| Pré. | Proc. |
Diagramme du cadre UPDM
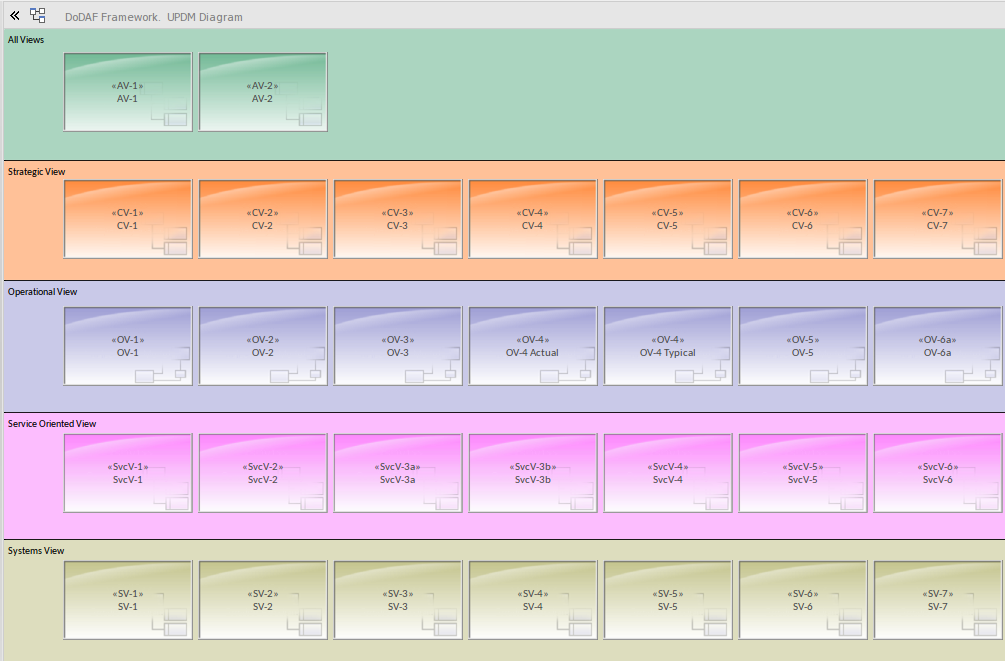
Lors du développement et de la distribution d'un modèle, il est utile de disposer d'un diagramme de page d'accueil unique contenant des hyperliens vers toutes les informations importantes du modèle. C'est l'objectif des deux diagrammes UPDM Framework (un pour DoDAF, un pour MODAF), qui sont créés avec des couloirs de couleurs pour chaque ensemble de vues. Vous pouvez glisser-déposer sur ces diagrammes :
- Paquetages , qui agissent comme des hyperliens vers les documents dont ils sont propriétaires
- Artefacts de documents
- Tout type d'élément composite qui pointe vers son diagramme enfant
- Liens hypertexte pointant vers des requêtes SQL personnalisées, des profils Matrice de relations ou des fichiers externes
Créer un Diagramme de structure UPDM
- Ouvrez la dialogue Constructeur de Modèle (Ctrl+Maj+M), puis cliquez sur le bouton <nom de la perspective> et sélectionnez « Ingénierie système > UPDM ».
- Développez le groupe « UPDM Frameworks » et cliquez sur le Motif requis, soit « DODAF Framework » ou « MODAF Framework ».
- Cliquez sur le bouton Créer Modèle pour générer les structures de modèle UPDM correspondantes dans votre projet.

Modification des couloirs
Vous pouvez ajouter, supprimer et modifier les couloirs sur le diagramme Framework. Sélectionnez « Conception > Diagramme > Gérer > Coins ».
Pour modifier la largeur des couloirs, utilisez la souris pour faire glisser leurs limites.
Changement d'apparence
Chaque Paquetage , document et hyperlien du diagramme Framework possède une image alternative. Pour charger ces images dans votre modèle, sélectionnez l'option « Paramètres > Données de référence > Images ».
Si vous souhaitez appliquer vos propres images bitmap aux éléments UPDM, vous devez d'abord importer les images dans le modèle, en utilisant également l'option « Paramètres > Données de référence > Images ». Vous pouvez ensuite sélectionner l'élément et appuyer sur Ctrl+Maj+W pour ajouter une image alternative à l'élément, ou vous pouvez appliquer votre propre stéréotype pour appliquer un script de forme à l'élément. Par exemple, vous pouvez définir un stéréotype avec ce script de forme :
forme principale
{
v_align="centre";
h_align="centre";
defSize(90,70);
image("monBitMap.bmp",0,0,100,100);
printWrapped("#nom#");
}