| Pré. | Proc. |
Les boutons contextuels
Lorsque vous sélectionnez un élément sur un diagramme ou ajoutez un nouvel élément, un certain nombre de petites icônes s'affichent sur le côté droit de l'élément sous la flèche Quick Linker (  ); par exemple:
); par exemple:

Ces icônes affichent des menus contextuels et/ou des barres d'outils d'options de création de diagrammes ou effectuent des actions spécifiques, pour vous aider à modifier rapidement l'élément que vous avez mis en surbrillance. Si vous ne souhaitez pas afficher ou utiliser ces icônes, vous pouvez empêcher leur affichage en décochant la case "Afficher les boutons de l' Object sélectionné sur le diagramme " sur la page "Objets" de la boîte de dialogue "Préférences".
De plus, si un élément affiché dans le diagramme est verrouillé et que l'option 'Afficher l'état de verrouillage de l'élément' est sélectionnée dans la boîte de dialogue ' Propriétés ' du diagramme , un indicateur de verrouillage s'affiche à l'extérieur du coin supérieur gauche de l'élément. L'indicateur est le même que le point d'exclamation (!) devant un élément verrouillé dans la fenêtre du Navigateur :
- Rouge si l'élément est sous verrouillage complet ou verrouillé par un autre utilisateur
- Bleu si l'élément est verrouillé par vous-même ou par un utilisateur du même groupe d'utilisateurs que vous
 ). Cela s'affiche lorsque :
). Cela s'affiche lorsque :
- Dans l'onglet ' Diagramme ' de la fenêtre Propriétés du diagramme , dans la section 'Connecteurs', la case 'Afficher Fonctionnalité Linker' est cochée, et
- Le nom de l'élément ou une opération, un attribut ou une réception au sein de l'élément est sélectionné et mis en surbrillance
Icône Utilisation
Icône |
Action |
Voir également |
|---|---|---|

|
Cliquez sur cette icône pour afficher un menu contextuel d'options permettant d'agir sur l'élément ou les éléments sélectionnés. L'ensemble commun d'options est comme indiqué : Vous pouvez utiliser ces options pour :
|
Verrouiller les éléments Modèle Inspecteur - Détails Équipes et Collaboration Les Sélecteurs de Fenêtre |

|
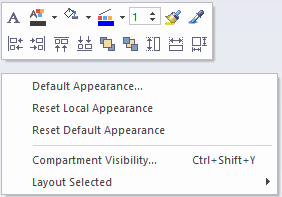
Cliquez sur cette icône pour afficher une barre d'outils et un menu contextuel d'options permettant d'agir sur l'apparence de l'élément, pour modifier l'apparence de l'élément. Si vous sélectionnez l'icône d'un seul élément , la barre d'outils et les options s'affichent comme suit : Les icônes de la barre d'outils, par ordre d'affichage, vous permettent de définir la police du texte de l'élément, la couleur du texte, la couleur de remplissage, la couleur de la bordure et la largeur de la ligne de bordure, ou de définir la couleur de remplissage de l'élément sur une couleur précédemment échantillonnée, ou d'échantillonner ( copier et stocker) la couleur de remplissage de l'élément actuel. Les options du menu contextuel vous permettent de :
Les options supplémentaires de la barre d'outils vous permettent de :
|
Diagrammes Disposition Éléments d'ordre Z Définir l'apparence par défaut d'un élément Notation rectangulaire Fonctionnalité Panneau d'Alignement |

|
Si un élément a un diagramme lié , tel qu'un diagramme composite enfant , cliquez sur cette icône sur le côté droit de l'élément - une image du diagramme lié s'affiche dans une fenêtre contextuelle Diagramme flottante ; cliquez en dehors du diagramme ou appuyez sur la touche Barre oblique inverse pour refermer la fenêtre ou double-cliquez dans la fenêtre contextuelle Diagramme pour ouvrir le diagramme dans la zone d'affichage principale. |
|
|
|
(S'affiche si l'option "Styles personnalisés" est sélectionnée dans le diagramme .) Cliquez sur cette icône pour afficher une barre d'outils permettant d'appliquer des options de style de diagramme personnalisé à l'élément ou aux éléments sélectionnés. La barre d'outils vous permet de définir l'élément :
|
Styles Diagramme personnalisés |

|
Cliquez sur cette icône pour faire pivoter un élément Fork/Join de la verticale à l'horizontale ou vice-versa. |
Bifurquer/Joindre |

|
Sur un élément Paquetage , affiche deux autres icônes à générer :
|
Créer un Rapport Génération de documents de base |
|
|
(Ou |
Partition d'activité |
|
|
Indique que le fragment d'interaction contient actuellement des messages ; dans cet état, vous pouvez :
|
Fragment combiné |

|
Indique que le fragment d'interaction peut être déplacé indépendamment des messages ou d'autres éléments contenus dans le fragment. Il s'agit de la condition par défaut lorsque vous créez le fragment pour la première fois. Vous pouvez cliquer sur l'icône pour passer en mode "contient des messages" (plus tôt). |



 ) Cliquez sur cette icône pour basculer une partition d'activité entre verticale et horizontale.
) Cliquez sur cette icône pour basculer une partition d'activité entre verticale et horizontale.