| Pré. | Proc. |
Diagramme de temps
Un diagramme temporel définit le comportement de différents objets dans une échelle de temps. Il fournit une représentation visuelle des objets changeant d'état et interagissant au fil du temps. Vous pouvez l'utiliser pour :
- Définir les composants logiciels pilotés par le matériel ou intégrés ; par exemple, ceux utilisés dans un système d'injection de carburant ou un contrôleur micro-ondes
- Spécifier des processus métiers axés sur le temps
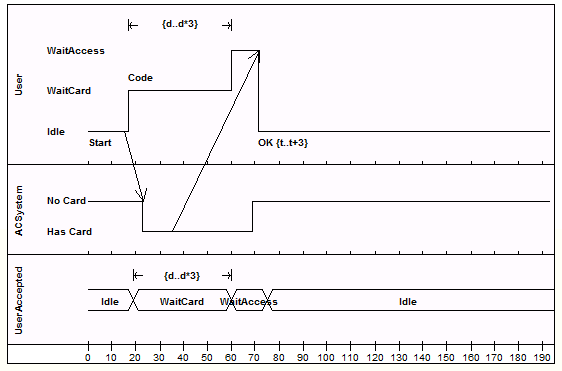
Exemple Diagramme

Icônes de la boîte à outils des éléments Diagramme synchronisation
Icône |
Description |
Voir aussi |
|---|---|---|

|
Un élément State Lifeline représente l'état d'un object sur une période donnée, en utilisant les changements sur l'axe des Y pour représenter les transitions discrètes entre les états. |
Ligne de vie State |

|
Un élément Value Lifeline représente l'état d'un object sur une période donnée, à l'aide de lignes parallèles indiquant un état stable, le long de l'axe des x. |
Valeur Lifeline |

|
Une étiquette de message est une manière alternative de désigner les messages entre les lignes de vie, ce qui est utile pour « désencombrer » diagrammes de synchronisation parsemés de messages. |
Étiquette du message |

|
Un élément Message Endpoint indique qu'un message :
|
Point de terminaison du message |

|
Un élément Diagramme Gate indique qu'un message :
|
Porte Diagramme |
Connecteur Diagramme Boîte à Outils Icône
Icône |
Description |
Voir aussi |
|---|---|---|

|
Les messages indiquent un flux d’informations ou une transition de contrôle entre des éléments. |
Message |