| Pré. | Proc. |
Ajouter et modifier une ligne de vie State
À partir de la page "Éléments de synchronisation" de la boîte à outils, faites glisser une icône State Lifeline sur votre diagramme . L'élément s'affiche sur le diagramme .
Éditer Propriétés
Tâche |
Action |
|---|---|
|
Définir le nom de la State Lifeline |
|
|
Dimensionnement et échelle |
Dans le coin supérieur gauche d'un élément Lifeline sélectionné se trouvent les boutons de dimensionnement rapide gauche et droit ( Ces boutons augmentent ou diminuent la largeur de l'élément Lifeline, qui à son tour contrôle la largeur de l'échelle de chaque unité de temps ; en augmentant la largeur de l'élément, vous augmentez la résolution lors de l'ajout de transitions, ce qui facilite leur modification. Afin de modifier l'élément State Lifeline, vous devez cliquer dessus pour le sélectionner. |
|
Définir la position Début chronologie |
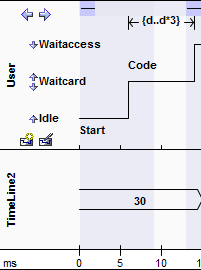
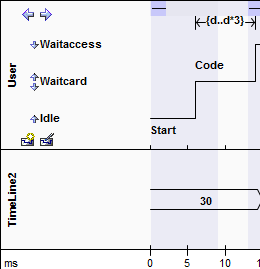
Vous pourriez avoir besoin de plus d'espace au début de vos chronologies ; par exemple, pour utiliser des noms d'état longs. Pour insérer plus d'espace dans toutes les chronologies d'un diagramme : 1. Cliquez Cliquez-droit sur le fond du diagramme et sélectionnez l'option 'Set Timeline Début Position'; la boîte de dialogue "Définir la position de Début de la chronologie" s'affiche. 2. Le champ 'Valeur 80 à 300' est défini par défaut sur 80 comme distance minimale en pixels entre le début de l'élément de la chronologie et le début de la chronologie elle-même ; tapez une nouvelle valeur jusqu'à 300 pixels et cliquez sur le bouton OK pour augmenter l'espace au début de la timeline. Ces deux diagrammes ont des positions de départ de 80 pixels et 150 pixels respectivement.
Vous modifiez maintenant les états et les transitions dans la State Lifeline. |
 ).
).