| Pré. | Proc. |
Afficher le Diagramme composite
Vous pouvez définir un élément comme étant Composite (en utilisant l'option de menu contextuel ' Nouveau Diagramme | Composite Structure Diagramme '), auquel cas l'élément a un enfant Composite diagramme représentant la sous-structure de l'élément. Vous pouvez également utiliser les options du menu contextuel pour afficher le diagramme composite sur l'élément, soit en refondant l'élément en tant que cadre, soit en ajoutant un compartiment à l'élément. Normalement, un Shape Script qui redéfinit l'apparence de l'élément Composite contourne efficacement l'effet de ces options, mais vous pouvez modifier le script pour répondre à l'option "Afficher le Diagramme composite dans le compartiment" et afficher le diagramme composite enfant dans le compartiment central de l'élément.
Pour afficher les diagrammes composites , le script nécessite un type de disposition de "bordure", avec le diagramme composite ajouté à la sous-forme centrale de la forme principale lors du dessin. Les instructions Shape Script déterminantes sont donc :
forme principale
{
layouttype="Bordure" ;
if(HasProperty( " ShowComposedDiagram ", "true"))
{
addsubshape("Diagramme composé", "CENTRE");
}
forme ComposéDiagramme
{
DessinerDiagrammeComposé();
}
}
Exemples
Un exemple de Shape Script incluant un diagramme composé est :
Forme principale
{
//Définir le type de bordure
layouttype="Bordure" ;
// Définit une couleur de remplissage crème
setfillcolor(255, 255, 200);
// Dessine un rectangle de base pour l' object .
rectangle(0, 0, 100, 100);
//Ajouter du rembourrage en haut de la forme
addsubshape("Remplissage", "N");
//Vérifiez le réglage de l'option du menu contextuel
if(HasProperty( " ShowComposedDiagram ", "true"))
{
//Ajouter le diagramme composé au centre de l' object
addsubshape("Diagramme composé", "CENTRE");
}
//Ajouter un rembourrage au bas de la forme.
addsubshape("Remplissage", "S");
rembourrage de la forme
{
//Définir la hauteur de cet élément
hauteur préférée = 20 ;
// Définit la couleur de remplissage en gris
setfillcolor(128, 128, 128);
// Dessine un rectangle qui occupera la largeur de l' object et
// a une hauteur de 20 pixels.
rectangle(0, 0, 100, 100);
}
forme ComposéDiagramme
{
// Dessine le diagramme composé .
DessinerDiagrammeComposé();
}
}
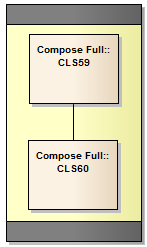
Ce script génère la forme :

Les diagrammes composés ne sont actuellement pris en charge qu'en tant que sous-forme centrale de la forme principale. Si vous ajoutez le diagramme à un autre emplacement, le diagramme composé ne s'affichera pas correctement ou ne s'affichera pas du tout. Le diagramme peut être une sous-forme d'une sous-forme, mais uniquement si la forme parente et la ou les sous-formes ont toutes une orientation "CENTRE". Par example:
//Ce shapescript est correct, car la forme E est le centre de la forme C, qui est le centre de la forme D ; c'est-à-dire que toutes les formes menant à //DrawComposedDiagram sont "CENTER".
forme principale
{
layouttype = "Bordure" ;
rectangle (0, 0, 100, 100);
addsubshape ("D", "CENTRE");
en forme de
{
layouttype= "Bordure" ;
addsubshape ("C", "CENTRE");
forme C
{
layouttype= "Bordure" ;
addsubshape ("E", "CENTRE");
addsubshape ("Remplissage", "N");
addsubshape ("Remplissage", "S");
forme E
{
DessinerDiagrammeComposé ();
}
rembourrage de forme
{
hauteur préférée = 20 ;
setfillcolor (10, 30, 80);
rectangle (0, 0, 100, 100);
}
}
}
}
//Ce shapescript n'est pas bon - la forme E est "CENTRE", la forme C est "S" et la forme D est "CENTRE" ; car la forme C est orientée "S"
// le diagramme ne s'affichera pas.
forme principale
{
layouttype = "Bordure" ;
rectangle (0, 0, 100, 100);
addsubshape ("D", "CENTRE");
en forme de
{
layouttype= "Bordure" ;
addsubshape ("C", "S"); //<- c'est mauvais, toutes les sous-formes parentes d'un appel à DrawComposedDiagram DOIVENT être
// Orienté "CENTRE"
forme C
{
layouttype= "Bordure" ;
addsubshape ("E", "CENTRE");
addsubshape ("Remplissage", "N");
addsubshape ("Remplissage", "S");
forme E
{
DessinerDiagrammeComposé ();
}
rembourrage de forme
{
hauteur préférée = 20 ;
setfillcolor (10, 30, 80);
rectangle (0, 0, 100, 100);
}
}
}
}
Notes
- Pour afficher le diagramme composite , le ' Nouveau Diagramme | L'option "Afficher le Diagramme composite dans le compartiment" doit être sélectionnée dans le menu contextuel de l'élément dans le diagramme
- Le diagramme composé est affiché en taille naturelle, de sorte que l'élément parent ne peut pas être redimensionné pour être plus petit que le diagramme composé