| Pré. | Proc. |
Show Composite Diagram
You can define an element as being Composite (using the 'New Diagram | Composite Structure Diagram' context menu option), in which case the element has a child Composite diagram depicting the substructure of the element. You can also use context menu options to display the Composite diagram on the element, either recasting the element as a frame or adding a compartment to the element. Ordinarily, a Shape Script that redefines the appearance of the Composite element effectively circumvents the effect of these options, but you can edit the script to respond to the 'Show Composite Diagram in Compartment' option and show the child Composite diagram in the center compartment of the element.
To show Composite diagrams, the script requires a layout type of 'border', with the Composite diagram added to the center sub-shape of the main shape when drawing. The defining Shape Script statements are, therefore:
shape main
{
layouttype="Border";
if(HasProperty("ShowComposedDiagram", "true"))
{
addsubshape("ComposedDiagram", "CENTER");
}
shape ComposedDiagram
{
DrawComposedDiagram();
}
}
Examples
An example of a Shape Script including a composed diagram is:
Shape main
{
//Set the border type
layouttype="Border";
//Set a cream fill color
setfillcolor(255, 255, 200);
//Draw a base rectangle for the object.
rectangle(0, 0, 100, 100);
//Add some padding to the top of the shape
addsubshape("Padding", "N");
//Check the setting of the context menu option
if(HasProperty("ShowComposedDiagram", "true"))
{
//Add the composed diagram to the center of the object
addsubshape("ComposedDiagram", "CENTER");
}
//Add some padding to the bottom of the shape.
addsubshape("Padding", "S");
shape Padding
{
//Set the height of this element
preferredHeight = 20;
//Set the fill color to gray
setfillcolor(128, 128, 128);
//Draw a rectangle that will take up the width of the object and
//have a height of 20 pixels.
rectangle(0, 0, 100, 100);
}
shape ComposedDiagram
{
//Draw the composed diagram.
DrawComposedDiagram();
}
}
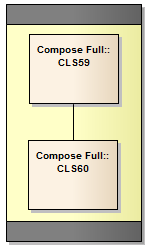
This script generates the shape:

Composed diagrams are currently only supported as the center sub-shape of the main shape. Adding the diagram to any other location will cause the composed diagram to either not draw correctly or not draw at all. The diagram can be a sub-shape of a sub-shape, but only if the parent shape and sub-shape(s) all have a "CENTER" orientation. For example:
//This shapescript is fine, because shape E is the center of shape C, which is the center of shape D; that is, all shapes leading to //DrawComposedDiagram are "CENTER".
shape main
{
layouttype = "Border";
rectangle (0, 0, 100, 100);
addsubshape ("D", "CENTER");
shape D
{
layouttype= "Border";
addsubshape ("C", "CENTER");
shape C
{
layouttype= "Border";
addsubshape ("E", "CENTER");
addsubshape ("Padding", "N");
addsubshape ("Padding", "S");
shape E
{
DrawComposedDiagram ();
}
shape padding
{
preferredHeight = 20;
setfillcolor (10, 30, 80);
rectangle (0, 0, 100, 100);
}
}
}
}
//This shapescript is not good - shape E is "CENTER", shape C is "S" and shape D is "CENTER"; because shape C is oriented "S"
//the diagram will not draw.
shape main
{
layouttype = "Border";
rectangle (0, 0, 100, 100);
addsubshape ("D", "CENTER");
shape D
{
layouttype= "Border";
addsubshape ("C", "S"); //<- this is bad, all parent subshapes of a DrawComposedDiagram call MUST be
// "CENTER" oriented
shape C
{
layouttype= "Border";
addsubshape ("E", "CENTER");
addsubshape ("Padding", "N");
addsubshape ("Padding", "S");
shape E
{
DrawComposedDiagram ();
}
shape padding
{
preferredHeight = 20;
setfillcolor (10, 30, 80);
rectangle (0, 0, 100, 100);
}
}
}
}
Notes
- To display the Composite diagram, the 'New Diagram | Show Composite Diagram in Compartment' option should be selected on the element's context menu in the diagram
- The composed diagram is displayed at natural size, so the parent element can not be resized to be smaller than the composed diagram