| Pré. | Proc. |
Écrire Scripts
Pour créer une représentation alternative pour un élément ou un connecteur, vous écrivez un Shape Script qui définit la taille, la forme, l'orientation et la couleur de la représentation. Un Shape Script contient un certain nombre de sections pour définir différents aspects de la forme ; pour un élément, ceux-ci incluent :
- object principal
- Étiquettes
- Décoration (par exemple, un élément Document peut contenir une icône représentant un document)
- object principal
- Source de forme
- Cible de forme
- Étiquettes
- Si vous avez un Shape Script contenant juste une décoration, cette décoration est ajoutée au-dessus de l' object normalement dessiné
- Si vous avez une routine de forme vide, elle remplace la valeur par défaut ; ainsi, une 'étiquette de forme' vide empêche la création de l'étiquette de texte flottante normale pour les éléments qui en ont
// Commentaire sur une seule ligne de style C
/* Multi-ligne
commentaire pris en charge */
Scriptant n'est pas sensible à la casse : 'Shape' est identique à 'shape'.
Structure du script
Disposition |
Description |
Voir également |
|---|---|---|
|
Exemple de Disposition de script d'élément |
forme principale { // dessine l' object } étiquette de forme { // dessine une étiquette de texte flottante } décoration <identifiant> { // dessine une décoration 16x16 à l'intérieur de l' object } La string < identifiant > est un mot alphanumérique. |
|
|
Exemple de Disposition de script de connecteur |
forme principale { // Dessiner la ligne } cible de forme { // dessine la forme à l'extrémité cible } source de forme { // dessine la forme à l'extrémité source } étiquette <positionLabel> { // définit le texte de l'étiquette } La string <positionLabel> peut être l'une des suivantes :
|
|
|
Sous-formes |
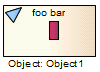
Une forme peut avoir des sous-formes, qui doivent être déclarées après le script de forme principal, mais appelées à partir des commandes de méthode. Voici un exemple de l'ordre des déclarations : forme principale { // Attributes d'initialisation - ceux-ci doivent être avant les commandes de dessin noshadow = "vrai" ; h_align = "centrer" ; //commandes de dessin ( Méthodes ) rectangle (0,0,100,100); println ("foo bar"); // appelle la sous-forme addsubshape ("rouge", 20, 70); // définition d'une sous-forme forme rouge { setfillcolor (200,50,100); rectangle (50,50,100,100); } } //définition d'un libellé étiquette de forme { setOrigine ("SW",0,0); println( " Object : #NOM#"); } //définition d'une Décoration triangle de décoration { // Dessine un triangle pour la décoration chemin de démarrage (); passer à (0,30); ligne à (50 100) ; ligneà (100,0); chemin de fin (); setfillcolor (153,204,255); fillandstrokepath (); } La forme résultant de ce script est : |
Méthodes de dessin |
|
Ordre de déclaration |
Les formes peuvent être constituées de déclarations d'attribut, d'appels de méthode/commande et de définitions de sous-forme, qui doivent apparaître dans cet ordre ; c'est-à-dire que les déclarations d'attribut doivent apparaître avant tous les appels de méthode et que les définitions de sous-forme doivent apparaître en dernier. |
Attributes de forme Sous-formes Méthodes dessin |