Scripts, to enhance the appearance and information value of the elements and connectors you create. Some examples of such scripts are provided here.
Access
|
Ribbon |
Settings > Reference Data > UML Types > Stereotypes (specify stereotype) : Shape Script + Assign, or Settings > Reference Data > UML Types > Stereotypes (specify stereotype) : Shape Script + Edit |
Examples
Shape |
Script |
See also |
|---|---|---|

|
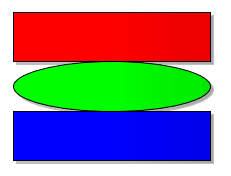
// BASIC SHAPES shape main { setfillcolor(255, 0, 0); // (R,G,B) rectangle(0, 0, 90, 30); // (x1,y1,x2,y2) setfillcolor(0, 255, 0); // (R,G,B) ellipse(0, 30, 90, 60); // (x1,y1,x2,y2) setfillcolor(0, 0, 255); // (R,G,B) rectangle(0, 60, 90, 90); // (x1,y1,x2,y2) } |
|

|
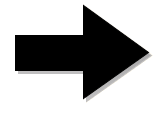
// SINGLE CONDITIONAL SHAPE shape main { if (HasTag ("Trigger", "Link")) { // Only draw if the object has a Tagged Value Trigger=Link // Set the fill color for the path setfillcolor(0, 0, 0); startpath(); // Start to trace out a path moveto(23, 40); lineto(23, 60); lineto(50, 60); lineto(50, 76); lineto(76, 50); lineto(50, 23); lineto(50, 40); endpath(); // End tracing out a path // Fill the traced path with the fill color fillandstrokepath(); return; } } |
|

|
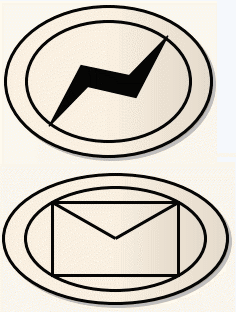
// MULTI CONDITIONAL SHAPE shape main { startpath(); ellipse(0, 0, 100, 100); endpath(); fillandstrokepath(); ellipse(3, 3, 97,97); if (HasTag ("Trigger", "None")) { return; } if (HasTag ("Trigger", "Error")) { setfillcolor(0, 0, 0); startpath(); moveto(23, 77); lineto(37, 40); lineto(60, 47); lineto(77, 23); lineto(63, 60); lineto(40, 53); lineto(23, 77); endpath(); fillandstrokepath(); return; } if (HasTag ("Trigger", "Message")) { rectangle(22, 22, 78, 78); moveto(22, 22); lineto(50, 50); lineto(78, 22); return; } } |
|

|
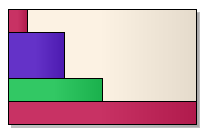
// SUB SHAPES shape main { rectangle(0, 0, 100, 100); addsubshape("red", 10, 20); addsubshape("blue", 30, 40); addsubshape("green", 50, 20); addsubshape("red", 100, 20); shape red { setfillcolor(200, 50, 100); rectangle(0, 0, 100, 100); } shape blue { setfillcolor(100, 50, 200); rectangle(0, 0, 100, 100); } shape green { setfillcolor(50, 200, 100); rectangle(0, 0, 100, 100); } } |
|

|
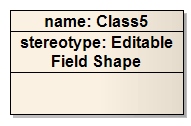
// EDITABLE FIELD SHAPE shape main { rectangle(0, 0, 100, 100); addsubshape("namecompartment", 100, 20); addsubshape("stereotypecompartment", 100, 40); shape namecompartment { h_align = "center"; editablefield = "name"; rectangle(0, 0, 100, 100); println("name: #name#"); } shape stereotypecompartment { h_align = "center"; editablefield = "stereotype"; rectangle(0, 0, 100, 100); println("stereotype: #stereotype#"); } } |
|

|
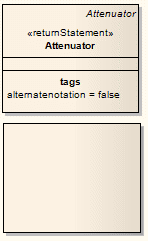
// RETURN STATEMENT SHAPE shape main { if (hasTag("alternatenotation", "false")) { //draw ea's inbuilt glyph drawnativeshape(); //exit script with the return statement return; } else { //alternate notation commands //... rectangle(0, 0, 100, 100); } } |
|

|
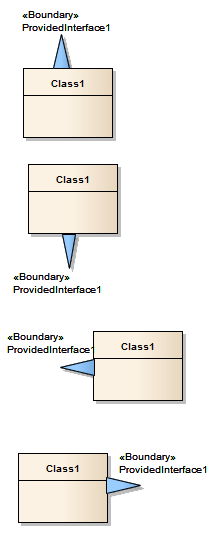
//EMBEDDED ELEMENT SHAPE POSITION ON PARENT EDGE shape main { defsize(60,60); startpath(); if(hasproperty("parentedge","top")) { moveto(0,100); lineto(50,0); lineto(100,100); } if(hasproperty("parentedge","bottom")) { moveto(0,0); lineto(50,100); lineto(100,0); } if(hasproperty("parentedge","left")) { moveto(100,0); lineto(0,50); lineto(100,100); } if(hasproperty("parentedge","right")) { moveto(0,0); lineto(100,50); lineto(0,100); } endpath(); setfillcolor(153,204,255); fillandstrokepath(); } |
|

|
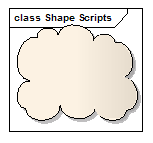
// CLOUD PATH EXAMPLE SHAPE shape main { StartCloudPath(); Rectangle(0, 0, 100, 100); EndPath(); FillAndStrokePath(); } |
|

|
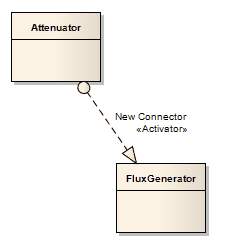
// CONNECTOR SHAPE shape main { // draw a dashed line noshadow=true; setlinestyle("DASH"); moveto(0,0); lineto(100,0); } shape source { // draw a circle at the source end rotatable = true; startpath(); ellipse(0,6,12,-6); endpath(); fillandstrokepath(); } shape target { // draw an arrowhead at the target end rotatable = true; startpath(); moveto(0,0); lineto(16,6); lineto(16,-6); endpath(); fillandstrokepath(); } |
|

|
// DOUBLE LINE shape main { setlinestyle("DOUBLE"); moveto(0,0); lineto(100,0); } |
|
|
SetAttachmentMode() 
|
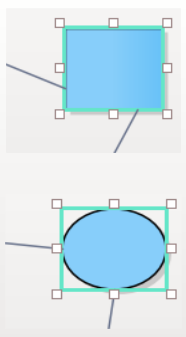
// SET ATTACHMENT MODE shape main { if(hasproperty("rectanglenotation","1")) { SetAttachmentMode("normal"); rectangle(0,0,100,100); } else { SetAttachmentMode("diamond"); ellipse(0,0,100,100); } } In this example, if the element has 'Rectangle Notation' switched on, the SetAttachmentMode("normal") command will allow connectors to attach at any point along each edge of the element (first shape). If the element has 'Rectangle Notation' switched off, the SetAttachmentMode("diamond") command will only allow connectors to attach to the center point of each edge of the element; that is, in a diamond shape (second shape). You cannot move the attachment point elsewhere on that edge. |
|

|
// ROTATION DIRECTION shape main { moveto(0,0); lineto(100,0); setfixedregion(40,-10,60,10); rectangle(40,-10,60,10); if(hasproperty("rotationdirection","up")) { moveto(60,-10); lineto(50,0); lineto(60,10); } if(hasproperty("rotationdirection","down")) { moveto(40,-10); lineto(50,0); lineto(40,10); } if(hasproperty("rotationdirection","left")) { moveto(40,-10); lineto(50,0); lineto(60,-10); } if(hasproperty("rotationdirection","right")) { moveto(40,10); lineto(50,0); lineto(60,10); } } |
|

|
// GET A VALUE RETURNED BY AN ADD-IN shape main { //Draw a simple rectangle Rectangle(0,0,100,100); //Print string value returned from Add-In "MyAddin", //Function "MyExample" with two string parameters Print("#ADDIN:MyAddin, MyExample, param1, param2#"); } // METHOD SIGNATURE FOR ADD-IN FUNCTION: // Public Function MyExample(Repository As EA.Repository, // eaGuid As String, args As Variant) As Variant |
|

|
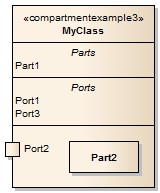
// ADD CUSTOM COMPARTMENTS BASED UPON CHILD ELEMENTS // OR RELATED ELEMENTS (See the Add Custom Compartments to Element Help topic) |
|

|
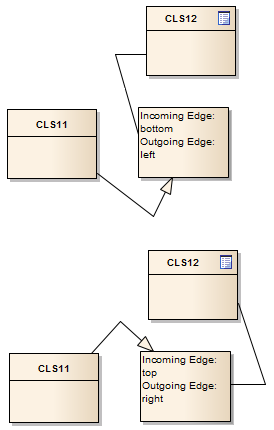
// RETURN THE INCOMING AND OUTGOING EDGE FOR CONNECTORS // GOING INTO AND OUT OF AN OBJECT shape main { //Draw a simple rectangle Rectangle(0,0,100,100); //Print incoming edges on the element Print("Incoming Edge: #incomingedge#\n"); //Print outgoing edges on the element Print("Outgoing Edge: #outgoingedge#\n"); } |
|

|
// DRAW A DECORATION ICON ON TOP OF THE DEFAULT // ELEMENT SHAPE decoration mail { orientation= "NE"; image ("icon image", 0, 0, 100, 100); // "icon image" being the name of the 16x16 image which is loaded into the Image Manager } |
|

|
// DRAW AN IMAGE FROM A FILE, AND AN EDITABLE NAME FIELD shape main { addsubshape ("theimage", 100, 100); addsubshape ("namecompartment", 100, 100); shape theimage { image ("element image", 0, 0, 100, 100); // "element image" being the name of the image that is loaded into the Image Manager } shape namecompartment { h_align = "center"; editablefield = "name"; println ("#name#"); } } |
|

|
// CHECK WHETHER A COMPOSITE ELEMENT ICON IS REQUIRED // AND, IF SO, DRAW ONE decoration comp { orientation="SE"; if(hasproperty("IsDrawCompositeLinkIcon","true")) { startpath(); ellipse(-80,29,-10,71); ellipse(10,29,80,71); moveto(-10,50); lineto(10,50); endpath(); strokepath(); } } |
|

|
// ALLOW A SHAPESCRIPT TO SHOW THE FULLY SCOPED OBJECT // NAME OF AN OWNED ELEMENT, INCLUDING OWNING ELEMENTS // AND OWNING PACKAGES, WHEN THE DIAGRAM PROPERTIES // 'DISABLE FULLY SCOPED OBJECT NAMES' OPTION IS // DESELECTED, JUST AS FOR AN ELEMENT WITHOUT A // SHAPESCRIPT. shape main { layouttype= "border"; rectangle (0, 0, 100, 100); addsubshape ("padding", "N"); addsubshape ("name", "CENTER"); shape padding { preferredheight=8; } shape name { v_align= "top"; h_align= "center"; printwrapped ("#qualifiedname#"); } } |
|

|
// SHOW THE NAME OF THE OWNING PACKAGE WHEN THE ELEMENT // IS USED ON A DIAGRAM NOT IN THAT PACKAGE, AND THE // DIAGRAM PROPERTIES 'SHOW NAMESPACE' OPTION IS SELECTED. shape main { layouttype= "border"; v_align= "CENTER"; h_align= "CENTER"; ellipse (0, 0, 100, 100); printwrapped ("#name#"); addsubshape ("path", "S"); shape path { v_align= "top"; h_align= "center"; if (hasproperty ("packagepath", "")) { } else { printwrapped ("(from #packagepath#)"); } } } |
|
|
hiddenparents |
// Display a list of an element's generalizations in the top-right corner. // Note: only lists elements that are not on the current diagram. shape main { layouttype="border"; rectangle(0,0,100,100); addsubshape("name","center"); addsubshape("parents","N");
shape name { v_align="center"; h_align="center"; bold=true; print("#name#"); }
shape parents { v_align="top"; h_align="right"; italic=true; print("#hiddenparents#"); } } |