| Pré. | Proc. |
Définition de graphique à l'aide JavaScript
Dans cette rubrique, nous discutons du codage d'un artefact DynamicChart en utilisant uniquement JavaScript et l'interface d'automatisation des graphiques.
Définir un graphique via JavaScript
La première chose à faire est de créer un diagramme de tableau de bord dans le Paquetage approprié. Cliquez-droit sur le Paquetage et sélectionnez l'option 'Ajouter Diagramme '.
Dans la dialogue « Nouveau Diagramme », sélectionnez le type « Construction > Diagrammes et graphiques » et, lorsque le diagramme vide s'affiche, faites glisser l'icône « Graphique dynamique » dessus depuis la page « Graphiques » de la boîte à outils.


Vous écrivez maintenant le JavaScript pour styliser et restituer le graphique, en commençant par la fonction ConstructChart qui sera invoquée automatiquement chaque fois que le diagramme contenant l'artefact DynamicChart est ouvert pour visualisation. Le GUID de l'élément est transmis à ConstructChart en tant que paramètre. Dans cette fonction, c'est à vous de décider quel type de graphique afficher, le style du graphique, le nombre de séries qu'il contient et les points de données qui composent la série. En utilisant le Paquetage de graphiques de l'interface d'automatisation, il est possible d'afficher presque tous les graphiques dont vous avez besoin.
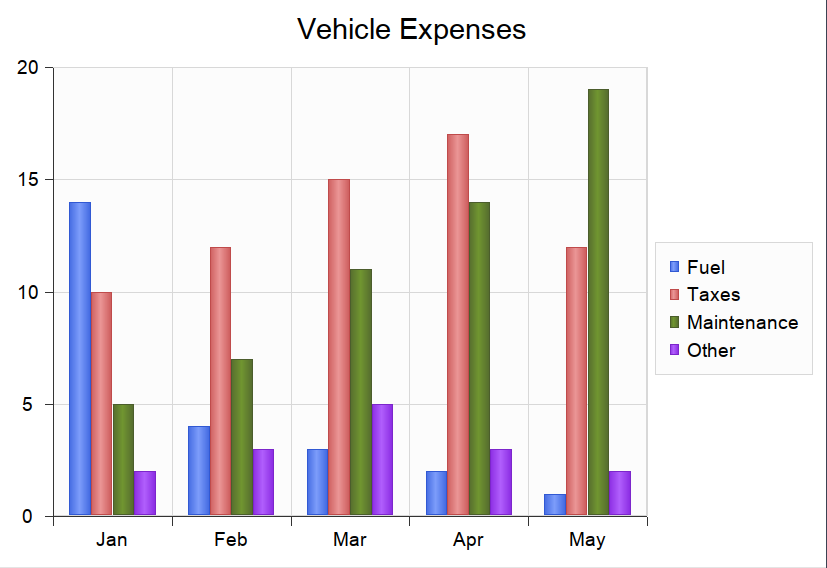
Dans cet exemple, vous allez créer un graphique à colonnes groupées qui présente les dépenses liées au véhicule sur plusieurs mois. Chaque groupe représentera un mois et sera décomposé en différentes dépenses engagées au cours de ce mois.
Pour commencer, cliquez sur l'Artefact et appuyez sur , ou cliquez sur l'option de menu contextuel « Modifier le script du diagramme » ; chaque méthode affiche la fenêtre Éditeur de Code . Le code à utiliser est fourni ici, suivi du graphique qu'il produira à l'ouverture du diagramme .
Il est important note :
- Le !INC Locale Scripts .ChartAutomation déclaration ; tous les scripts de graphique doivent inclure cette déclaration
- La fonction ConstructChart (7ème ligne)
Code
!INC Local Scripts.ChartAutomation
var monthNames = [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ];
function Rand(min, max) {
min = cephes.ceil(min);
max = cephes.floor(max);
return cephes.floor(cephes.drand() * (max - min)) + min; }
function ConstructChart( guid )
{
var chart as EA.Chart; // The script first of all
var element = GetElementByGuid(guid); // declares the automation
var series1 as EA.ChartSeries; // objects it will use
var series2 as EA.ChartSeries;
var series3 as EA.ChartSeries;
var series4 as EA.ChartSeries;
chart = element.GetChart();
var chartCategory = ChartCategory.Column();
var chartType = ChartType.SIMPLE();
chart.SetChartType( chartCategory, chartType, false, true);
chart.Title = "Vehicle Expenses";
series1 = chart.CreateSeries("Fuel"); // The script then obtains the Chart object and creates the
series2 = chart.CreateSeries("Taxes"); // series. A chart is composed of a number of series, and
series3 = chart.CreateSeries("Maintenance"); // in this example each series will represent a type of expense.
series4 = chart.CreateSeries("Other");
series1.AddDataPoint3( monthNames[0], 14); // A series is composed of a number of datapoints and, here, the
series1.AddDataPoint3( monthNames[1], 4); // script adds the values for each of the points to each series.
series1.AddDataPoint3( monthNames[2], 3);
series1.AddDataPoint3( monthNames[3], 2);
series1.AddDataPoint3( monthNames[4], 1);
series2.AddDataPoint(10);
series2.AddDataPoint(12);
series2.AddDataPoint(15);
series2.AddDataPoint(17);
series2.AddDataPoint(12);
series3.AddDataPoint(5);
series3.AddDataPoint(7);
series3.AddDataPoint(11);
series3.AddDataPoint(14);
series3.AddDataPoint(19);
series4.AddDataPoint(2);
series4.AddDataPoint(3);
series4.AddDataPoint(5);
series4.AddDataPoint(3);
series4.AddDataPoint(2);
series1.SetGroupID(0);
series1.SetGroupID(0);
series3.SetGroupID(1);
series4.SetGroupID(1);
chart.Redraw();
}
Sortir
Il s'agit du graphique produit par le code.

Débogage d'un graphique dynamique
Après avoir créé un graphique dynamique JavaScript , vous pouvez le déboguer comme pour n'importe quel autre code. Cliquez-droit sur le graphique dynamique dans un diagramme et sélectionnez l'option ' Déboguer le script du graphique'. Le script s'affiche dans la Vue Déboguer .
Autres exemples
D'autres exemples de codage sont fournis dans le Modèle d'exemple (voir le Paquetage ' Rapportage > Graphiques > Graphiques dynamiques'). Chaque exemple de graphique fournit un diagramme de tableau de bord et un élément DynamicChart. Sélectionnez l'un de ces éléments et appuyez sur pour afficher le code de comportement derrière le graphique. Se référer à ces exemples est la meilleure façon de comprendre comment coder chaque type de graphique.
JavaScript est le langage principal pour coder des graphiques dynamiques à l'aide de l'automatisation. Cependant, il est tout à fait possible d'impliquer un client d'automatisation tiers dans ce processus, l'hôte JavaScript déléguant des tâches aux clients d'automatisation dans des langages tels que C# et C++, qui pourraient être en mesure d'obtenir des données de l'extérieur du modèle par des moyens non disponibles pour les scripts.