| Pré. | Proc. |
Ajouter et modifier la ligne de vie State
Depuis la page « Éléments de synchronisation » de la boîte à outils, faites glisser une icône de ligne de vie State sur votre diagramme . L'élément s'affiche sur le diagramme .
Éditer Propriétés
Tâche |
Action |
|---|---|
|
Définir le nom de la State Lifeline |
|
|
Dimensionnement et échelle |
Dans le coin supérieur gauche d'un élément Lifeline sélectionné se trouvent les boutons de dimensionnement rapide gauche et droit ( Ces boutons augmentent ou diminuent la largeur de l'élément Lifeline, qui à son tour contrôle la largeur de l'échelle de chaque unité de temps ; en augmentant la largeur de l'élément, vous augmentez la résolution lors de l'ajout de transitions, ce qui les rend plus faciles à modifier. Afin de modifier l'élément State Lifeline, vous devez cliquer dessus pour le sélectionner. |
|
Démarrer la position de démarrage de la chronologie |
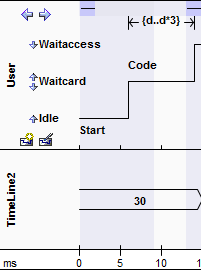
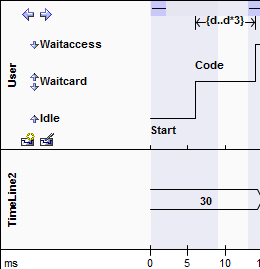
Vous pourriez avoir besoin de plus d’espace au début de vos chronologies ; par exemple, pour utiliser des noms d’État longs. Pour insérer plus d'espace dans toutes les chronologies d'un diagramme : 1. Cliquez-droit sur le fond diagramme et sélectionnez l'option 'Set Timeline Démarrer Position' ; la boîte de dialogue « Démarrer la position de démarrage de la chronologie » s'affiche. 2. Le champ « Valeur 80 à 300 » est défini par défaut sur 80 comme distance minimale en pixels entre le début de l'élément de la chronologie et le début de la chronologie elle-même ; saisissez une nouvelle valeur jusqu'à 300 pixels et cliquez sur le bouton OK pour augmenter l'espace au début de la chronologie. Ces deux diagrammes ont des positions de départ de 80 pixels et 150 pixels respectivement.
Vous pouvez maintenant éditer les états et les transitions dans la State Lifeline. |
 ).
).