| Pré. | Proc. |
Fragment combiné

Un fragment combiné reflète un ou plusieurs aspects d'interaction (appelés opérandes d'interaction) contrôlés par un opérateur d'interaction, avec des conditions booléennes correspondantes appelées contraintes d'interaction. Le fragment s'affiche sous la forme d'une fenêtre transparente, divisée par des lignes horizontales pour chaque opérande.
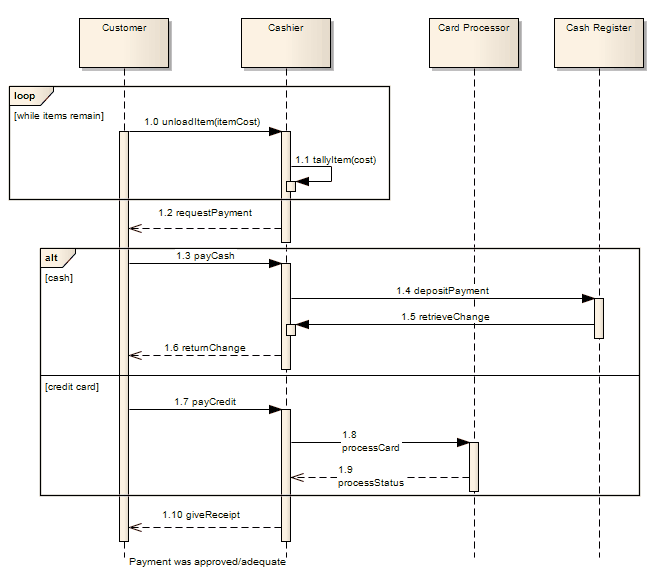
Ce diagramme Séquence illustre l'utilisation de fragments combinés dans modélisation d'un processus d'achat simplifié. Un fragment de boucle représente une itération sur un nombre inconnu d'articles à acheter, après quoi le caissier demande le paiement. Un fragment alternatif représente les options de paiement, le fragment étant divisé pour afficher les deux opérandes espèces et carte de crédit. Une fois que le fragment a terminé sa trace, le caissier remet un reçu au client, sous réserve que les exigences de paiement soient remplies.

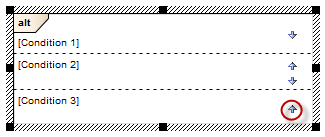
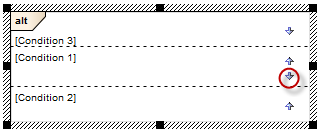
L'ordre des conditions des fragments d'interaction peut être modifié directement sur le diagramme :
- Sélectionnez un fragment d'interaction avec plusieurs conditions définies ; des flèches vers le haut et vers le bas apparaissent sur le côté droit de chaque condition.
- Cliquez sur la flèche appropriée pour modifier l'ordre.


Sélection et déplacement d'un fragment combiné
Pour sélectionner un fragment combiné, vous devez cliquer près du bord intérieur ou faire glisser un rectangle de sélection autour du fragment ; ceci est conçu pour empêcher une sélection accidentelle lors du déplacement de messages à l'intérieur du fragment.
Une fois contenus dans un fragment ou un opérande de fragment, les messages continuent d'être contenus par celui-ci lorsqu'ils sont déplacés vers le haut ou vers le bas du diagramme . Pour déplacer un message hors d'un fragment ou vers une position différente dans la séquence au sein du fragment, maintenez la touche enfoncée pendant que vous faites glisser le message en position. Un fragment sur un diagramme Séquence se redimensionne lorsqu'un message qu'il contient est déplacé vers le haut ou vers le bas, pour continuer à contenir ce message.
Lorsque vous sélectionnez un fragment d'interaction sur un diagramme , il affiche l'une des deux icônes d'élément (dans le coin supérieur droit) qui contrôlent la liberté avec laquelle vous pouvez déplacer le fragment et tous les messages à l'intérieur et en dessous du fragment.

Pour déplacer un fragment combiné indépendamment de son contenu, assurez-vous que l'icône de l'élément « déplacer librement » est visible ; si elle n'est pas affichée, cliquez sur l'icône « déplacer le contenu »
est visible ; si elle n'est pas affichée, cliquez sur l'icône « déplacer le contenu »  et faites glisser la bordure de l'élément.
et faites glisser la bordure de l'élément.
Les fragments d'interaction à l'intérieur d'un opérande de fragment combiné ne peuvent pas être déplacés en dehors de l'opérande, sauf si le fragment est en mode « déplacement libre ». Le déplacement d'une ligne d'opérande déplace tous les objets et messages situés sous cette ligne vers le bas ou vers le haut, du même montant que la ligne d'opérande.
Les fragments contenant d'autres fragments se redimensionnent lorsque le fragment contenu est redimensionné (sauf si le fragment est en mode « déplacement libre »).
Remplir l'opacité
Bien qu'un fragment d'interaction contienne généralement un certain nombre d'autres éléments, il peut y avoir des raisons de masquer ces éléments ainsi que des moments pour les afficher complètement, ou peut-être simplement indiquer qu'ils sont là, en fonction de l'objectif immédiat du diagramme . Vous pouvez appliquer ces nuances à l'affichage des éléments derrière et recouverts ou superposés par un fragment d'interaction, en modifiant l'opacité de l'élément.
Avant de définir l'opacité, vérifiez que l'élément a une couleur de remplissage.
Vous définissez l'opacité à l'aide d'une icône de l'une de ces deux barres d'outils d'éléments contextuels :
- Cliquez sur l'élément Fragment d'interaction et sur l'icône
 :
:

- Cliquez-droit sur l'élément Fragment d'interaction et regardez au-dessus du menu contextuel :

 et sélectionnez :
et sélectionnez :
- 100 % pour une opacité totale, où les éléments derrière et se chevauchant ou recouverts par le fragment d'interaction sont masqués (vous pouvez cliquez-droit sur des éléments individuels et sélectionner l'option « Z-Order | Amener au Sommet » pour exposer uniquement ces éléments)
- 0 % pour aucune opacité, où la couleur de remplissage n'est pas appliquée et tout ce qui se trouve derrière le fragment d'interaction est entièrement visible
- 75%, 50% ou 25% pour définir le degré d'opacité approprié et rendre les éléments couverts visibles mais sur-ombrés
Icône de la boîte à outils

Apprenez Plus
- Diagramme de Séquence
- Condition d'Opérande d'Interaction et Comportement du Message (in Simulation de Modèle )
- Les boutons contextuels
Spécification UML OMG
La spécification Unified Modeling Language OMG (v2.5.1, p.607) stipule :
Un CombinedFragment définit une expression d'InteractionFragments. Un CombinedFragment est défini par un opérateur d'interaction et les InteractionOperands correspondants. Grâce à l'utilisation de CombinedFragments, l'utilisateur sera en mesure de décrire un certain nombre de traces de manière compacte et concise.