| Pré. | Proc. |
Exemples Scripts
Vous pouvez créer une large gamme de formes, d'effets et d'instructions textuelles à l'aide de Shape Scripts , afin d'améliorer l'apparence et la valeur informative des éléments et connecteurs que vous créez. Quelques exemples de tels scripts sont fournis ici.
Accéder
|
Ruban |
Paramètres > Données de référence > Types UML > Stéréotypes (spécifiez le stéréotype) : Shape Script + Attribuer, ou Paramètres > Données de référence > Types UML > Stéréotypes (spécifiez le stéréotype) : Shape Script + Edit |
Exemples
Forme |
Scénario |
|---|---|

|
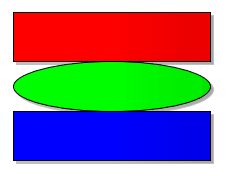
// FORMES DE BASE forme principale { setfillcolor(255, 0, 0); // (R,V,B) rectangle(0, 0, 90, 30); // (x1, y1 ,x2,y2) setfillcolor(0, 255, 0); // (R,V,B) ellipse(0, 30, 90, 60); // (x1, y1 ,x2,y2) setfillcolor(0, 0, 255); // (R,V,B) rectangle(0, 60, 90, 90); // (x1, y1 ,x2,y2) } |

|
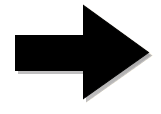
// FORME CONDITIONNELLE UNIQUE forme principale { if (HasTag ("Déclencheur", "Lien")) { // Ne dessine que si l' object a une Valeur Étiquetée Trigger=Link // Définit la couleur de remplissage du chemin setfillcolor(0, 0, 0); startpath(); // Début pour tracer un chemin déplacer vers (23, 40); lineto(23, 60); lineto(50, 60); lineto(50, 76); lineto(76, 50); lineto(50, 23); lineto(50, 40); chemin de fin(); // Fin du traçage d'un chemin // Remplit le chemin tracé avec la couleur de remplissage fillandstrokepath(); retourner; } } |

|
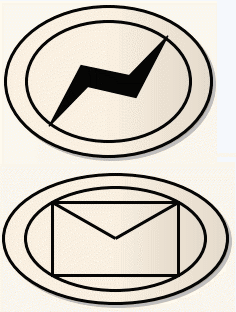
// FORME MULTI CONDITIONNELLE forme principale { startpath(); ellipse(0, 0, 100, 100); chemin de fin(); fillandstrokepath(); ellipse(3, 3, 97,97); si (HasTag ("Déclencheur", "Aucun")) { retourner; } if (HasTag ("Déclencheur", "Erreur")) { setfillcolor(0, 0, 0); startpath(); déplacer vers (23, 77); lineto(37, 40); lineto(60, 47); lineto(77, 23); lineto(63, 60); lineto(40, 53); lineto(23, 77); chemin de fin(); fillandstrokepath(); retourner; } si (HasTag ("Déclencheur", "Message")) { rectangle(22, 22, 78, 78); déplacer vers (22, 22); lineto(50, 50); lineto(78, 22); retourner; } } |

|
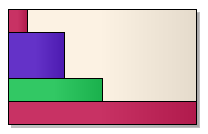
// SOUS-FORMES forme principale { rectangle(0, 0, 100, 100); addsubshape("rouge", 10, 20); addsubshape("bleu", 30, 40); addsubshape("vert", 50, 20); addsubshape("rouge", 100, 20); forme rouge { setfillcolor(200, 50, 100); rectangle(0, 0, 100, 100); } forme bleu { setfillcolor(100, 50, 200); rectangle(0, 0, 100, 100); } forme verte { setfillcolor(50, 200, 100); rectangle(0, 0, 100, 100); } } |

|
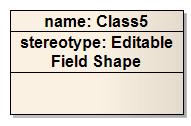
// FORME DE CHAMP MODIFIABLE forme principale { rectangle(0, 0, 100, 100); addsubshape("namecompartment", 100, 20); addsubshape("stereotypecompartment", 100, 40); compartiment du nom de la forme { h_align = "centrer" ; champ modifiable = "nom" ; rectangle(0, 0, 100, 100); println("nom : #nom#"); } forme stéréotypecompartiment { h_align = "centrer" ; champ modifiable = "stéréotype" ; rectangle(0, 0, 100, 100); println("stéréotype : #stéréotype#"); } } |

|
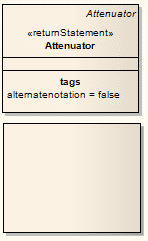
// RENVOYER LA FORME DE LA DÉCLARATION forme principale { if (hasTag("alternatenotation", "false")) { // dessine le glyphe intégré d'ea forme_dessinée(); //quitter le script avec l'instruction return retourner; } autre { // autres commandes de notation //... rectangle(0, 0, 100, 100); } } |

|
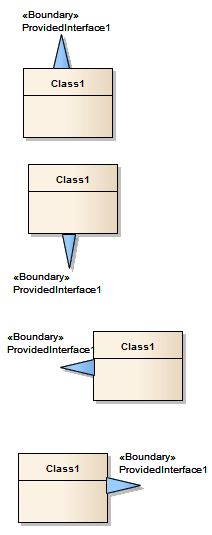
//POSITION DE LA FORME DE L'ÉLÉMENT INTÉGRÉ SUR LE BORD PARENT forme principale { defsize(60,60); startpath(); if(hasproperty("parentedge","top")) { déplacer vers(0,100); lineto(50,0); lineto(100,100); } if(hasproperty("parentedge","bottom")) { déplacer vers(0,0); lineto(50,100); lineto(100,0); } if(hasproperty("parentedge","left")) { déplacer vers(100,0); lineto(0,50); lineto(100,100); } if(hasproperty("parentedge","right")) { déplacer vers(0,0); lineto(100,50); lineto(0,100); } chemin de fin(); setfillcolor(153,204,255); fillandstrokepath(); } |

|
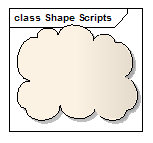
// FORME D'EXEMPLE DE CLOUD CHEMIN forme principale { StartCloudPath(); Rectangle(0, 0, 100, 100); EndPath(); FillAndStrokePath(); } |

|
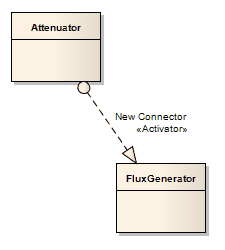
// FORME DU CONNECTEUR forme principale { // dessine une ligne pointillée pas d'ombre=vrai ; setlinestyle("TIRET"); déplacer vers(0,0); lineto(100,0); } source de forme { // dessine un cercle à l'extrémité de la source rotatif = vrai ; startpath(); ellipse(0,6,12,-6); chemin de fin(); fillandstrokepath(); } cible de forme { // dessine une pointe de flèche à l'extrémité cible rotatif = vrai ; startpath(); déplacer vers(0,0); lineto(16,6); lineto(16,-6); chemin de fin(); fillandstrokepath(); } |

|
// DOUBLE LIGNE forme principale { setlinestyle("DOUBLE"); déplacer vers(0,0); lineto(100,0); } |

|
// SENS DE ROTATION forme principale { déplacer vers(0,0); lineto(100,0); setfixedregion(40,-10,60,10); rectangle(40,-10,60,10); if(hasproperty("rotationdirection","up")) { déplacer vers(60,-10); lineto(50,0); lineto(60,10); } if(hasproperty("rotationdirection","down")) { déplacer vers(40,-10); lineto(50,0); lineto(40,10); } if(hasproperty("rotationdirection","left")) { déplacer vers(40,-10); lineto(50,0); lineto(60,-10); } if(hasproperty("rotationdirection","right")) { déplacer vers(40,10); lineto(50,0); lineto(60,10); } } |

|
// OBTENIR UNE VALEUR RENVOYÉE PAR UN COMPLÉMENT forme principale { // Dessine un rectangle simple Rectangle(0,0,100,100); //Imprime la valeur de string renvoyée par Add-In "MyAddin", //Fonction "MonExemple" avec deux paramètres de string Print("#ADDIN:MonAddin, MonExemple, param1, param2#"); } // SIGNATURE DE MÉTHODE POUR LA FONCTION COMPLÉMENTAIRE : // Public Function MyExample( Référentiel As EA. Référentiel , // eaGuid As String , args As Variant) As Variant |

|
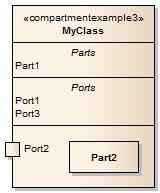
// AJOUTER DES COMPARTIMENTS PERSONNALISÉS EN FONCTION DES ÉLÉMENTS ENFANTS // OR ÉLÉMENTS CONNEXES (Voir la rubrique d'aide Ajouter des compartiments personnalisés à l'élément ) |

|
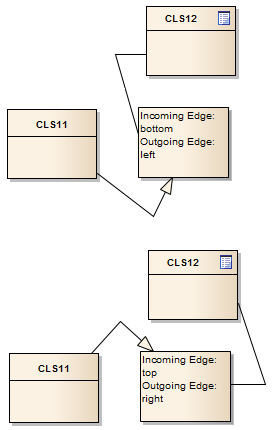
// RENVOIE LE FRONT ENTRANT AND SORTANT POUR LES CONNECTEURS // ENTRÉE AND SORTIE D'UN OBJET forme principale { // Dessine un rectangle simple Rectangle(0,0,100,100); //Imprime les bords entrants sur l'élément Print("Bord entrant : #bordinvenant#\n"); //Imprime les bords sortants sur l'élément Print("Bord sortant : #bordsortant#\n"); } |

|
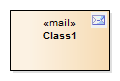
// DESSINEZ UNE ICÔNE DE DÉCORATION AU-DESSUS DE LA DÉFAUT // FORME DE L'ÉLÉMENT courrier de décoration { orientation= "NE" ; image ("image d'icône", 0, 0, 100, 100); // "icon image" étant le nom de l'image 16x16 qui est chargée dans le gestionnaire d'images } |

|
// DESSINER UNE IMAGE A PARTIR D'UN FICHIER AND UN CHAMP DE NOM MODIFIABLE forme principale { addsubshape ("l'image", 100, 100); addsubshape ("namecompartment", 100, 100); façonner l'image { image ("élément image", 0, 0, 100, 100); // "element image" étant le nom de l'image qui est chargée dans le gestionnaire d'images } compartiment du nom de la forme { h_align = "centrer" ; champ modifiable = "nom" ; println ("#nom#"); } } |

|
// VÉRIFIER SI UNE ICÔNE D'ÉLÉMENT COMPOSITE EST NÉCESSAIRE // AND , SI OUI, EN TIRAGE UN composition de décoration { orientation="SE" ; if(hasproperty("IsDrawCompositeLinkIcon","true")) { startpath(); ellipse(-80,29,-10,71); ellipse(10,29,80,71); passer à(-10,50); lineto(10,50); chemin de fin(); chemin de trait(); } } |

|
// PERMETTRE A UN SHAPESCRIPT D'AFFICHER L'OBJET ENTIEREMENT PORTEE // NOM D'UN ÉLÉMENT PROPRIÉTAIRE, Y COMPRIS LES ÉLÉMENTS PROPRIÉTAIRES // AND POSSÉDER DES PAQUETS, LORSQUE LES PROPRIÉTÉS DU DIAGRAMME // L'OPTION 'DÉSACTIVER LES NOMS D'OBJET COMPLETS' EST // DÉSÉLECTIONNÉ, COMME POUR UN ÉLÉMENT SANS // SHAPESCRIPT. forme principale { layouttype= "bordure" ; rectangle (0, 0, 100, 100); addsubshape ("remplissage", "N"); addsubshape ("nom", "CENTRE"); rembourrage de forme { hauteur préférée=8 ; } nom de la forme { v_align= "haut" ; h_align= "centrer" ; printwrapped ("#qualifiedname#"); } } |

|
// AFFICHER LE NOM DU PACKAGE POSSÉDANT LORSQUE L'ÉLÉMENT // EST UTILISÉ SUR UN DIAGRAMME NON DANS CE PACKAGE, AND LE // L'OPTION 'AFFICHER L'ESPACE DE NOM' DES PROPRIÉTÉS DU DIAGRAMME EST SÉLECTIONNÉE. forme principale { layouttype= "bordure" ; v_align= "CENTRE" ; h_align= "CENTRE" ; ellipse (0, 0, 100, 100); printwrapped ("#nom#"); addsubshape ("chemin", "S"); chemin de forme { v_align= "haut" ; h_align= "centrer" ; si (hasproperty ("chemin du paquet", " ")) { } autre { printwrapped ( " (à partir de #packagepath#) " ); } } } |