| Pré. | Proc. |
Gardes et Effets
Les Gardes et Effets sont utilisés pour contrôler le déroulement de la Simulation et pour exécuter des actions ou des effets supplémentaires au cours d'une Simulation .
Gardes et Effets
Concept |
Détail |
Voir également |
|---|---|---|
|
Gardes |
Les gardes sont des instructions conditionnelles qui sont évaluées chaque fois que le simulateur doit déterminer le chemin à suivre. Les gardes ont généralement ces caractéristiques :
|
Simulation Dynamique avec Javascript |
|
Ajout de gardes |
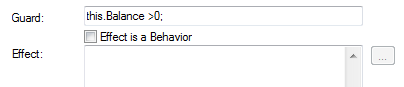
Les gardes sont définies sur la transition ou le flux de contrôle dans la boîte de dialogue ' Propriétés ' pour le connecteur sélectionné. Un Guard est généralement un morceau de JavaScript qui sera évalué à True ou False. Par exemple, voici une instruction conditionnelle qui fait référence à une variable actuelle (Solde) supérieure à zéro. Note l'utilisation du préfixe ' this' pour indiquer que la variable est un membre du contexte Class actuel. 
|
|
|
Sémantique d'évaluation |
Pendant l'exécution, le simulateur examinera tous les chemins possibles et évaluera toutes les conditions de garde. Cette évaluation pourrait établir que :
|
|
|
Effets |
Les effets sont des comportements définis qui sont exécutés à des moments particuliers :
|
|
|
Effets JavaScript |
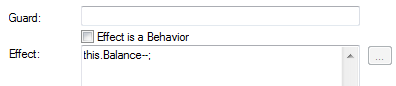
Un effet JavaScript pourrait ressembler à cet exemple, dans lequel la variable Balance est décrémentée : |
|
|
Effets de comportement d'appel |
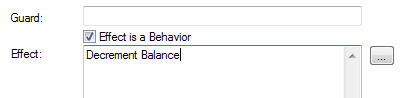
Dans cet exemple, l'effet est un effet de comportement d'appel. Dans ce cas, il appelle dans un modèle l'activité nommée Decrement Balance qui est définie ailleurs. La simulation entrera alors dans ce diagramme /comportement et continuera à s'exécuter jusqu'au retour au point où l'effet a été invoqué. |
|
|
Ordre d'exécution des effets |
Dans les simulations complexes qui peuvent impliquer la transition d'états profondément imbriqués vers d'autres états profondément imbriqués dans un contexte parent différent, il est important de tenir compte de ces règles concernant l'ordre d'exécution :
|
|
|
Note sur les variables JavaScript |
Les variables JavaScript auxquelles accéder et auxquelles il est fait référence pendant l'exécution de la Simulation appartiennent à :
|