Boîte à outils filaire Windows Phone
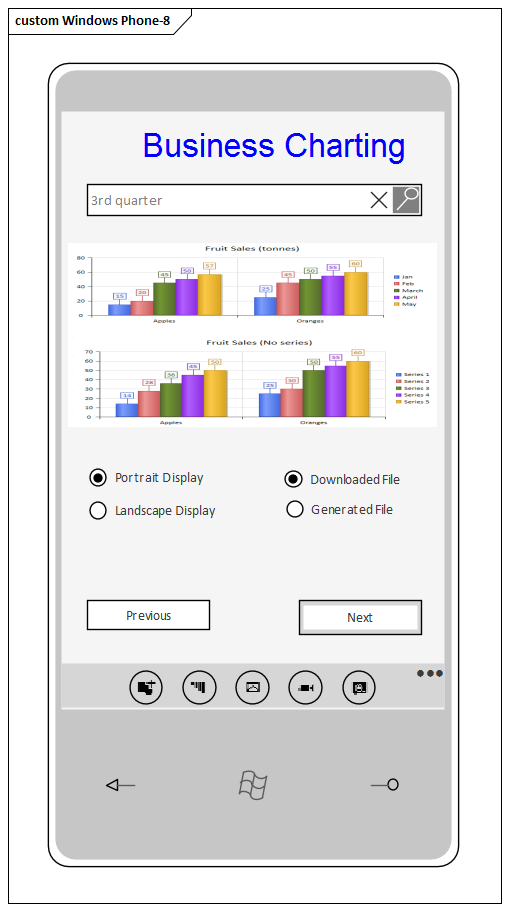
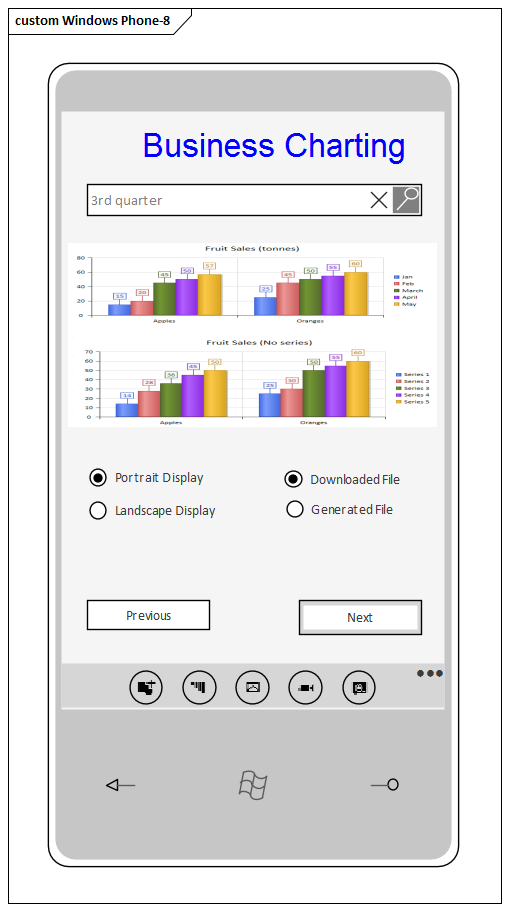
Les pages Diagramme Toolbox ' Windows Phone' fournissent les gabarits permettant de modélisation l'apparence physique d'un Windows Phone 8.1 à un état donné d'exécution d'une application.

Accéder
Sur la boîte à outils Diagramme , cliquez sur  pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
|
|
Conception > Diagramme > Boîte à outils
|
|
|
Ctrl+Maj+3
|
Types d'écran Windows
|
|
|
|
Génère un cadre avec une zone d'écran pour le Windows 8 Phone. Une prompt s'affiche dans laquelle vous spécifiez l'orientation portrait ou paysage.
Les éléments créés dans la zone d'écran ne peuvent pas être redimensionnés ou déplacés pour s'asseoir en dehors des bordures de l'écran. Les éléments créés en dehors du cadre peuvent être glissés vers et hors du cadre, et peuvent être aussi grands que le permettent les propriétés de la vue ou de l'élément.
|
Texte
|
|
|
|
Génère un élément qui représente le texte dominant tel que les en-têtes et les étiquettes. Le nom de l'élément est le texte affiché.
Double-cliquez sur l'élément pour ouvrir la boîte de dialogue ' Propriétés ' de la page 'Wireframe'. Cela affiche un ensemble par défaut de six niveaux de styles de titres. Cliquez sur un nom de style pour remplir le panneau « Propriétés » à droite de la boîte de le dialogue , puis cliquez sur la flèche vers le bas pour chaque propriété et sélectionnez les paramètres appropriés pour le style. Si vous préférez, vous pouvez également modifier le nom du style dans la propriété 'Name'.
Si nécessaire, vous pouvez ajouter d'autres styles à la liste. Cliquez sur le nom du groupe de style et sur le bouton Ajouter. Dans l' prompt "Entrez le nom de l'élément", saisissez un nom pour le style et cliquez sur le bouton OK . Le nouveau style est ajouté à la fin de la liste ; si vous souhaitez le déplacer plus haut dans la liste, cliquez dessus et sur l'  du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '. du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '.
Si vous souhaitez supprimer des styles de la liste, cliquez sur le nom du style et sur le bouton Supprimer.
Lorsque vous avez défini les styles pouvant être utilisés pour ce texte, cliquez sur la page 'Général' de la boîte de dialogue ' Propriétés ' et, dans le ' Type d'en-tête' Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez le style à s'appliquent au texte de cette zone de texte spécifique.
|
|
|
Génère un champ de texte simple avec une bordure, dans lequel vous pouvez saisir le texte dont vous avez besoin. Le nom de l'élément est le texte affiché et n'est pas renvoyé à la ligne.
|
Les contrôles
|
|
|
|
Génère une icône rectangulaire représentant un bouton d'écran, avec le nom de l'élément comme texte du bouton.
Valeur Étiquetés :
- State : cliquez sur la flèche déroulante et sélectionnez l'état du bouton à représenter :
- Normal - le bouton non sélectionné
- Focalisé - le bouton lorsque le curseur est passé dessus
- Sélectionné - le bouton lorsqu'il est cliqué dessus
- Désactivé - le bouton est grisé, lorsqu'il n'est pas disponible
|
|
|
Génère un élément représentant une case à cocher étiquetée, le nom de l'élément étant l'étiquette.
Valeur Étiquetés :
- Activé : cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher la case à cocher activée pour la sélection, ou Faux pour afficher la case à cocher désactivée et indisponible
- State : cliquez sur la flèche déroulante et sélectionnez 'Unchecked' pour afficher la case vide et non sélectionnée, ou 'Checked' pour afficher la case cochée avec une coche à l'intérieur
|
|
|
Génère un élément de texte avec le nom de l'élément comme texte souligné affiché, représentant un lien hypertexte à l'écran.
Double-cliquez sur l'élément pour ouvrir la boîte de dialogue ' Propriétés ' sur la page 'Wireframe', qui répertorie les trois états de lien hypertexte normal 'Lien', 'Visité' et 'Survolé'. Cliquez sur un nom d'état pour remplir le panneau ' Propriétés ' à droite de la boîte de le dialogue , puis cliquez sur la flèche vers le bas pour chaque propriété et sélectionnez les paramètres appropriés pour le style à appliquer à cet état. Si vous préférez, vous pouvez également modifier le nom de l'état dans la propriété 'Name'.
Si nécessaire, vous pouvez ajouter d'autres états à la liste. Cliquez sur le nom du groupe d'états et sur le bouton Ajouter. Dans l' prompt "Entrez le nom de l'élément", saisissez un nom pour l'état et cliquez sur le bouton OK . Le nouvel état est ajouté à la fin de la liste ; si vous souhaitez le déplacer plus haut dans la liste, cliquez dessus et sur l'  du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '. du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '.
Si vous souhaitez supprimer des états de la liste, cliquez sur le nom de l'état et sur le bouton Supprimer.
Lorsque vous avez défini les états que peut avoir l'hyperlien, cliquez sur la page 'Général' de la boîte de dialogue ' Propriétés ' et, dans l'onglet ' State ' Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez l'état dans lequel cet hyperlien est à représenter.
|
|
|
Génère un object rectangulaire contenant un 'X', pour indiquer l'emplacement d'une image sur l'écran. Il n'y a aucune propriété à définir.
|
|
|
Génère un élément représentant un bouton radio étiqueté, le nom de l'élément étant l'étiquette.
Valeur Étiquetés :
- Activé : cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher le bouton radio activé pour la sélection, ou Faux pour afficher le bouton radio désactivé et indisponible
- State : cliquez sur la flèche déroulante et sélectionnez 'Non sélectionné' pour afficher le bouton radio vide, ou 'Sélectionné' pour afficher le bouton radio avec un cercle plein à l'intérieur
|
Carrelage
Les éléments en mosaïque ajoutent à l'écran du téléphone un panneau qui, selon le type, affiche une image et/ou du texte. Le panneau ne peut pas être redimensionné et s'il affiche du texte, le texte occupe uniquement la moitié supérieure de l'élément. La quantité de texte affiché est influencée par le type de vignette, vous devrez donc expérimenter avec le type requis pour voir la quantité de texte significatif que vous pouvez afficher.
|
|
|
|
Ajoute une vignette avec un motif aléatoire, pour représenter une vignette de collection Windows .
Valeur Étiquetés :
- En-tête : tapez une string de texte appropriée comme en-tête de mosaïque ; le texte est affiché lorsque 'Show Back' est défini sur True et si le 'Tile Type ' le supporte
- Afficher l'arrière : cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher l'arrière de la tuile au lieu de l'avant ; pour certains types de tuiles, le verso ne s'affiche pas, quel que soit ce paramètre
- Texte : un <memo> Valeur Étiquetée dans lequel vous saisissez le texte à afficher au dos de la tuile ; le format et la police du texte affiché dépendent du 'Tile Type '
- Type de vignette : cliquez sur la flèche déroulante et sélectionnez le type de vignette de collection ; cela n'affectera que l'affichage de l'arrière de la tuile, l'avant restera toujours le même (voir la page Web Windows Tile Gabarit Type Descriptions pour plus d'informations sur les types de tuiles)
|
|
|
Ajoute une vignette qui s'affiche initialement sous la forme d'une boîte avec un « X » au centre, mais qui est destinée à afficher une image que vous sélectionnez.
Valeur Étiquetés :
- Image : cliquez sur l'icône de
 et sélectionnez l'image à afficher pour cette vignette, dans la boîte de dialogue "Gestionnaire d'images". et sélectionnez l'image à afficher pour cette vignette, dans la boîte de dialogue "Gestionnaire d'images". - Texte : saisissez le texte qui s'affichera en blanc au bas de l'image, en fonction du " Type de mosaïque".
- Type de mosaïque : cliquez sur la flèche déroulante et sélectionnez le type de mosaïque d'image à afficher ; il s'agira soit d'une image uniquement, soit d'une image avec du texte (voir la page Web Windows Tile Gabarit Type Descriptions pour plus d'informations sur les types de tuiles)
|
|
|
Ajoute une vignette similaire à une vignette d'image, sauf qu'elle peut afficher le verso de la vignette pour afficher plus d'informations.
Valeur Étiquetés :
- En-tête : tapez une string de texte appropriée comme en-tête de mosaïque ; le texte est affiché lorsque 'Show Back' est défini sur True et si le 'Tile Type ' le supporte
- Image : cliquez sur l'icône de
 et sélectionnez l'image à afficher au recto de cette tuile, à partir de la fenêtre du gestionnaire d'images. et sélectionnez l'image à afficher au recto de cette tuile, à partir de la fenêtre du gestionnaire d'images. - Afficher l'arrière : cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher l'arrière de la tuile au lieu de l'avant
- Texte : un <memo> Valeur Étiquetée dans lequel vous saisissez le texte à afficher au dos de la tuile ; le format et la police du texte affiché dépendent du 'Tile Type '
- Type de tuile : cliquez sur la flèche déroulante et sélectionnez le type de tuile Peek à afficher (voir la page Web Descriptions des Type de tuiles Windows Tile Gabarit pour plus d'informations sur les types de tuiles)
|
|
|
Ajoute une vignette qui affiche uniquement du texte. Selon le type de vignette, vous pouvez afficher une string de texte dans la moitié supérieure du panneau et deux éléments de texte dans le coin inférieur droit du panneau.
Valeur Étiquetés :
- Bloc Text : saisissez une string de texte en deux parties à afficher en bas à droite de la vignette, comprenant une string plus longue qui sera affichée dans une petite police, suivie d'une string plus courte qui sera affichée dans une grande police, les deux chaînes séparées par un point-virgule ; la string courte n'affichera que deux caractères dans une tuile carrée, ou jusqu'à 5 caractères dans une tuile large, tandis que la string plus longue peut contenir beaucoup plus de caractères, par exemple : Messages ;16
- Texte : saisissez du texte supplémentaire à afficher en haut de la vignette (en fonction du type de vignette), comme une description ou une définition de l' object identifié dans le texte inférieur
- Type de mosaïque : cliquez sur la flèche déroulante et sélectionnez le type de mosaïque de texte à afficher (voir la page Web Descriptions des Type de mosaïque Windows Tile Gabarit pour plus d'informations sur les types de mosaïque)
|
Commandes du téléphone Windows
|
|
|
|
Génère un élément qui représente la "barre d'application Windows ", qui s'affiche en bas de l'écran du téléphone pour fournir des commandes supplémentaires. Cela peut inclure jusqu'à un maximum de cinq icônes et six chaînes. Lorsque vous faites glisser l'icône sur le diagramme , vous êtes invité à sélectionner l'orientation 'Portrait' ou 'Paysage' pour correspondre à l'orientation de l'écran.
Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' sur la page 'Wireframe', affichant le nom de l'élément en haut comme nœud racine.
Cliquez sur le nom de l'élément et, dans le panneau de droite ' Propriétés ', cliquez sur la flèche déroulante dans le champ valeur de la propriété 'Mode' et sélectionnez :
- 'Mini' - pour représenter la barre d'applications sous la forme d'une barre fine avec uniquement l'icône de menu de développement (
 ) en haut à droite, sans autres icônes ni texte ) en haut à droite, sans autres icônes ni texte - 'Par défaut' - pour représenter la barre d'application sous forme de barre mince à moins qu'elle ne contienne des éléments, auquel cas elle n'affichera que l'icône dans un cercle, sans texte ni nom d'icône
- "Développé" - pour afficher la barre d'applications contenant chaque icône dans un cercle, le nom de l'élément sous le cercle et jusqu'à six chaînes de texte représentant des options de menu supplémentaires
Vous préférerez peut-être définir les propriétés de la barre d'applications après y avoir ajouté des icônes en tant que nœuds enfants. Pour ajouter un nœud enfant, cliquez sur le nœud racine et sur le bouton Ajouter et saisissez le nom de l'icône ou de l' object . Dans le panneau de droite, définissez les propriétés du nœud enfant :
- 'Nom' : affiche le nom de l'élément, que vous pouvez modifier si nécessaire ; si la barre d'applications est rendue en mode "Étendu", le nom d'un symbole ou d'un élément de police sera affiché sous l'icône, tandis que pour un élément de texte, il sera affiché en dessous et à gauche des icônes dans une liste verticale
- ' Type ' : cliquez sur la flèche déroulante et sélectionnez dans la liste des types d'éléments ; le type que vous sélectionnez déterminera quelles autres prompts de propriété sont affichées :
- 'SymbolIcon' : affiche l'élément sous forme d'icône de symbole
- 'FontIcon' : affiche l'élément sous forme de glyphe, en utilisant une police
- 'BitmapIcon' : dessine une image sélectionnée comme icône
- 'Texte' : (s'applique uniquement en mode 'Développé') affiche l'élément
nom en tant que membre d'une liste verticale ci-dessous et à gauche
des icônes ; un maximum de six éléments peuvent être répertoriés à la fois
- 'Séparateur' : dessine une ligne verticale entre les icônes, qui compte
comme l'un des cinq emplacements disponibles pour les icônes sur la barre d'applications ;
Les éléments de séparation n'affichent pas les noms
- 'Symbol' : (s'affiche si le ' Type ' est défini sur 'SymbolIcon') cliquez sur la flèche déroulante et sélectionnez le symbole dans la liste
- 'FontFamily' : (s'affiche si le ' Type ' est défini sur 'FontIcon') tapez le nom de la police avec laquelle dessiner, comme 'Segoe UI Symbol'
- 'Glyph' : (s'affiche si le ' Type ' est défini sur 'FontIcon') saisissez la valeur Hex du glyphe à dessiner - par exemple, pour le symbole ©, vous pouvez définir 'FontFamily' sur 'Arial' et saisir l'Hex coder '00A9' ; les codes de police dans Windows peuvent être trouvés via 'Panneau de configuration | Polices | Trouver un personnage'
- 'Bitmap' : (s'affiche si le ' Type ' est défini sur 'BitmapIcon') cliquez sur la flèche déroulante et sélectionnez un bitmap (comme indiqué dans le gestionnaire d'images)
|
|
|
Génère un élément qui représente trois blocs indiquant le jour et la date du jour, le mois et l'année, dérivés de la date système.
Valeur Étiquetés :
- Date - si nécessaire, cliquez sur la flèche déroulante et sélectionnez une autre date dans le calendrier ; si la date affichée n'est pas celle d'aujourd'hui, vous pouvez la réinitialiser à la date d'aujourd'hui en cliquant sur le bouton Aujourd'hui
- DateFormat - cliquez sur la flèche déroulante et sélectionnez le format de date à afficher :
- j/m/a
- m/j/a
- a/m/j
|
|
|
Génère un élément qui représente un champ de mot de passe à l'écran.
Valeur Étiquetés :
- Mot de passe : une string de texte qui représente un mot de passe
- Caractère du mot de passe : un caractère qui remplace chaque caractère de la string 'Mot de passe' lorsque le mot de passe est masqué (lorsque 'Révéler le bouton' ou 'Afficher le texte' sont définis sur Faux)
- Révéler le bouton : s'il est défini sur True (valeur par défaut), dessine un bouton qui affiche la string de texte "Mot de passe" ; s'il est défini sur False, le bouton n'est pas affiché et la string de mot de passe est représentée par une string composée du 'Password Character'
- Afficher le texte : lorsque 'Révéler le bouton' est défini sur Vrai, définir 'Afficher le texte' sur Vrai affichera la string de texte 'Mot de passe' ; sinon, une string s'affiche composée uniquement du "caractère du mot de passe"
|
|
|
Génère un élément représentant une barre d'état 'processus en cours', montrant un certain nombre d'étapes 'dot'.
|
|
|
Génère un élément représentant le cercle de points Windows "traitement en cours".
|
|
|
Génère un élément représentant un champ de recherche Windows , avec l'icône de "loupe" de début de recherche à la fin de celui-ci.
Valeur Étiquetés :
- Texte de l'espace réservé - par défaut, le mot « Rechercher » ; si nécessaire, remplacez-le par une string de texte alternative
|
|
|
Génère un élément représentant un commutateur de contrôle à glissière, avec le curseur à 50 % de sa largeur.
Valeur Étiquetés :
- Montant de remplissage - remplacez le champ par une valeur comprise entre 1 et 100, pour définir le pourcentage de l'icône affichée en noir derrière le curseur
|
|
|
Génère un élément qui représente deux blocs indiquant l'heure en heures et minutes, au format 12 heures ou 24 heures.
Valeur Étiquetés :
- Affichage 24 heures - cliquez sur la flèche déroulante et sélectionnez True pour afficher l'heure au format 24 heures, ou False (valeur par défaut) pour afficher l'heure au format 12 heures
- Heure - affiche l'heure en trois sections - heures, minutes et AM/PM ; cliquer sur et écraser chaque section avec la valeur requise pour l'heure
|
|
|
Génère un élément représentant un interrupteur à bascule coulissant avec l'interrupteur sur la gauche, représentant l'état "off".
Valeur Étiquetés :
- State - cliquez sur la flèche déroulante et sélectionnez « Activé » pour représenter l'état activé avec le commutateur à droite de l'icône, ou « Désactivé » pour déplacer le commutateur vers la gauche de l'icône afin de représenter l'état désactivé
|
Apprenez Plus

 pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez ' Wireframing ' ou ' Windows Phone '. du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '.
du haut. Encore une fois, vous définissez le style à l'aide du panneau ' Propriétés '. et sélectionnez l'image à afficher pour cette vignette, dans la boîte de dialogue "Gestionnaire d'images".
et sélectionnez l'image à afficher pour cette vignette, dans la boîte de dialogue "Gestionnaire d'images".