| Pré. | Proc. |
Méthodes dessin
Lorsque vous créez une forme à l'aide d'un Shape Script, vous définissez les valeurs de la forme à l'aide de méthodes. Les valeurs incluent des éléments tels que :
- Quelle est la forme - un rectangle, une ligne, une sphère
- La taille de la forme
- Les couleurs de la forme et des bordures
- Les compartiments et le texte de compartiment que la forme a
- Le texte et les étiquettes affichés dans et autour de la forme
- Si la forme consiste en ou inclut une image capturée
Syntaxe de la méthode
<NomMéthode> " ( " <ListeParamètres> " ) " ; " ;
Exemple
forme principale
{
// Attributes d'initialisation - ceux-ci doivent être avant les commandes de dessin
noshadow = "vrai" ;
h_align = "centrer" ;
//commandes de dessin ( Méthodes )
rectangle (0,0,100,100);
println ("foo bar");
}
Méthodes
Nom de la méthode |
Description |
Voir également |
|---|---|---|
|
addsubshape( string shapename( int largeur, int hauteur)) |
Ajoute une sous-forme avec le nom 'nomforme' qui doit être définie dans la définition de forme actuelle. |
|
|
appendcompartimenttext( string ) |
Ajoute des chaînes supplémentaires au texte d'un compartiment. Le compartiment auquel le texte est ajouté dépend du nom de compartiment défini à l'aide de 'setcompartmentname' avant d'utiliser 'appendcompartmenttext'. Cette méthode doit être appelée pour afficher le compartiment. |
Ajouter des compartiments personnalisés à l'élément |
|
arc( int gauche, int haut, int droite, int bas, int point de départx, int int de finx, int point de fin) |
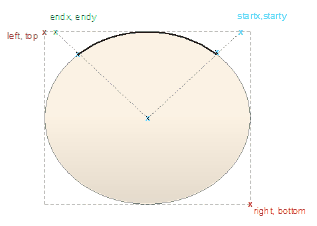
Dessine un arc elliptique dans le sens inverse des aiguilles d'une montre avec l'ellipse ayant des étendues à gauche, en haut, à droite et en bas. Le point de départ de l'arc est défini par l'intersection de l'ellipse et de la ligne allant du centre de l'ellipse au point (startingpointx, startingpointy). La fin de l'arc est définie de manière similaire par l'intersection de l'ellipse et de la ligne allant du centre de l'ellipse au point (endingpointx, endingpointy). Par example: Arc(0, 0, 100, 100, 95, 0, 5, 0); |
|
|
arcto( int gauche, int haut, int droite, int bas, int point de départx, int int de finx, int point de fin) |
Comme pour la méthode de l'arc, sauf qu'une ligne est tracée de la position actuelle au point de départ de l'arc, puis la position actuelle est mise à jour jusqu'au point final de l'arc. |
|
|
bezierto( int controlpoint1x, int controlpoint1y, int controlpoint2x, int controlpoint2y, int endpointx, int endpointy) |
Dessine une courbe de Bézier et met à jour la position du stylet. |
|
|
defSize( int largeur, int hauteur) |
Ensembles la taille par défaut de l'élément. Cela peut apparaître dans les clauses IF et ELSE avec des valeurs différentes dans chacune et entraîne le redimensionnement automatique de l'élément à chaque fois que les valeurs changent. if(HasTag("horizontal","vrai")) { defTaille(100,20); rectangle(0,0,100,100); } autre { defTaille(20,100); rectangle(0,0,100,100); } Cet exemple définit la forme sur la taille par défaut spécifiée chaque fois que la Valeur Étiquetée « horizontale » est modifiée. Lorsque cette option est définie, redimensionne également la forme aux dimensions définies. La valeur minimale pour int width et int height est 10. |
|
|
forme_dessinée() |
Rend la forme dans sa notation habituelle, non Shape Script ; les commandes de dessin suivantes sont superposées à la notation native. Cette méthode n'est prise en charge que pour les éléments Shape Scripts ; Les Scripts de forme de ligne ne sont pas pris en charge. |
|
|
dessinelaformeparentale() |
Utilisé lors de l'extension de types d' Object non UML. Rend la forme telle que définie à partir d'un stéréotype parent. Se comporte de la même manière que drawativeshape() si aucun Shape Script hérité n'est disponible. |
Créer des stéréotypes étendant les objets non-UML |
|
ellipse( int gauche, int haut, int droite, int bas) |
Dessine une ellipse avec des étendues définies par gauche, haut, droite et bas. |
|
|
endpath() |
Termine la séquence de commandes de dessin qui définissent un chemin. |
|
|
fillandstrokepath() |
Remplit le chemin précédemment défini avec la couleur de remplissage actuelle, puis dessine son contour avec le stylo actuel. |
|
|
chemin_de_remplissage() |
Remplit le chemin précédemment défini avec la couleur de remplissage actuelle. |
|
|
getdefaultfillcolor() |
Obtient la couleur de remplissage par défaut d'un élément. Cela peut être la couleur de remplissage standard pour tous les éléments ou, si l'option 'Utiliser le style de groupe d'éléments' est sélectionnée sur la page ' Diagramme > Apparence' de la boîte de dialogue 'Préférences', la couleur de remplissage par défaut définie pour le type d'élément. |
Options d'Apparence du Diagramme Couleurs Standard |
|
getdefaultlinecolor() |
Obtient la couleur de ligne par défaut pour un élément. Cela peut être la couleur de ligne standard pour tous les éléments ou, si l'option 'Utiliser le style de groupe d'éléments' est sélectionnée sur la page ' Diagramme > Apparence' de la boîte de dialogue 'Préférences', la couleur de ligne par défaut définie pour le type d'élément. |
Couleurs Standard Options d'Apparence du Diagramme |
|
hidelabel( string labelname) |
Masque l'étiquette spécifiée par nométiquette, où nométiquette est l'une de ces valeurs :
La méthode recommandée pour supprimer une étiquette consiste à remplacer cette forme. Par exemple, supprimez le libellé de stéréotype par défaut : forme milieubasétiquette { print( " "); } |
|
|
image( string imageId, int left, int top, int right, int bottom) |
Dessine l'image qui porte le nom imageId dans le gestionnaire d'images. L'image doit exister dans le modèle dans lequel le stéréotype est utilisé ; si elle n'existe pas déjà dans le modèle, vous devez l'importer en tant que données de référence ou la sélectionner dans un fichier technologique. Si l'image se trouve dans un fichier de technologie, elle doit avoir un nom de fichier au format <ID de technologie> ::<nom de l'image>.<extension>. |
Importer des données de référence Ajouter des images |
|
lineto( int x, int y) |
Dessine une ligne depuis la position actuelle du curseur jusqu'à un point spécifié par x et y, puis met à jour le curseur du stylet à cette position. (Voir également la section Notes .) |
|
|
moveto( int x, int y) |
Déplace le curseur du stylet au point spécifié par x et y. |
|
|
polygone( int centerx, int centery, int numberofsides, int radius, float rotation) |
Dessine un polygone régulier avec le centre au point (centerx, centery) et le nombre de côtés nombre de côtés. |
|
|
print ( string texte) |
Imprime la string texte spécifiée. Vous ne pouvez pas modifier la taille de la police ou le type de ce texte. |
|
|
printifdefined( string propertyname, string truepart(, string falsepart)) |
Imprime la 'truepart' si la propriété donnée existe et a une valeur non vide, sinon imprime la ' valeur ' facultative. Vous ne pouvez pas modifier la taille de la police ou le type de ce texte. |
|
|
println( string texte) |
Ajoute une ligne de texte à la forme et un saut de ligne. Vous ne pouvez pas modifier la taille de la police ou le type de ce texte. |
|
|
printwrapped ( string texte) |
Imprime la string texte spécifiée, enveloppée sur plusieurs lignes si le texte est plus large que sa forme contenante. Vous ne pouvez pas modifier la taille de la police ou le type de ce texte. |
|
|
rectangle( int gauche, int haut, int droite, int bas) |
Dessine un rectangle avec des étendues à gauche, en haut, à droite, en bas. Les valeurs sont des pourcentages. |
|
|
roundrect( int gauche, int haut, int droite, int bas, int abs_cornerwidth, int abs_cornerheight) |
Dessine un rectangle avec des coins arrondis, avec des étendues définies par gauche, haut, droite et bas. La taille des coins est définie par abs_cornerwidth et abs_cornerheight ; ces valeurs ne sont pas mises à l'échelle avec la forme. |
|
|
SetAttachmentMode() |
Définit comment les connecteurs s'attachent à la forme de l'élément, soit à n'importe quel point sur le bord de l'élément (paramètre "normal") ou au centre de chaque bord (paramètre "diamant"), selon le réglage de l'option 'Rectangle Notation'. Consultez la rubrique d'aide sur les exemples de Scripts . |
Exemples Scripts |
|
setcompartimentname( string ) |
Ensembles un nom de compartiment à la string fournie. Cette méthode doit être utilisée avant d'appeler appendcompartmenttext ; l'appeler après avoir appelé appendcompartmenttext efface tout texte qui a déjà été ajouté au compartiment. |
Ajouter des compartiments personnalisés à l'élément |
|
setdefaultcolors() |
Rétablit la couleur du pinceau et du stylo aux paramètres par défaut ou aux couleurs définies par l'utilisateur si elles sont disponibles. |
Requêtes de couleur |
|
setfillcolor( int rouge, int vert, int bleu) ou |
Ensembles la couleur de remplissage. Vous pouvez spécifier la couleur requise en définissant des valeurs RVB ou en utilisant une valeur de couleur renvoyée par l'une des requêtes de couleur telles que : GetUserFillColor() ou GetUserBorderColor() Dans tous les cas, setfillcolor a priorité sur toute définition de couleur qui s'applique à l'élément. |
Requêtes de couleur |
|
setfixedregion( int xStart, int yStart, int xEnd, int yEnd) |
Fixe une région dans un connecteur dans laquelle une sous-forme peut être dessinée, de sorte que la sous-forme ne soit pas redimensionnée avec la longueur ou l'orientation de la ligne de connecteur. Pour un exemple, voir le script 'Sens de rotation' dans la rubrique Exemples de Scripts . |
Exemples Scripts |
|
setfontcolor( int rouge, int vert, int bleu) ou |
Ensembles de la couleur de police d'une string de texte. Vous pouvez spécifier la couleur requise en définissant des valeurs RVB ou en utilisant une valeur de couleur renvoyée par l'une des requêtes de couleur telles que : GetUserFontColor() ou GetUserFillColor() Vous pouvez utiliser cette commande avec n'importe quelle commande d'impression de texte. |
Requêtes de couleur |
|
setlinestyle( string style de ligne) |
Modifie le motif de trait pour les commandes qui utilisent le stylet. string linestyle : a ces styles valides :
|
|
|
setorigin( string relativeTo, int xOffset, int yOffset) |
Positionne les étiquettes de texte flottantes par rapport à la forme principale.
|
|
|
setpen( int red, int green, int blue, int penwidth) ou setpen(Color newcolor, int penwidth) |
Ensembles le stylet avec la couleur définie et définit la largeur du stylet. Cette méthode est uniquement pour les commandes de dessin au trait. Cela n'affecte aucune commande d'impression de texte. |
Requêtes de couleur |
|
setpencolor( int red, int green, int blue) ou setpencolor(Color newColor) |
Ensembles la couleur du stylo. Vous pouvez spécifier la couleur requise en définissant des valeurs RVB ou en utilisant une valeur de couleur renvoyée par l'une des requêtes de couleur telles que : GetUserFillColor() Cette méthode est uniquement pour les commandes de dessin au trait. Cela n'affecte aucune commande d'impression de texte. |
Requêtes de couleur |
|
setpenwidth( int penwidth) |
Ensembles la largeur du stylo. La largeur du stylo doit être comprise entre 1 et 5. Cette méthode est uniquement pour les commandes de dessin au trait. Cela n'affecte aucune commande d'impression de texte. |
|
|
showlabel( string labelname) |
Révèle l'étiquette masquée spécifiée par nométiquette, où nométiquette est l'une de ces valeurs :
|
|
|
startcloudpath(puffWidth, puffHeight, noise) |
Semblable à startpath, sauf qu'il dessine le chemin avec des segments courbes en forme de nuage (bouffées). Paramètres:
|
|
|
startpath() |
Démarre l'enchaînement des commandes de dessin qui définissent un chemin. |
|
|
chemin de trait() |
Dessine le contour du chemin précédemment défini avec la plume courante. |
Notes
- Si vous dessinez un Shape Script pour une ligne composée de plusieurs segments et que vous définissez différents styles de ligne pour les segments, tous les segments, à l'exception du segment central, utilisent le premier style de ligne défini ; le segment central utilise le deuxième style de ligne défini, comme illustré :
façonner principale
{
// Ce style de stylo sera ignoré car rien n'est dessiné.
setpen ( 0 , 0 , 0 , 1 );
SetLineStyle ( "solide" );
// Ce style de stylo sera utilisé pour les segments non centraux car il est
// le premier qui est utilisé pour le dessin.
setpen ( 255 , 0 , 0 , 2 );
SetLineStyle ( "tiret" );
passer à ( 0 , 0 );
lineto ( 50 , 0 );
// Ce style de ligne est utilisé dans le segment central, mais pas les autres car il
// n'est pas le premier dessiné avec.
setpen ( 0 , 255 , 0 , 1 );
SetLineStyle ( "point" );
lineto ( 100 , 0 );
// Ce style de ligne est utilisé pour une annotation dans le segment central uniquement.
setpen ( 0 , 0 , 0 , 1 );
SetLineStyle ( "solide" );
setfixedregion ( 40 ,- 10 , 60 , 10 );
ellipse ( 40 ,- 10 , 60 , 10 );
}
Un connecteur de dépendance avec ce Shape Script peut ressembler à ceci :