| Pré. | Proc. |
Définition de graphique à l'aide de Simulation
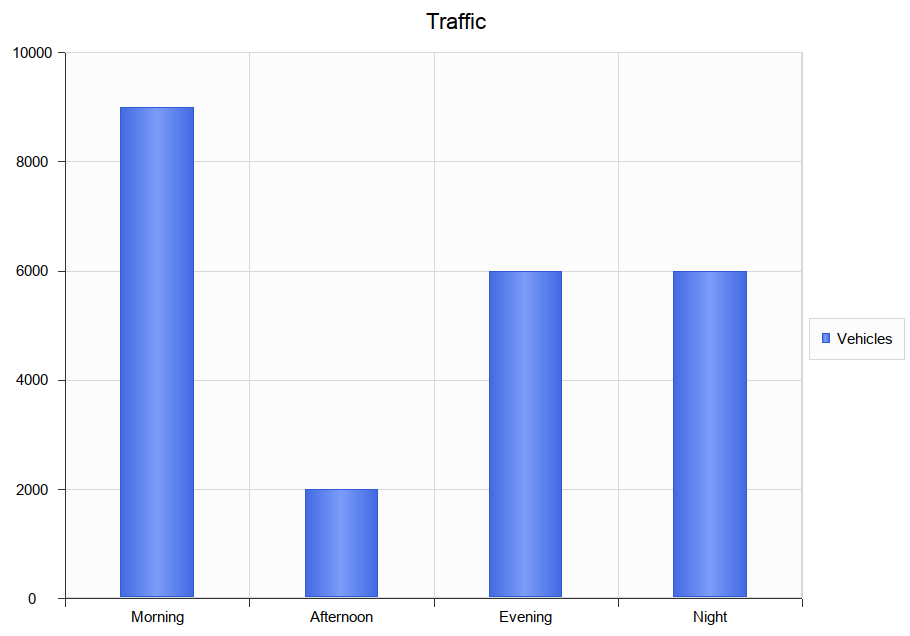
Les simulations sont un outil fantastique pour observer le comportement. À tout moment de la Simulation il est facile de savoir où nous en sommes et dans quel état nous nous trouvons. Au fur et à mesure que nous avançons dans une Simulation ces informations sont généralement ignorées. Dans une Simulation qui nous montre, par exemple, les chiffres du trafic sur une période de 24 heures, nous pouvons facilement observer le nombre de véhicules qui empruntent un tunnel à différentes heures du matin et du soir. Il peut être utile de conserver ces informations une fois la Simulation terminée et de les utiliser pour fournir quelque chose de significatif. La fonctionnalité DynamicChart de Simulation nous permet de faire exactement cela. En prenant l'exemple ci-dessus, nous pourrions enregistrer le volume de trafic à chaque étape de la Simulation et l'utiliser pour produire un graphique qui montrerait clairement le volume de trafic qui a traversé le tunnel pendant la période de 24 heures de la Simulation . Les graphiques peuvent en effet nous afficher soit une chronologie d'une Simulation , soit l'effet total d'une simulation.
Producing Custom Charts in Simulation

You can fashion all sorts of Charts from any Simulation. Each time a Simulation is run, any DynamicChart elements referenced (by name) by the Simulation are updated. The Simulation will search for any named Chart in the same Package as the model.
Follow this simple process:
- Create a DynamicChart element for the Simulation.

- In the initial step of the Simulation, use JavaScript to define a variable to hold the vehicle numbers.
//
// the traffic variable will hold the traffic numbers as Simulation proceeds and is initially zero
// each element of the array represents a period of the day, morning, afternoon, evening and night.
//
var traffic = [0,0,0,0]; - Next write the JavaScript that describes, in JSON format, the Chart to produce.
//
// The JSON instance describing the chart to produce. (complies with the EA DynamicChart Schema)
//
var chartData =
{
"Category" : "Column",
"Type" : "Simple",
"Title" : "Traffic",
"Series" :
[
{ "Label" : "Vehicles",
"Data" :
{
"Type" : "Column",
"Points" :
[
{ "Category": "Morning", "Y" : 0 }, // The Y values of the axis are initially zero
{ "Category": "Afternoon", "Y" : 0 }, // they will be filled in at end of Simulation
{ "Category": "Evening", "Y" : 0 },
{ "Category": "Night", "Y" : 0 }
]
}
}
]
}; - At various transitions in the Simulation update the traffic numbers.
//
// 2000 vehicles went through the tunnel in the afternoon (element 1)
//
traffic[1] += 2000; - At the end of the Simulation, use the data captured during the run to fill the series.
// fill points in series with the number of vehicles for each part of the day
var dataPoints = chartData.Series[0].Data.Points;
for(var dp = 0; dp < traffic.length; dp++)
{
dataPoints[dp].Y = traffic[dp];
} - Update the model.
// Call the EA function to populate the DynamicChart element named 'Vehicles' with this data.
sim.GenerateChart( "Vehicles", JSON.stringify(chartData));
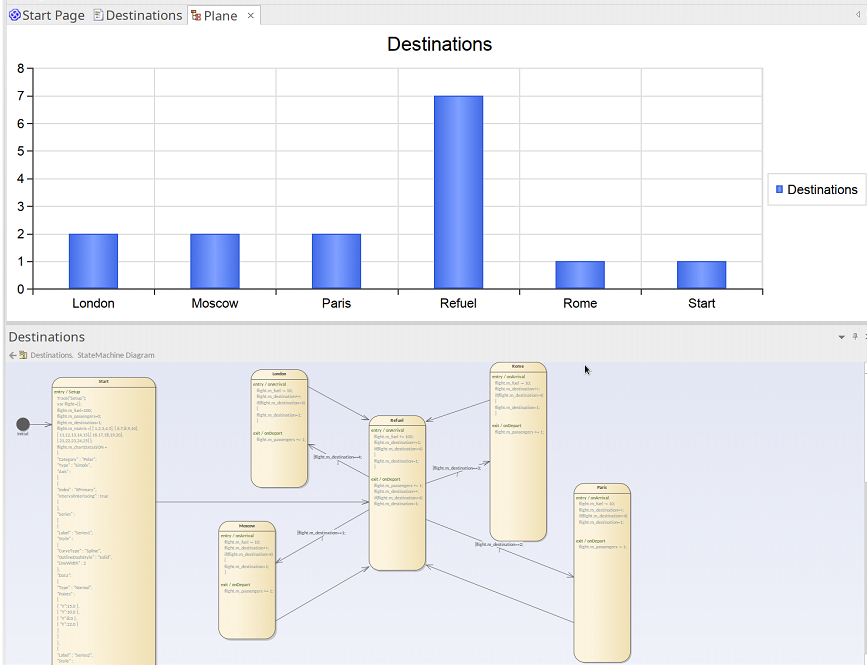
Graphique par défaut produit par Simulation

En plus des graphiques que vous produisez spécifiquement, un graphique récapitulatif peut être généré automatiquement par une simulation. Il suffit d'ajouter un artefact DynamicChart au Paquetage et de lui donner le même nom que le Statemachine . Le graphique par défaut résume les transitions State effectuées pendant l'exécution d'une simulation. Si un graphique par défaut est trouvé à la fin de la simulation, les données de ce graphique sont mises à jour et affichées automatiquement.
Pour ajouter un graphique par défaut à votre simulation Statemachine , suivez ces étapes :
- Localisez le Paquetage contenant la Statemachine sur laquelle effectuer la simulation.
- Créez un diagramme de tableau de bord en tant qu'enfant de ce Paquetage .
- Ajoutez un artefact DynamicChart au diagramme du tableau de bord et donnez-lui le même nom que Statemachine .