Boîte à outils filaire Android
Les pages 'Android gabarits ' de la Diagramme Toolbox fournissent les gabarits permettant de modélisation l'apparence physique d'une tablette ou d'un téléphone Android à un état d'exécution donné d'une application. Ils fournissent également des Motifs pour générer une structure de modèle standard pour chaque appareil Android.


Accéder
Sur la boîte à outils Diagramme , cliquez sur  pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
|
|
Conception > Diagramme > Boîte à outils
|
|
|
Ctrl+Maj+3
|
Types d'écran Android
|
|
|
|
|
Génère un cadre pour le visage du téléphone Android que vous modélisation . Une prompt s'affiche pour vous demander de spécifier l'orientation portrait ou paysage.
Les contrôles enfants seront contenus dans la zone de l'écran.
Valeur Étiquetés :
- MenuButtons - cliquez sur le bouton déroulant et sélectionnez "Afficher" ou "Masquer" la barre de boutons de menu en bas de l'écran
- NotificationBar - cliquez sur le bouton déroulant et sélectionnez "Afficher" ou "Masquer" la barre de notification en haut de l'écran
|
|
|
|
Génère un cadre pour la tablette Android que vous modélisation . Une prompt s'affiche pour vous demander de spécifier l'orientation portrait ou paysage.
Les contrôles enfants seront contenus dans la zone de l'écran.
Valeur Étiquetés :
- MenuButtons - cliquez sur le bouton déroulant et sélectionnez "Afficher" ou "Masquer" la barre de boutons de menu en bas de l'écran
- NotificationBar - cliquez sur le bouton déroulant et sélectionnez "Afficher" ou "Masquer" la barre de notification en haut de l'écran
|
|
|
|
Génère un élément frame qui représente la zone client de l'appareil.
Valeur Étiquetés :
- Style de Bordure - cliquez sur la flèche déroulante et sélectionnez pour rendre la bordure sous la forme d'une ligne pleine ou d'une ligne pointillée, ou pour n'avoir aucune bordure du tout (Aucune)
- ScrollbarH - cliquez sur la flèche déroulante et sélectionnez pour placer une barre de défilement horizontale en haut ou en bas de la zone client, ou pour n'avoir aucune barre de défilement horizontale ( <none> )
- Barre de défilementV - cliquez sur la flèche déroulante et sélectionnez pour placer une barre de défilement verticale à gauche ou à droite de la zone client, ou pour n'avoir aucune barre de défilement verticale ( <none> )
|
|
Composite
|
|
|
|
|
Génère un élément qui représente une liste groupée à deux niveaux qui peut être développée pour afficher un ou les deux niveaux d'élément.
Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' de la page 'Wireframe', qui affiche le nœud racine (le nom de l'élément de la liste extensible), les éléments d'en-tête de groupe (directement sous le nom de l'élément) et les éléments de groupe (sous les en-têtes de groupe).
- Pour ajouter un nouvel élément, cliquez sur le niveau supérieur (le nom de l'élément ou les noms des en-têtes de groupe) et sur le bouton Ajouter, et en réponse à l' prompt tapez le nom de l'élément, ce qui ajoute le nom au bas de la section de la liste dans laquelle vous l'avez créé
Pour positionner l'élément dans la liste, cliquez dessus dans la liste et cliquez sur les boutons  - Pour supprimer un élément de la liste, cliquez dessus et cliquez sur le bouton Supprimer ; l'élément est immédiatement supprimé de la liste
Cliquez sur le nom de l' Item (l'élément de liste de premier niveau directement sous le nom de l'élément).
- Nom - saisissez le nom de ce groupe d'éléments
- Développé - cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher les sous-éléments de cet élément, ou Faux pour masquer les sous-éléments
Cliquez sur un nom de sous-élément (l'élément de liste de second niveau) directement sous un nom d' Item . Les nœuds de sous-élément n'ont pas de nœuds enfants.
- Nom - saisissez le nom du sous-élément
- Sélectionné - cliquez sur la flèche déroulante et sélectionnez Vrai pour mettre en surbrillance l'élément comme sélectionné, ou Faux pour omettre la surbrillance
|
|
|
|
Génère un élément Tableau avec des colonnes, des lignes et des cellules étiquetées.
Double-cliquez sur le tableau pour faire apparaître la boîte de dialogue de l'élément ' Propriétés ' sur la page 'Wireframe', qui fournit les facilités pour éditer le tableau (ajouter, renommer et supprimer des colonnes et des lignes, changer la largeur des colonnes et éditer le texte de la cellule) via les options et les boutons du menu contextuel. Note que l'éditeur ne fournit pas une image fidèle de l'apparence du tableau à l'écran.
- Dessiner des lignes - cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher les lignes horizontales et verticales entre les cellules du tableau , ou Faux pour masquer les lignes
- Mettre en surbrillance les en-têtes - cliquez sur la flèche déroulante et sélectionnez Vrai pour mettre en surbrillance l'en-tête de chaque colonne, ou Faux pour laisser les colonnes du tableau d'une couleur uniforme
|
|
|
|
Génère un élément de contrôle d'onglet sur le diagramme . Vous pouvez nommer les onglets et les marquer comme sélectionnés ; cependant, les éléments enfants ne "basculeront" pas lors du changement d'onglet (c'est-à-dire que définir un onglet différent comme sélectionné affichera toujours les mêmes éléments enfants dans l'espace des onglets).
Valeur Étiquetés :
- Onglets - cliquez sur la flèche déroulante et cliquez sur l'onglet qui doit être mis en surbrillance comme sélectionné
Vous pouvez nommer les onglets et en ajouter d'autres à la liste en modifiant la liste "Valeurs :" dans les notes Valeur Étiquetée
Si vous réduisez la taille de l'élément afin que tous les onglets ne puissent pas être affichés, une icône de défilement (  ) s'affiche automatiquement dans le coin supérieur droit de l'élément. ) s'affiche automatiquement dans le coin supérieur droit de l'élément.
|
Attribuer des Notes à une Valeur Étiquetée
|
|
|
Génère une zone de liste contenant une liste d'éléments sans sous-éléments.
Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'. À:
- Remplacez un élément par un texte différent, écrasez le texte 'Item<n>' dans le champ 'Name'
- Mettez en surbrillance l'élément comme sélectionné, dans le champ "Sélectionné", cliquez sur la flèche déroulante et sélectionnez Vrai
- Ajoutez un autre élément, cliquez sur le nom de l'élément et sur le bouton Ajouter, puis saisissez le nom de l'élément
- Supprimez un élément de la liste, cliquez dessus et cliquez sur le bouton Supprimer
- Déplacez un élément vers une position différente dans la liste, cliquez dessus et cliquez sur l'un des boutons
 selon le cas selon le cas
|
|
|
|
Génère une zone de liste comme pour une liste simple, mais chaque nom d'élément est en gras et peut avoir une description sous le nom de l'élément.
Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'.
- Pour ajouter la description, cliquez sur le nom de l'élément et, dans le champ 'Texte', saisissez le texte de la description
Les autres options sont les mêmes que pour la liste simple.
|
|
|
|
Génère une zone de liste comme pour une liste simple, mais chaque nom d'élément a un contour de coche à sa droite. Pour les éléments sélectionnés, le contour est rempli.
Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'.
- Pour définir une coche sur sélectionné (rempli), cliquez sur la flèche déroulante "Vérifié" et cliquez sur Vrai ; pour changer la coche en non sélectionné (contour), définissez le champ sur Faux
Les autres options sont les mêmes que pour la liste simple.
|
|
|
|
Génère une zone de liste comme pour une liste simple, mais chaque nom d'élément a un contour de bouton radio à sa droite. Pour un élément sélectionné, le contour est rempli.
Double-cliquez sur l'élément pour afficher la boîte de dialogue ' Propriétés ' à la page 'Wireframe'.
- Pour définir un bouton radio sur sélectionné (rempli), cliquez sur la flèche déroulante du champ « Sélectionné » et cliquez sur Vrai ; pour changer le bouton radio en non sélectionné (contour), définissez le champ sur False
Tous les éléments peuvent être définis sur Faux (non sélectionnés), mais si plusieurs éléments sont définis sur Vrai (sélectionnés), seul l'élément le plus bas dans la liste s'affiche comme sélectionné
Les autres options sont les mêmes que pour la liste simple.
|
|
Widgets de formulaire
|
|
|
|
|
Génère un élément représentant un simple commutateur Android. Le commutateur peut avoir deux états (comme On et Off) et une étiquette tirée du nom de l'élément.
Valeur Étiquetés :
- States - cliquez sur la flèche déroulante et sélectionnez la position de l'interrupteur représentée par l'élément
Vous pouvez éditer le champ 'Valeurs :' dans les Notes Valeur Étiquetée pour changer le texte des valeurs d'état
Vous pouvez ajouter plus de deux valeurs, mais vous ne pouvez basculer le champ ' States ' qu'entre les deux premières valeurs de la liste ; les autres valeurs sont ignorées si elles sont sélectionnées
|
Attribuer des Notes à une Valeur Étiquetée
|
|
|
Génère un élément représentant une bande d'étoiles. L'élément affiche toujours cinq étoiles et le nombre d'étoiles remplies indique la note.
Valeur Étiquetés :
- Note - cliquez sur la flèche déroulante et sélectionnez le nombre d'étoiles à afficher remplies (la note)
Vous ne pouvez redimensionner l'élément qu'horizontalement ; la dimension verticale s'ajuste automatiquement pour représenter toujours cinq étoiles de forme uniforme.
|
|
|
|
Génère un élément représentant un commutateur unicellulaire sans étiquette (le nom de l'élément n'est pas affiché).
Vous pouvez éditer l'état représenté de la même manière que pour l'élément 'Commutateur'.
|
|
|
|
Génère un élément représentant l'icône circulaire de progression d'Android.
|
|
|
|
Génère un élément représentant la progression d'un processus, par défaut à 30 % terminé.
Valeur Étiquetés :
- Progression - saisissez le pourcentage d'avancement de la progression à représenter sur l'élément
|
|
|
|
Génère un simple élément Button étiqueté, le texte de l'étiquette étant le nom de l'élément.
|
|
|
|
Génère un élément de bouton radio étiqueté, le texte de l'étiquette étant le nom de l'élément.
Valeur Étiquetés :
- State - cliquez sur la flèche déroulante et sélectionnez l'état à représenter - 'Sélectionné' (rempli) ou 'Non sélectionné' (contour)
|
|
|
|
Génère un élément de case à cocher étiqueté, le texte de l'étiquette étant le nom de l'élément.
Valeur Étiquetés :
- State - cliquez sur la flèche déroulante et sélectionnez l'état à représenter - "Coché" (icône de coche) ou "Désactivé" (contour de la case)
|
|
|
|
Génère un élément représentant la progression de la lecture d'un fichier audio ou vidéo.
Valeur Étiquetés :
- Progression - saisissez le pourcentage de progression à représenter sur l'élément
|
|
|
|
Génère un élément qui représente un clavier pour les applications Android.
Valeur Étiquetés :
- Type - bascule l'image entre un clavier texte (QWERTY) et un clavier numérique
|
|
|
|
Génère un élément représentant la version Android d'une zone de liste déroulante.
Valeur Étiquetés :
- Développé - cliquez sur la flèche déroulante et sélectionnez Vrai pour représenter la zone de liste déroulante utilisée, en affichant toutes les valeurs, ou Faux pour représenter la zone de liste déroulante avec une seule valeur sélectionnée
- Valeurs - cliquez sur la flèche déroulante et sélectionnez la valeur à représenter comme actuellement sélectionnée dans la zone de liste déroulante
Vous pouvez modifier le texte des valeurs et en ajouter d'autres à la liste en modifiant la liste "Valeurs :" dans les notes Valeur Étiquetée
|
Attribuer des Notes à une Valeur Étiquetée
|
Champs de texte
|
|
|
|
|
Génère un élément de texte sans bordure, le texte étant le nom de l'élément.
Valeur Étiquetés :
- Aligner le texte - cliquez sur la flèche déroulante et sélectionnez pour aligner le texte à gauche, au centre ou à droite du cadre de l'élément
- Multiligne - cliquez sur la flèche déroulante et sélectionnez Vrai pour permettre au texte de s'enrouler sur plus d'une ligne (augmentant automatiquement la profondeur de l'élément), ou Faux pour afficher uniquement le texte qui tient sur une ligne dans la largeur actuelle de l'élément
|
|
|
|
Génère un élément de texte sans bordure, mais qui peut contenir du texte multiligne avec un formatage HTML de base.
Valeur Étiquetés :
- Aligner le texte - cliquez sur la flèche déroulante et sélectionnez pour aligner le texte à gauche, au centre ou à droite du cadre de l'élément
- Texte - cliquez sur le bouton
 pour éditer l'écran Valeur Étiquetée Note , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge pour éditer l'écran Valeur Étiquetée Note , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge
|
|
Image_Media
|
|
|
|
|
Génère un espace réservé pour indiquer où une image sera placée sur le téléphone ou la tablette.
Vous pouvez afficher une image réelle en attribuant une image alternative à l'élément.
|
Utilisation du gestionnaire d'images
|
|
|
Génère un élément qui représente un contrôle de lecteur vidéo sur le téléphone ou la tablette.
|
|
|
|
Génère un élément qui représente un contrôle de lecteur audio sur le téléphone ou la tablette.
|
|
Heure Date
|
|
|
|
|
Génère un élément représentant un calendrier (l'image par défaut), affichant le mois, le jour et l'année en cours en fonction de la date système.
Valeur Étiquetés :
- DateFormat - cliquez sur la flèche déroulante et sélectionnez le format de date à afficher si les spinners sont affichés :
- j/m/a
- m/j/a
- a/m/j (impossible si le calendrier est également affiché)
- ShowCalendar - par défaut sur True pour afficher le calendrier ; si des toupies sont également affichées, le calendrier forcera l'affichage de la toupie à afficher l'année à l'extrémité droite et remplacera la toupie de l'année
Si défini sur False, les spinners du jour, du mois et de l'année s'affichent quelle que soit la valeur ' valeur ' - AfficherSpinners
- Si défini sur True AND 'ShowCalendar' est True, affiche le spinner
contrôles pour le jour et le mois (le calendrier agit comme une année
marqueur)
- Si défini sur False AND 'ShowCalendar' est True, aucun spinner n'est
affiché avec le calendrier
- Si 'ShowCalendar' est défini sur False, le jour, le mois et l'année
les spinners sont automatiquement affichés dans le format défini dans
'DateFormat', affichant la date du système
Vous ne pouvez pas redimensionner cet élément.
|
|
|
|
Génère un élément qui représente un ensemble de compteurs indiquant la date du jour, dérivée de la date système.
Valeur Étiquetés :
- Date - cliquez sur la flèche déroulante et sélectionnez une autre date dans le calendrier ; si la date actuelle n'est pas celle d'aujourd'hui, vous pouvez la réinitialiser à la date d'aujourd'hui en cliquant sur le bouton Aujourd'hui, ou en effaçant simplement le champ de valeur 'Date'
- DateFormat - comme pour l'élément Calendar
- ShowCalendar - par défaut sur False pour masquer le calendrier ; sinon, comme pour l'élément Calendrier
- ShowSpinners - comme pour l'élément Calendar
Vous ne pouvez pas redimensionner cet élément.
|
|
|
|
Génère un élément qui représente une paire de compteurs indiquant l'heure actuelle, en heures et minutes, dérivée de l'horloge système.
Valeur Étiquetés :
- 24 Hour Vue - cliquez sur la flèche déroulante et réglez sur True pour afficher l'heure au format 24 heures, ou False pour afficher l'heure au format 12 heures avec AM ou PM à droite de l'heure
- Heure - écrasez les heures, les minutes et le réglage AM/PM pour afficher une heure autre que l'heure système (vous ne pouvez régler l'heure qu'au format 12 heures) ; pour revenir à l'heure système, écrasez le champ avec '12:00 AM'
Vous ne pouvez pas redimensionner cet élément.
|
|
|
|
Génère un élément qui représente un cadran d'horloge analogique avec des aiguilles d'heure et de minute sans chiffres, affichant l'heure système. Vous pouvez changer le rendu en un affichage numérique.
Valeur Étiquetés :
- Vue 24 heures - si vous réglez le ' Type ' sur 'Numérique', cliquez sur la flèche déroulante et sélectionnez Vrai pour afficher l'heure au format 24 heures, ou Faux pour afficher l'heure au format 12 heures avec AM ou PM vers la droite, le cas échéant
- Heure - écrasez les heures, les minutes et le réglage AM/PM pour afficher une heure autre que l'heure système (vous ne pouvez régler l'heure qu'au format 12 heures) ; pour revenir à l'heure système, remplacez le champ par 12:00 AM
- Type - cliquez sur la flèche déroulante et sélectionnez "Numérique" pour afficher l'heure sous forme d'affichage numérique, ou "Analogique" pour afficher l'heure sous forme de cadran d'horloge
Vous pouvez redimensionner l'élément au format 'Analogique', mais pas au format 'Numérique'.
|
|
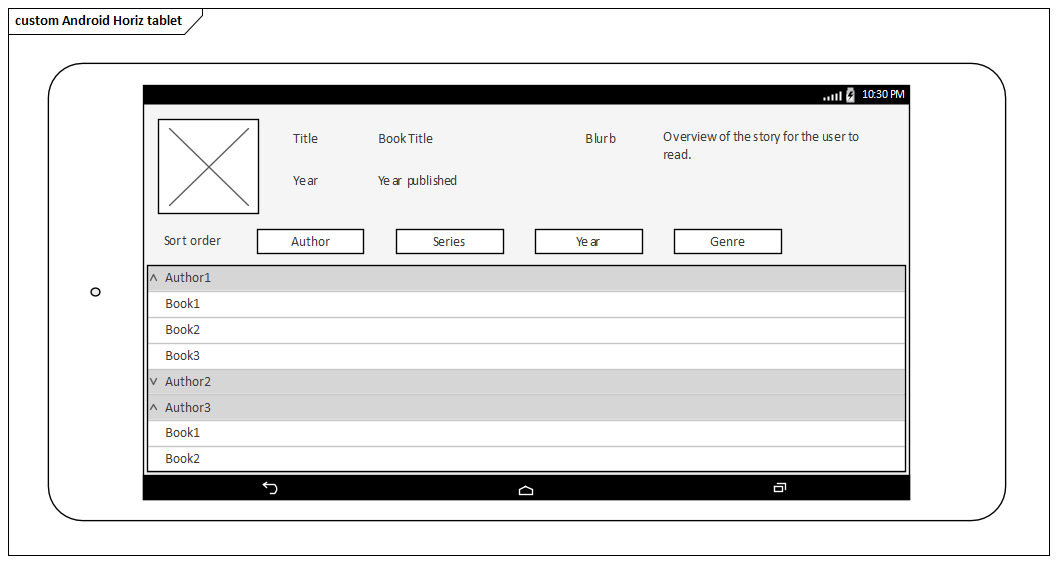
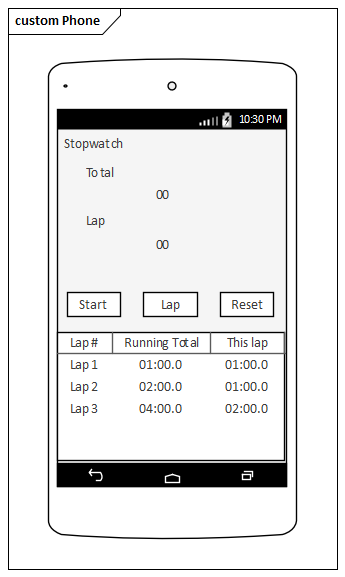
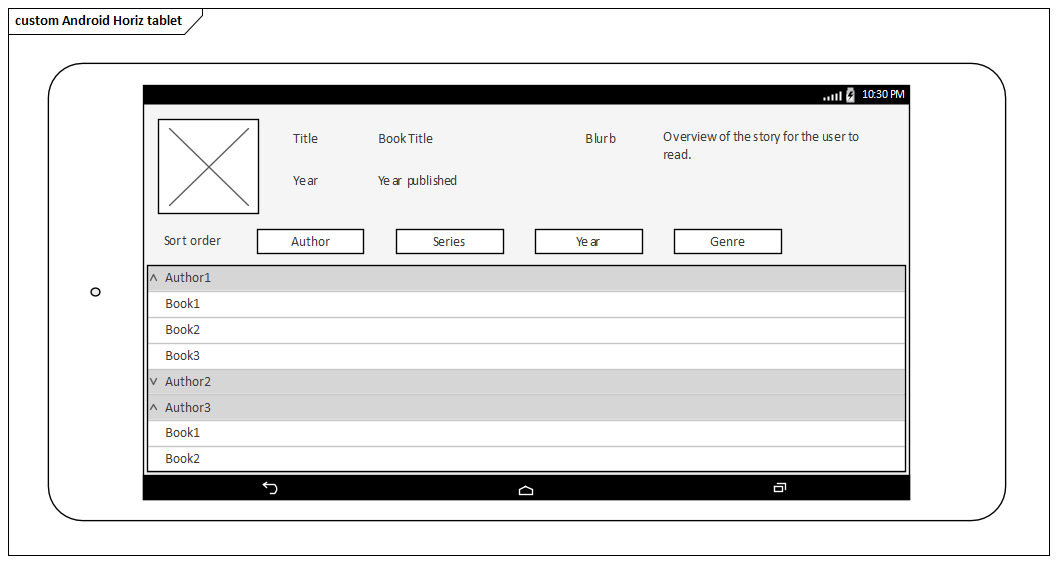
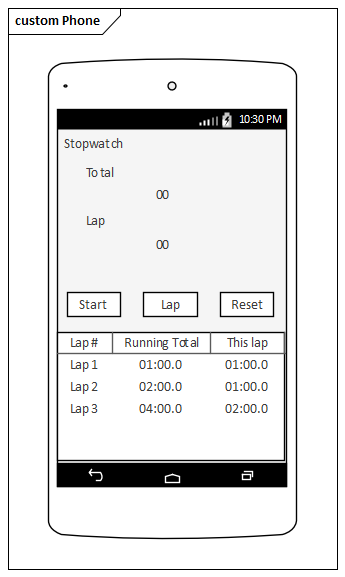
Motifs androïdes
|
|
|
|
|
Ces Motifs créent des exemples de modèles des deux configurations de produits Android. Vous pouvez les utiliser comme exemples de conception des éléments, comme composants de base d'un modèle plus large ou comme point de départ pour développer un modèle plus détaillé d'un ou plusieurs produits.
|
|
Apprenez Plus


 pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Android'. ) s'affiche automatiquement dans le coin supérieur droit de l'élément.
) s'affiche automatiquement dans le coin supérieur droit de l'élément.

 pour éditer l'écran Valeur Étiquetée Note , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge
pour éditer l'écran Valeur Étiquetée Note , sur lequel vous pouvez créer le texte à représenter sur le diagramme ; cela peut utiliser des balises de formatage HTML telles que <b> </b> pour gras ou <u> </u> pour souligné - tous les formats HTML ne sont pas pris en charge