| Pré. | Proc. |
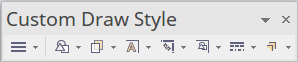
Barre d'outils Style de Dessin Personnalisé
La Barre d'outils Style de Dessin Personnalisé donne accès à un éventail de facilités pour appliquer un style de dessin simple aux segments de votre modèle, plutôt que les styles formalisés des notations comme UML , ArchiMate et SysML. Ces facilités sont essentiellement les options de forme et de position fournies par la barre d'outils complète Format de style personnalisé affichée sur un diagramme lorsque les styles personnalisés sont activés.

Les icônes sont mises en surbrillance dans la barre d'outils lorsqu'au moins un élément est sélectionné dans un diagramme .
Accéder
|
Ruban |
Explorer > Portails | Afficher la barre d'outils | Style de dessin personnalisé |
Barre d'outils Style de Dessin Personnalisé Options
Icône |
Action |
Voir également |
|---|---|---|
|
Hamburger |
Cette icône offre le choix d'activer les styles personnalisés pour tous les éléments du diagramme ou uniquement pour ceux qui sont actuellement sélectionnés. |
|
|
Formes |
Cette icône modifie la forme de l'élément sélectionné. Dans le menu déroulant, cliquez sur l'option de forme appropriée pour rendre l'élément en tant que :
|
|
|
Transparence |
Cette icône définit la forme de l'élément sélectionné pour qu'elle soit entièrement transparente (afin que l'arrière-plan du diagramme et tous les éléments superposés soient visibles) ou à l'un des différents degrés d'opacité qui éclipsent les éléments superposés. Si vous définissez une opacité de 100 %, le remplissage de l'élément est solide et masque totalement l'arrière-plan et tous les éléments superposés. Cliquez sur la flèche déroulante et sélectionnez parmi :
|
|
|
Position du Texte |
Cette icône définit la position du nom de l'élément, du stéréotype et des notes dans la bordure de l'élément. Vous pouvez positionner le texte en neuf points dans la forme de l'élément ou le placer dans une position personnalisée. Dans la liste déroulante, sélectionnez parmi ces options :
|
|
|
Orientation du Texte |
Cette icône définit l'orientation du texte à l'intérieur de la bordure de l'élément, soit sur la ligne horizontale par défaut ("Aucune"), soit sur une rotation verticale dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre (la base de chaque lettre est alignée avec le bord gauche ou le bord droit, respectivement) . |
|
|
Icône Taille et Position |
Si l'élément a une icône (attribuée en faisant glisser un Image Asset sur la forme de l'élément), vous pouvez modifier la taille de l'icône et/ou sa position dans la bordure de l'élément. Cliquez sur l'icône de la barre d'outils et sélectionnez :
|
|
|
Style de Bordure |
Cette icône vous permet de modifier le style de ligne de la bordure de l'élément. Cliquez sur la flèche déroulante et sélectionnez parmi :
|
|
|
Élément de Pile |
Cette icône vous aide à faire en sorte qu'un élément représente un groupe abstrait d'objets - personnes, rapports, livraisons - en ajoutant plusieurs cadres derrière la forme de l'élément. Lorsque vous cliquez sur cette icône, sélectionnez d'abord 'Stacks' et le nombre d'arêtes à ajouter, entre 1 (par défaut) et 4. Sélectionnez ensuite "Direction" et l'une de ces options :
|