| Pré. | Proc. |
Lecteur CD
Le comportement d'une application de lecteur de CD peut sembler intuitif ; cependant, il existe de nombreuses règles relatives au moment où les boutons sont activés et désactivés, à ce qui est affiché dans les champs de texte de la fenêtre et à ce qui se passe lorsque vous fournissez des événements à l'application.
Supposons que notre exemple de lecteur de CD ait ces fonctionnalités :
- Boutons - Charger un CD aléatoire, Lecture, Pause, Arrêt, Piste précédente, Piste suivante et Éjecter
- Affiche - Nombre de pistes, piste actuelle, longueur de piste et temps écoulé
Statemachine d'état pour lecteur CD
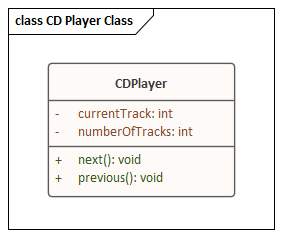
Une classe CDPlayer est définie avec deux attributs : currentTrack et numberOfTracks .

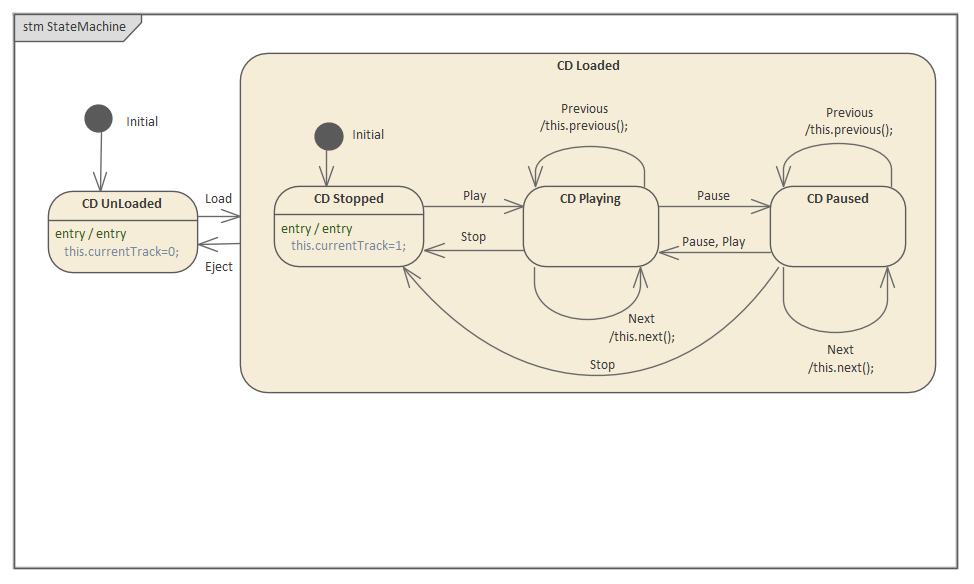
Une Statemachine est utilisée pour décrire les états du lecteur de CD :

- Au niveau supérieur, la Statemachine a deux States : CD UnLoaded et CD Loaded
- Le CD chargé peut être composé de trois States simples : CD arrêté , CD en lecture , CD en pause .
- Les transitions sont définies avec des déclencheurs pour les événements Load, Eject, Play, Pause, Stop, Previous et Next
- Les comportements State et les effets de transition sont définis pour changer la valeur des attributs définis dans CDPlayer ; par exemple, l'événement 'Previous' déclenchera la transition automatique (si l'état actuel est CD Playing ou CD Paused ) et l'Effet sera exécuté, ce qui décrémentera la valeur de currentTrack ou passera à la dernière piste

Inspectez le code généré
Enterprise Architect générera ces fichiers dans un dossier que vous avez spécifié :
- Code back-end : CDPlayer.js, ContextManager.js, EventProxy.js
- Code client : ManagerWorker
- Code frontal : statemachineGUI.js, index.html
- Autre code : SimulationManager.js
Déposer |
Description |
|---|---|
|
/CDPlayer.js |
Ce fichier définit la classe CDPlayer et ses attributs et opérations. Il définit également les Statemachines de la classe avec les comportements d' State et les effets de transition. |
|
/ContextManager.js |
Ce fichier est le gestionnaire abstrait des contextes. Le fichier définit le contenu qui est indépendant des contextes réels, qui sont définis dans la généralisation de ContextManager , comme SimulationManager et ManagerWorker . La simulation ( Statemachine Exécutable Artifact) peut faire intervenir plusieurs contextes ; par exemple, dans une simulation de jeu de tennis, il y aura un arbitre tapé sur Class Umpire et deux joueurs - playerA et playerB - tapés sur Class Player. L' arbitre de classe et le joueur de classe définiront leur propre Statemachine . |
|
/EventProxy.js |
Ce fichier définit les Événements et Signaux utilisés dans la simulation. Si nous levons un événement avec des arguments, nous modélisons l'événement comme un événement de signal, qui spécifie une classe de signal ; nous définissons ensuite des attributs pour la classe de signal. Chaque occurrence d'événement a une instance du signal, portant les valeurs d'exécution spécifiées pour les attributs. |
|
/SimulationManager.js |
Ce fichier est destiné à la simulation dans Enterprise Architect . |
|
/html/ManagerWorker.js |
Ce fichier sert de couche intermédiaire entre le front-end et le back-end.
|
|
/html/statemachineGUI.js |
Ce fichier établit la communication entre le frontal et le ManagerWorker, en définissant stateMachineWorker . Ce:
|
|
/html/index.html |
Ceci définit l' Interface Utilisateur HTML, comme les boutons et la saisie pour remonter des Événements ou afficher des informations. Vous pouvez définir CSS et JavaScript dans ce fichier. |
Personnaliser index.html et statemachineGUI.js
Apportez ces modifications aux fichiers générés :
- Créer des boutons et des affichages
- Créer un style CSS pour formater l'affichage et activer/désactiver les images des boutons
- Créez un ElapseTimeWorker.js pour actualiser l'affichage toutes les secondes
- Créez une fonction TimeElapsed, réglez-la sur Piste suivante lorsque le temps écoulé atteint la longueur de la piste
- Créer JavaScript comme gestionnaire d'événements du bouton 'onclick'
- Une fois qu'un événement est diffusé, demandez l' State actif et la valeur d' exécution pour valeur
- A l'initialisation, demande l' State actif
Dans statemachineGUI.js trouvez la fonction onActiveStateResponse_cdPlayer
- Dans CDPlayer_StateMachine_CDUnLoaded, désactivez tous les boutons et activez btnLoad
- Dans CDPlayer_StateMachine_CDLoaded_CDStopped, désactivez tous les boutons et activez btnEject et btnPlay
- Dans CDPlayer_StateMachine_CDLoaded_CDPlaying, activez tous les boutons et désactivez btnLoad et btnPlay
- Dans CDPlayer_StateMachine_CDLoaded_CDPaused, activez tous les boutons et désactivez btnLoad
Dans statemachineGUI.js, trouvez la fonction onRuntimeValueResponse
- Dans cdPlayer.currentTrack , nous mettons à jour l'affichage de la piste actuelle et de la longueur de la piste
L'exemple complet
L'exemple est accessible depuis la page 'Resources' du site de Sparx Systems , en cliquant sur ce lien :
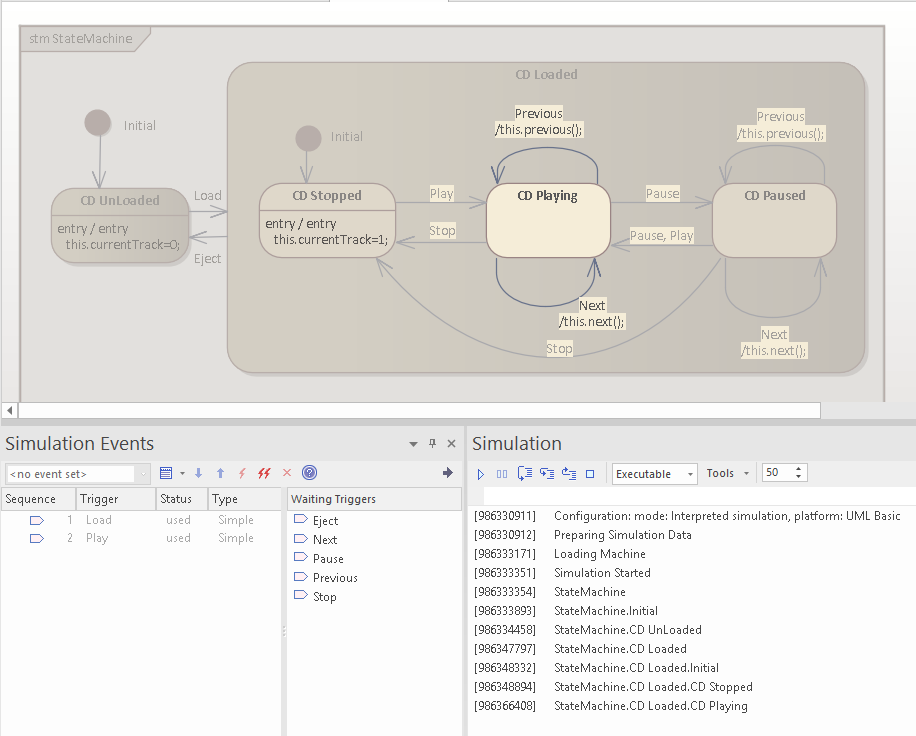
Cliquez sur le bouton Load Random CD, puis sur le bouton Début Simulation .