| Pré. | Proc. |
Lecteur CD
Le comportement d'une application de lecteur CD peut sembler intuitif ; cependant, il existe de nombreuses règles liées au moment où les boutons sont activés et désactivés, à ce qui est affiché dans les champs de texte de la fenêtre et à ce qui se passe lorsque vous fournissez des événements à l'application.
Supposons que notre exemple de lecteur CD possède ces fonctionnalités :
- Boutons - Charger un CD aléatoire, Lecture, Pause, Arrêt, Piste précédente, Piste suivante et Éjecter
- Affichages - Nombre de pistes, piste actuelle, durée de la piste et temps écoulé
Statemachine pour lecteur CD
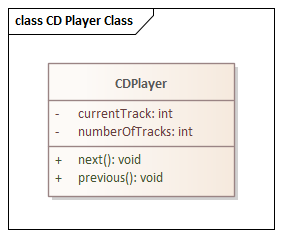
Une classe CDPlayer est définie avec deux attributs : currentTrack et numberOfTracks .

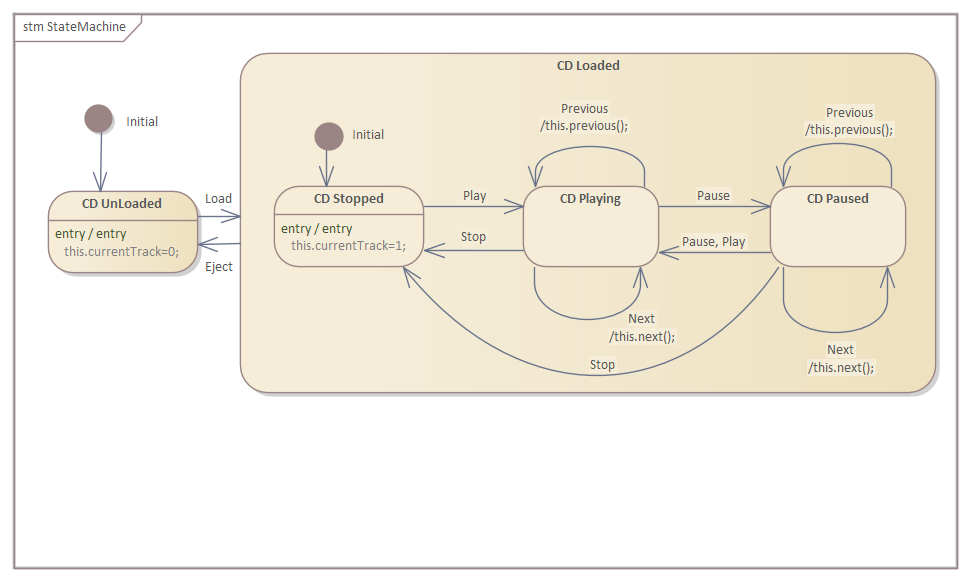
Une Statemachine est utilisée pour décrire les états du lecteur CD :

- Au niveau supérieur, la Statemachine a deux States : CD non chargé et CD chargé
- Le CD chargé peut être composé de trois States simples : CD arrêté , CD en lecture , CD en pause
- Les transitions sont définies avec déclencheurs pour les événements Load, Eject, Play, Pause, Stop, Previous et Next
- Les comportements State et les effets de transition sont définis pour modifier la valeur des attributs définis dans CDPlayer ; par exemple, l'événement 'Précédent' déclencheur l'auto-transition (si l'état actuel est CD en lecture ou CD en pause ) et l'effet sera exécuté, ce qui décrémentera la valeur de currentTrack ou reviendra à la dernière piste

Inspecter le code généré
Enterprise Architect générera ces fichiers dans un dossier que vous avez spécifié :
- Code back-end : CDPlayer.js, ContextManager.js, EventProxy.js
- Code client : ManagerWorker
- Code frontal : statemachineGUI.js, index.html
- Autre code : SimulationManager.js
Déposer |
Description |
|---|---|
|
/CDPlayer.js |
Ce fichier définit la classe CDPlayer ainsi que ses attributs et ses opérations. Il définit également les Statemachines de la classe avec les comportements State et les effets de transition. |
|
/ContextManager.js |
Ce fichier est le gestionnaire abstrait des contextes. Le fichier définit le contenu qui est indépendant des contextes réels, qui sont définis dans la généralisation du ContextManager , comme SimulationManager et ManagerWorker . La simulation ( Statemachine Exécutable Artifact) peut impliquer plusieurs contextes ; par exemple, dans une simulation de jeu de tennis, il y aura un arbitre typé dans la classe Arbitre, et deux joueurs - joueurA et joueurB - typés dans la classe Joueur. La classe Arbitre et la classe Joueur définiront chacune leur(s) propre(s) Statemachine (s). |
|
/EventProxy.js |
Ce fichier définit Événements et les signaux utilisés dans la simulation. Si nous déclenchons un événement avec des arguments, nous modélisons l'événement comme un événement de signal, qui spécifie une classe de signal ; nous définissons ensuite des attributs pour la classe de signal. Chaque occurrence d'événement possède une instance du signal, contenant les valeurs d'exécution spécifiées pour les attributs. |
|
/SimulationManager.js |
Ce fichier est destiné à la simulation dans Enterprise Architect . |
|
/html/ManagerWorker.js |
Ce fichier sert de couche intermédiaire entre le front-end et le back-end.
|
|
/html/statemachineGUI.js |
Ce fichier établit la communication entre le front-end et le ManagerWorker, en définissant stateMachineWorker . Il :
|
|
/html/index.html |
Ce fichier définit l' Interface Utilisateur , comme les boutons et les entrées permettant de déclencher Événements ou d'afficher des informations. Vous pouvez définir du CSS et JavaScript dans ce fichier. |
Personnaliser index.html et statemachineGUI.js
Apportez ces modifications aux fichiers générés :
- Créer des boutons et des affichages
- Créer un style CSS pour formater l'affichage et activer/désactiver les images des boutons
- Créez un ElapseTimeWorker.js pour actualiser l'affichage toutes les secondes
- Créez une fonction TimeElapsed, définissez-la sur Next Track lorsque le temps écoulé atteint la longueur de la piste
- Créer JavaScript comme gestionnaire d'événements du bouton « onclick »
- Une fois qu'un événement est diffusé, demandez l' State actif et valeur d'exécution pour cdPlayer.currentTrack
- Lors de l'initialisation, demander l' State actif
Dans statemachineGUI.js, recherchez la fonction onActiveStateResponse_cdPlayer
- Dans CDPlayer_StateMachine_CDUnLoaded, désactivez tous les boutons et activez btnLoad
- Dans CDPlayer_StateMachine_CDLoaded_CDStopped, désactivez tous les boutons et activez btnEject et btnPlay
- Dans CDPlayer_StateMachine_CDLoaded_CDPlaying, activez tous les boutons et désactivez btnLoad et btnPlay
- Dans CDPlayer_StateMachine_CDLoaded_CDPaused, activez tous les boutons et désactivez btnLoad
Dans statemachineGUI.js, recherchez la fonction onRuntimeValueResponse
- Dans cdPlayer.currentTrack , nous mettons à jour l'affichage de la piste actuelle et de sa longueur
L'exemple complet
L'exemple est accessible depuis la page « Ressources » du site Web Sparx Systems , en cliquant sur ce lien :
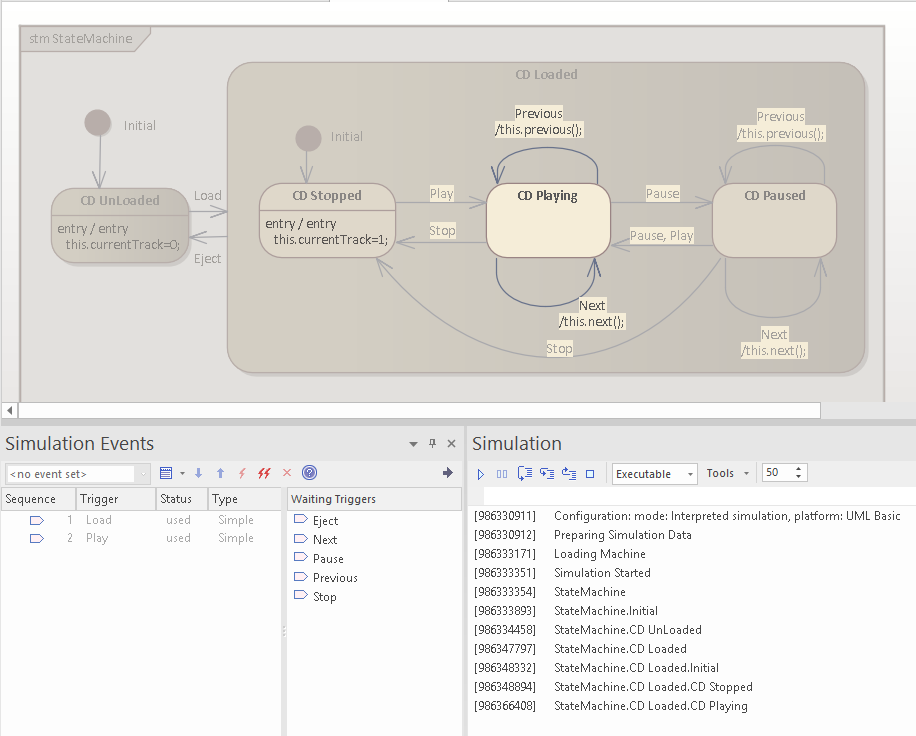
Cliquez sur le bouton Charger un CD aléatoire, puis sur le bouton Démarrer Simulation .