| Pré. | Proc. |
Filtrer
Un écran est utilisé pour prototyper le flux d'écran de Interface Utilisateur . En utilisant des fonctionnalités UML telles que Exigences , Contraintes et Scénarios par rapport aux éléments de diagramme Interface Utilisateur , vous pouvez acquérir une compréhension solide et détaillée du comportement de l'interface utilisateur sans avoir à utiliser de code. Cela fournit un excellent moyen d'établir le comportement précis du système du point de vue de l'utilisateur et, en conjonction avec le modèle de cas d'utilisation, définit exactement comment un utilisateur travaille.
Les pages Web peuvent également être prototypées et spécifiées rigoureusement à l'aide des extensions d'interface personnalisées d' Enterprise Architect .
Exemple
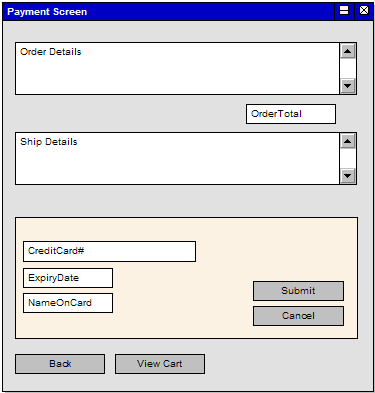
Cet exemple de diagramme illustre certaines fonctionnalités des extensions de modélisation d'écran d' Enterprise Architect qui prennent en support le prototypage de pages Web. En ajoutant des exigences, des règles, des scénarios et des notes à chaque élément, un modèle détaillé est construit à partir du formulaire ou de la page Web, sans avoir à recourir à des constructeurs d'interface graphique ou à HTML.

Enterprise Architect affiche les contrôles de l' UI sous la forme d'une gamme d'icônes spéciales, selon le stéréotype utilisé ; par exemple, un Champ stéréotypé en « liste » s'affiche avec une barre de défilement verticale.
Icône de la boîte à outils