| Pré. | Proc. |
Sous-formes
Lorsque vous définissez une forme d'élément ou de connecteur à l'aide d'un Shape Script, vous pouvez créer la forme à partir de composants distincts, définis en tant que sous-formes. À l'aide de sous-formes, vous pouvez créer des formes complexes qui ressemblent davantage aux objets qu'elles représentent.
Disposition sous-forme
Pour définir le type de disposition , vous utilisez l'attribut layoutType, qui doit être défini dans la section des attributs d'initialisation du script ; en d'autres termes, avant que l'une des méthodes ne soit appelée. Les valeurs valides pour cet attribut sont :
- LeftRight - Les formes avec cette disposition positionnent les sous-formes côte à côte, la première étant ajoutée à gauche et les sous-formes suivantes à droite
- TopDown - Place les sous-formes dans un arrangement vertical, avec la première sous-forme ajoutée en haut et les sous-formes suivantes ajoutées en dessous
- Border - Cela nécessite un argument supplémentaire à la méthode addsubshape pour spécifier quelle région de la forme contenante la sous-forme doit occuper : N, E, S, W ou CENTER ; chaque région ne peut être occupée que par une sous-forme
Une sous-forme assignée à la région E ou W doit avoir son attribut de largeur préférée spécifié dans sa déclaration et, de même, les sous-formes ajoutées à N ou S doivent avoir leur attribut de hauteur préférée défini ; dans ce cas, les valeurs de ces attributs sont traitées comme des longueurs statiques et ne mettent pas les glyphes à l'échelle
Exemple
forme principale
{
layouttype="topdown" ;
setfillcolor(0,0,255);
rectangle(0,0,100,100);
addsubshape("sous",50,100,20,0);
addsubshape("sous",50,100,30,-100);
addsubshape("sous",50,100,40,-200);
addsubshape("sous",50,100,50,-300);
forme sous
{
setfillcolor(0,255,0);
ellipse(0,0,100,100);
}
}
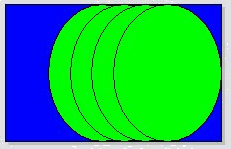
Le script définit cette forme :