| Pré. | Proc. |
Disposition soignée
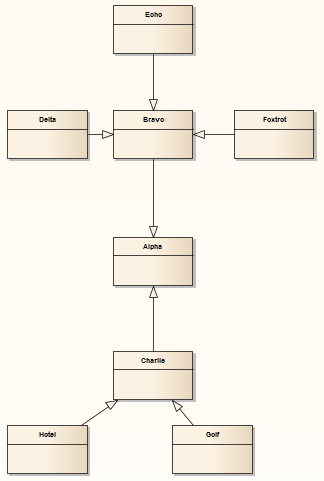
La disposition Neaten tente de rassembler les éléments sélectionnés dans une grille en fonction de leur proximité horizontale et verticale les uns par rapport aux autres. En d'autres termes, la disposition rassemble les éléments qui sont approximativement alignés dans un agencement plus ordonné. Les éléments qui partagent la même ligne ou colonne sont alignés en fonction des paramètres « Colonne » et « Alignement de ligne ». L'agencement affiché pour la disposition Spring, lorsque la disposition Neaten est appliquée, peut ressembler à ceci :

Invoquer la disposition Neaten
Étape |
Action |
Voir aussi |
|---|---|---|
|
1 |
Suivez la procédure générale Diagrammes Disposition et, à l'étape 2, sélectionnez « Nettoyer ». |
Diagrammes Disposition |
|
2 |
Dans le champ « Seuil (px) », saisissez la séparation, en pixels, jusqu'à laquelle les éléments sont considérés comme étant sur la même ligne ou colonne. Une valeur de seuil plus élevée produit un résultat plus précis, en regroupant les éléments très éloignés dans la même ligne ou colonne. Une valeur de seuil plus basse permet d'obtenir un plus grand nombre de lignes et de colonnes. |
|
|
3 |
Dans le champ « Alignement des colonnes », cliquez sur la flèche déroulante et sélectionnez l'alignement approprié pour les éléments de la même colonne :
|
|
|
4 |
Dans le champ « Alignement de ligne », cliquez sur la flèche déroulante et sélectionnez l'alignement approprié pour les éléments de la même ligne :
|
Notes
- Pour éviter que les éléments ne se chevauchent dans la disposition ordonnée, vérifiez que les valeurs appropriées de gauche, de droite, de haut, de bas, de centre vertical ou de centre horizontal des éléments (comme indiqué par les options « Alignement de colonne » et « Alignement de ligne » que vous sélectionnez) sont supérieures à la valeur du champ « Seuil »