| Pré. | Proc. |
Utilisation des barres de progression
Vous pouvez ajouter des barres de progression à tout élément qui peut afficher des compartiments et qui peut afficher n'importe quelle valeur numérique dans une plage, lorsqu'il est affiché sur un diagramme .
Les barres de progression peuvent être utilisées pour afficher des éléments tels que :
- L'avancement actuel d'une tâche ou d'un projet
- Quelle part du budget du projet a été utilisée
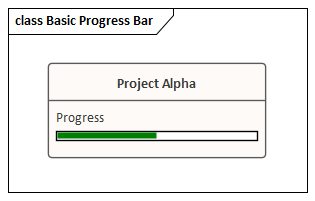
Cette illustration montre un exemple de barre de progression par défaut :

Création d'une barre de progression à l'aide d'une nouvelle Valeur Étiquetée
Utilisez cette procédure pour créer une barre de progression à l'aide d'une simple Valeur Étiquetée que vous créez immédiatement à partir de zéro.
Marcher |
Action |
Voir également |
|---|---|---|
|
1 |
Sur un diagramme , créez un élément pouvant afficher des compartiments (comme une Exigence ou une Fonctionnalité ) et ajoutez-y une simple Valeur Étiquetée . |
Quick Début - Ajouter Valeur Étiquetée aux éléments |
|
2 |
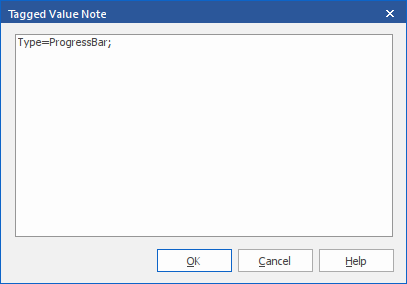
Dans l'onglet 'Tags' de la fenêtre Propriétés , ouvrez les notes du tag et ajoutez 'Type=ProgressBar;' (y compris le point-virgule) puis cliquez sur le bouton OK . (Vous pouvez ajouter d'autres options à la Valeur Étiquetée , comme décrit dans le tableau Options de barre de progression supplémentaires .) |
|
|
3 |
Cliquez sur l'élément et appuyez sur Ctrl+Maj+Y ou cliquez-droit et sélectionnez l'option « Visibilité du compartiment ». La boîte de dialogue « Visibilité du compartiment » s'affiche. |
|
|
4 |
Cochez la case 'Tags' dans le panneau 'Show Element Compartments', puis cliquez sur le bouton OK . La barre de progression s'affichera maintenant sur l'élément sur le diagramme , avec le nom Valeur Étiquetée au-dessus de la barre. |
|
|
5 |
Dans l'onglet 'Tags' de la fenêtre Propriétés , indiquez la progression en saisissant un nombre entre 1 et 100 dans le champ 'Valeur' du tag. Sur le diagramme , la longueur appropriée de la barre de progression est remplie en vert. |
Création d'une barre de progression à partir de la boîte de dialogue "Types UML "
Vous pouvez également définir une barre de progression Valeur Étiquetée à partir du dialogue 'Types UML ' qui peut ensuite être appliquée à n'importe quel élément, sans avoir à définir les notes Valeur Étiquetée chaque fois.
Marcher |
Action |
Voir également |
|---|---|---|
|
1 |
Sélectionnez l'option de ruban 'Paramètres > Données de référence > Types UML ' pour afficher la boîte de dialogue 'Types UML ' et cliquez sur l'onglet ' Types de Valeur Étiquetés '. |
Types de Valeur Étiquetés |
|
2 |
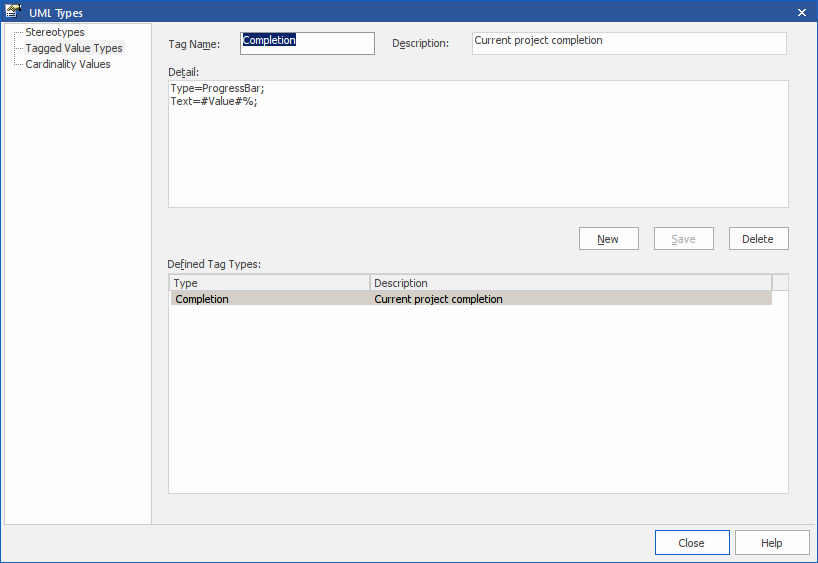
Dans les champs 'Tag Name' et 'Description', saisissez un nom et une description pour la Valeur Étiquetée . Dans le champ 'Détail' tapez les paramètres d'option et leurs valeurs pour la Valeur Étiquetée . Cliquez sur le bouton Enregistrer et sur le bouton Fermer. (Les paramètres d'option sont décrits dans le tableau Options supplémentaires de la barre de progression .) |
|
|
3 |
Sélectionnez l'option du ruban ' Début > Application > Conception > Propriétés ' pour ouvrir la fenêtre Propriétés (si elle n'est pas déjà ouverte) et sélectionnez l'onglet 'Tags' . Sur un diagramme sélectionnez un élément, puis dans l'onglet 'Tags' cliquez sur le Dans le champ 'Tag' de la boîte de dialogue Valeur Étiquetée , cliquez sur la flèche déroulante et sélectionnez la Valeur Étiquetée que vous avez créée à l'étape 2, puis cliquez sur le bouton OK . |
|
|
4 |
Sur le diagramme , cliquez-droit sur l'élément et sélectionnez l'option 'Compartiment Visibility' pour afficher la boîte de dialogue 'Compartment Visibility' . |
|
|
5 |
Cochez la case 'Tags' et cliquez sur le bouton OK . |
|
|
6 |
Dans l'onglet 'Tags' , modifiez plusieurs fois le nombre dans le champ valeur , en cliquant en dehors du champ à chaque fois. Remarquez l'effet que cela a sur la barre de progression. |
Options de barre de progression supplémentaires
Une barre de progression par défaut affichera le nom Valeur Étiquetée et reflétera les valeurs comprises entre 0 et 100. Vous pouvez modifier les valeurs de plage si nécessaire et afficher du texte à droite de la barre si des informations supplémentaires doivent être fournies. Les couleurs d'arrière-plan, de bordure et de remplissage de la barre de progression sont, par défaut, déterminées par le thème de diagramme intégré actuellement appliqué. Cependant, vous pouvez appliquer vos propres couleurs à une ou plusieurs de ces propriétés.
Utilisez ces paramètres pour améliorer la barre de progression.
Paramètre |
Description |
Voir également |
|---|---|---|
|
ValMin |
Utilisez l'option valeur pour définir la plus petite valeur autorisée à représenter sur la barre de progression.
Si une valeur maximale ( valeur ) a été définie, la barre de progression affichera toutes les valeurs comprises entre MinVal et MaxVal (inclus) ; sinon, la valeur maximale sera par défaut valeur + 100. Ainsi, si MinVal=10, la barre de progression peut afficher des valeurs comprises entre 10 et 110 (inclus). |
|
|
MaxVal |
Utilisez l'option valeur pour définir la valeur maximale autorisée à représenter sur la barre de progression.
Si une valeur minimale ( valeur ) a été définie, la barre de progression affichera toutes les valeurs comprises entre MinVal et MaxVal (inclus) ; sinon la valeur minimale sera par défaut à 0. Ainsi, si MaxVal=300 la barre de progression peut afficher des valeurs comprises entre 0 et 300 (inclus). |
|
|
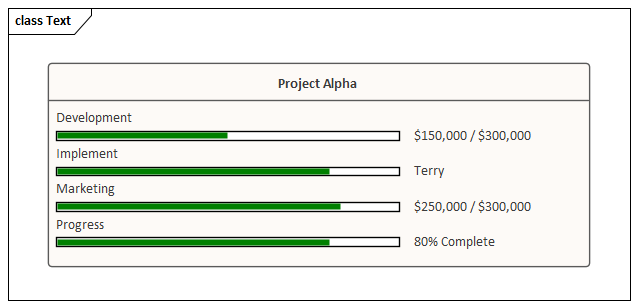
Texte |
Utilisez l'option Texte pour définir un texte supplémentaire à afficher sur le côté droit de la barre de progression. Le texte peut être un nom de ressource ou la consommation actuelle du budget total autorisé d'un projet.
|
|
|
Compartiment |
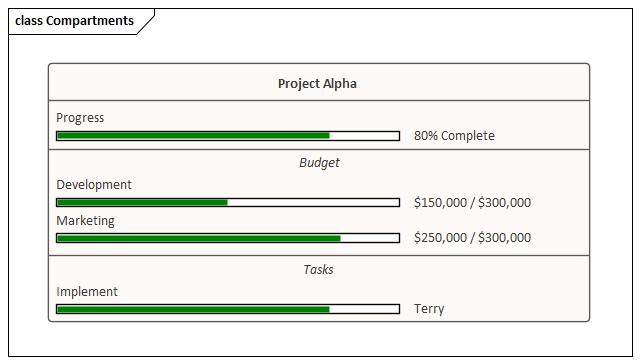
Par défaut, les barres de progression d'un élément s'affichent ensemble dans un compartiment séparé des autres types de Valeur Étiquetée (à condition que le diagramme et/ou l'élément soit configuré pour afficher des compartiments de balises). Lorsqu'il y a plusieurs barres de progression sur un élément, chacune relative à un facteur différent du projet, il peut devenir plus difficile de les distinguer. Dans ces cas, il est possible de définir les barres de progression pour qu'elles s'affichent dans des compartiments spécifiques afin d'augmenter la clarté. Cela fournit également un niveau supplémentaire d'étiquetage. Ainsi, vous pouvez avoir un élément relatif aux coûts et deux compartiments ou plus qui indiquent les coûts de différents départements, où le nom du département est reflété dans le nom du compartiment. Ou des compartiments contenant chacun deux ou plusieurs barres de progression indiquant, par exemple, les coûts et le pourcentage d'achèvement des tâches dans chaque département.
Cet exemple montre l'élément de l'exemple de paramètre Text, mais avec l'utilisation de compartiments pour faciliter la lisibilité. |
|
|
RetourClr |
Utilisez l'option BackClr pour remplacer la couleur utilisée pour la partie vide de la barre de progression.
Voir le tableau Options de couleur de la barre de progression pour une liste complète des valeurs disponibles lors de la définition des couleurs. |
|
|
RemplirClr |
Utilisez l'option FillClr pour remplacer la couleur utilisée pour la partie remplie de la barre de progression.
Voir le tableau Options de couleur de la barre de progression pour une liste complète des valeurs disponibles lors de la définition des couleurs. |
|
|
BorderClr |
Utilisez l'option BorderClr pour remplacer la couleur dessinée autour des bords de la barre de progression.
Voir le tableau Options de couleur de la barre de progression pour une liste complète des valeurs disponibles lors de la définition des couleurs. |
Exemple
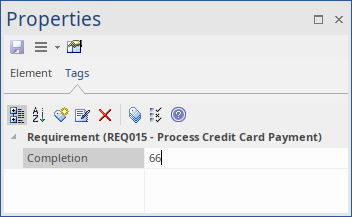
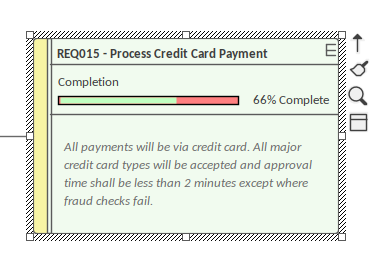
L'élément d'exigence 'REQ015 - Process Credit Card Payment' reçoit une Valeur Étiquetée nommée 'Completion', avec une valeur de '66'.

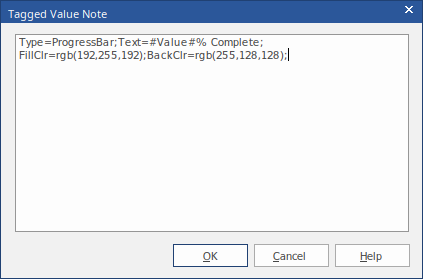
Dans les Notes Valeur Étiquetés , nous spécifions 'Type=ProgressBar;' avec le texte d'affichage et les paramètres de couleur.

Le résultat est la barre de progression vue ici :

Options de couleur de la barre de progression
Ce tableau répertorie les différents types de valeur pouvant être utilisés avec les options BackClr, FillClr et BorderClr lors de la définition de couleurs personnalisées pour une barre de progression.
Valeur |
Description |
Voir également |
|---|---|---|
|
RVB (rouge, vert, bleu) |
En utilisant les valeurs RVB, vous pouvez définir les composants de couleur rouge, vert et bleu pour créer la couleur dont vous avez besoin. Exemple : BackClr=rgb(46, 139, 87); // Ensembles la partie non remplie de la barre de progression à une couleur vert d'eau.
|
|
|
hsl(teinte, saturation, luminosité) |
L'utilisation de hsl est très similaire à l'utilisation de rgb. Contrairement au RVB, cependant, il est plus facile de créer une version plus claire ou plus foncée de la même couleur en ajustant simplement la luminosité, ou d'augmenter ou de diminuer l'intensité de la couleur en ajustant la saturation. exemple : FillClr=hsl(197, 71, 73); // Ensembles la partie remplie de la barre de progression à une couleur bleu ciel.
|
|
|
Valeurs hexadécimales |
Les couleurs peuvent également être définies à l'aide d'une valeur hexadécimale. exemple : BorderClr:#000000 ; // Ensembles la couleur de la bordure de la barre de progression en noir.
|
|
|
Noms de couleurs HTML |
Il est également possible d'utiliser les noms de couleurs Web standard lors de la définition d'une couleur pour les barres de progression. exemple : fillclr=aliceblue ; // Ensembles la partie remplie de la barre de progression à la couleur standard 'aliceblue'
|
|
|
Couleurs des éléments |
L'utilisation d'ElementFill, ElementLine ou ElementText définira la valeur de la couleur sur la couleur de remplissage, de ligne ou de texte de l'élément actuellement sélectionné (c'est-à-dire que ElementFill appliquera la couleur de remplissage actuelle de l'élément). Les couleurs définies de cette manière peuvent être encore affinées en utilisant les modificateurs s:=<value> et l:=<value> pour modifier la saturation et la luminosité de la couleur, faisant de la couleur affectée à la barre de progression une version légèrement modifiée de l'élément actuellement sélectionné Couleur. Ces paramètres peuvent être utiles si l'on s'attend à ce que l'élément change de couleur (comme lors de l'utilisation d'une légende de Diagramme ) pour que les barres de progression restent correctement thématisées avec l'élément. exemple : backclr=elementfill:s=-10:l=20 : ; // Ensembles la partie non remplie de la barre de progression pour qu'elle soit identique à la couleur de remplissage de l'élément, mais avec une diminution de 10 % de la saturation de la couleur et une augmentation de 20 % de la luminosité.
|
Légendes Diagramme |
|
rien |
Le mot-clé none est utilisé pour indiquer qu'aucune couleur ne doit être appliquée au champ sélectionné. exemple : borderClr=aucun ; //Supprime la bordure de la barre de progression. |
Barres de progression avec MDG Technologies
Des barres de progression peuvent également être créées dans MDG Technologies pour définir un ensemble cohérent de barres de progression à utiliser avec plusieurs projets.


 (Nouvelle Valeur Étiquetée ).
(Nouvelle Valeur Étiquetée ).