| Pré. | Proc. |
Définition de graphique à l'aide de Simulation
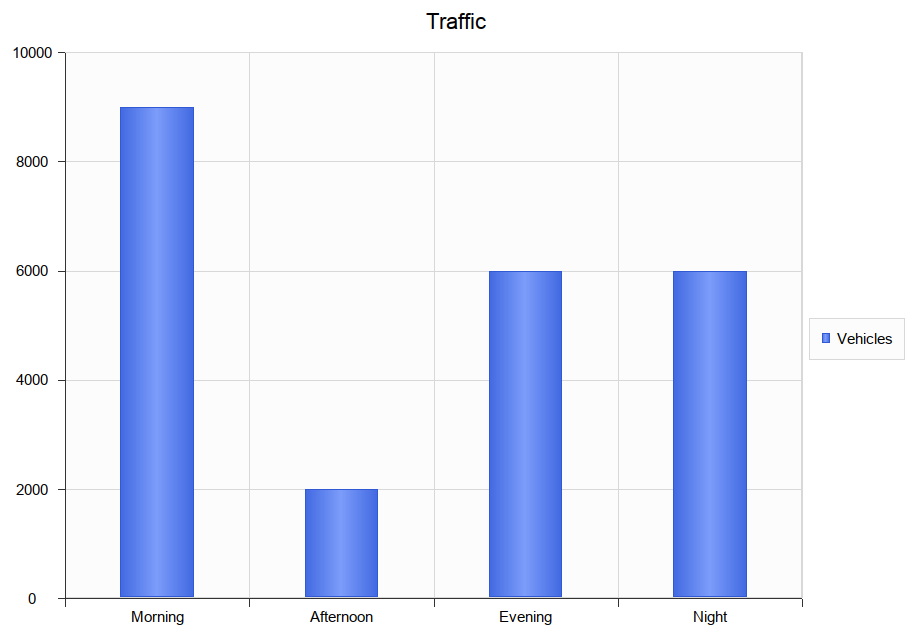
Les simulations sont un outil fantastique pour observer le comportement. À tout moment de la Simulation , il est facile de dire où nous en sommes et dans quel état nous nous trouvons. Au fur et à mesure que nous progressons dans une Simulation , ces informations sont généralement ignorées. Dans une Simulation qui nous montre, par exemple, les chiffres du trafic sur une période de 24 heures, nous pourrions facilement observer le nombre de véhicules circulant dans un tunnel à différentes heures du matin et du soir. Il peut être utile de conserver ces informations une fois la Simulation terminée et de les utiliser pour fournir quelque chose de significatif. La fonctionnalité DynamicChart dans Simulation nous permet de faire exactement cela. En prenant l'exemple ci-dessus, nous pourrions enregistrer la quantité de trafic à chaque étape de la Simulation et l'utiliser pour produire un graphique qui montrerait clairement la quantité de trafic qui a traversé le tunnel pendant la période de 24 heures de la Simulation . Les graphiques peuvent en effet afficher pour nous soit une chronologie d'une Simulation , soit l'effet de somme d'une simulation.
Production de graphiques personnalisés en Simulation

Vous pouvez façonner toutes sortes de graphiques à partir de n'importe quelle Simulation . Chaque fois qu'une Simulation est exécuter , tous les éléments DynamicChart référencés (par leur nom) par la Simulation sont mis à jour. La Simulation recherchera tout diagramme nommé dans le même Paquetage que le modèle.
Suivez ce processus simple :
- Créez un élément DynamicChart pour la Simulation .

- Dans l'étape initiale de la Simulation , utilisez JavaScript pour définir une variable contenant les numéros de véhicule.
//
// la variable de trafic contiendra les numéros de trafic au fur et à mesure de la Simulation et est initialement nulle
// chaque élément du tableau représente une période de la journée, matin, après-midi, soir et nuit.
//
var Circulation = [ 0 , 0 , 0 , 0 ] ; - Rédigez ensuite le JavaScript qui décrit, au format JSON, le Chart à produire.
//
// L'instance JSON décrivant le graphique à produire. (conforme au schéma EA DynamicChart)
//
var graphiqueDonnées =
{
"Catégorie" : "Colonne" ,
" Type " : "Simple" ,
"Titre" : "Trafic" ,
"Série" :
[
{ "Étiquette" : "Véhicules" ,
"Données" :
{
" Type " : "Colonne" ,
"Points" :
[
{ "Catégorie" : "Matin" , "O" : 0 }, // Les valeurs Y de l'axe sont initialement nulles
{ "Catégorie" : "L'après-midi" , "O" : 0 }, // ils seront renseignés en fin de Simulation
{ "Catégorie" : "Soir" , "O" : 0 },
{ "Catégorie" : "Nuit" , "O" : 0 }
]
}
}
]
} ; - Lors de diverses transitions dans la Simulation , mettez à jour les numéros de trafic.
//
// 2000 véhicules ont traversé le tunnel l'après-midi (élément 1)
//
trafic [ 1 ] + = 2000 ; - À la fin de la Simulation , utilisez les données saisies lors de la exécuter pour remplir la série.
// remplissez les points en série avec le nombre de véhicules pour chaque partie de la journée
var points de données = chartData . Série [ 0 ]. Données . points ;
pour ( var dp = 0 ; dp < trafic . longueur ; dp ++)
{
Points de données [ dp ]. Oui = trafic [ dp ] ;
} - Mettez à jour le modèle.
// Appelez la fonction EA pour remplir l'élément DynamicChart nommé 'Véhicules' avec ces données.
sim . GénérerGraphique ( "Véhicules" , JSON . stringify ( chartData ) );
Graphique par défaut produit par Simulation

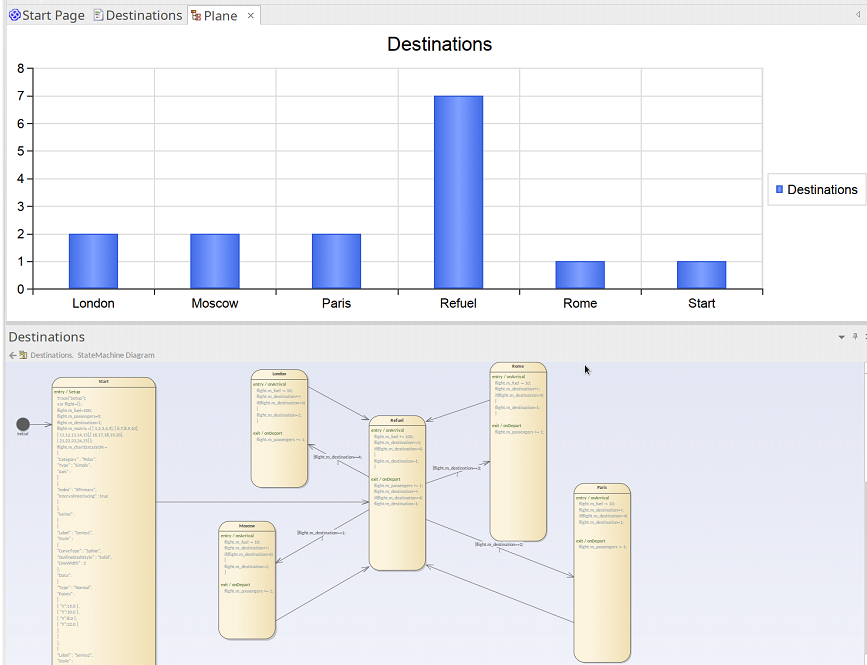
En plus des graphiques que vous produisez spécifiquement, un graphique récapitulatif peut être produit automatiquement par une simulation. Il suffit d'ajouter un DynamicChart Artifact au Paquetage et de lui donner le même nom que Statemachine . Le graphique par défaut résume les transitions State prises lors de l'exécution d'une simulation. Si un graphique par défaut est trouvé à la fin de la simulation, les données de ce graphique sont mises à jour et affichées automatiquement.
Pour ajouter un graphique par défaut à votre simulation Statemachine , suivez ces étapes :
- Localisez le Paquetage contenant la Statemachine sur laquelle effectuer la simulation.
- Créez un diagramme de tableau de bord en tant qu'enfant de ce Paquetage .
- Ajoutez un DynamicChart Artifact au diagramme Dashboard et donnez-lui le même nom que Statemachine .