| Pré. | Proc. |
Gardes et Effets
Gardes et Effets sont utilisés pour contrôler le déroulement de la Simulation et pour exécuter des actions ou des effets supplémentaires au cours d'une Simulation .
Gardes et Effets
Concept |
Détail |
Voir aussi |
|---|---|---|
|
Gardes |
Les gardes sont des instructions conditionnelles qui sont évaluées chaque fois que le simulateur doit déterminer le chemin à suivre. Les gardes ont généralement les caractéristiques suivantes :
|
Simulation Dynamique avec Javascript |
|
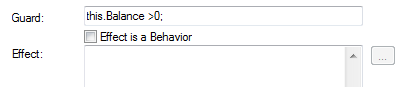
Ajout de gardes |
Les gardes sont définies sur la transition ou le flux de contrôle dans la dialogue « Propriétés » du connecteur sélectionné. Une garde est généralement un morceau de JavaScript qui sera évalué comme étant vrai ou faux. Par exemple, voici une instruction conditionnelle qui fait référence à une variable actuelle (Balance) supérieure à zéro. Note l'utilisation du préfixe « this » pour indiquer que la variable est un membre du contexte de classe actuel. 
|
|
|
Sémantique d'évaluation |
Lors de l'exécution, le simulateur examinera tous les chemins possibles et évaluera les éventuelles conditions de protection. Cette évaluation pourrait établir que :
|
|
|
Effets |
Les effets sont des comportements définis qui sont exécutés à des moments précis :
|
|
|
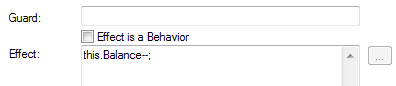
Effets JavaScript |
Un effet JavaScript pourrait ressembler à cet exemple, dans lequel la variable Balance est décrémentée : |
|
|
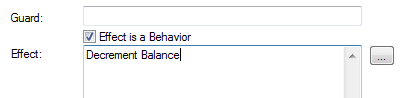
Effets du comportement d'appel |
Dans cet exemple, l'effet est un effet de comportement d'appel. Dans ce cas, il appelle dans un modèle l'activité nommée Decrement Balance qui est définie ailleurs. La simulation entrera alors dans ce diagramme /comportement et continuera à s'exécuter jusqu'à revenir au point auquel l'effet a été invoqué. |
|
|
Ordre d'exécution des effets |
Dans les simulations complexes qui pourraient impliquer une transition d'états profondément imbriqués vers d'autres états profondément imbriqués dans un contexte parent différent, il est important de prendre en compte ces règles concernant l'ordre d'exécution :
|
|
|
Note sur les variables JavaScript |
Les variables JavaScript auxquelles il faut accéder et auxquelles il faut faire référence pendant l'exécution Simulation appartiennent à :
|