| Pré. | Proc. |
Comportements d'Appels
Au cours de la simulation d'un processus, vous pouvez appliquer les comportements définis dans une opération d'une classe (via son Object de Simulation ) ou d'une activité dans le modèle. Dans chaque cas, vous utilisez JavaScript pour appeler le comportement.
Invoquer le comportement d'une classe
Une classe dans votre modèle définit un comportement que vous souhaitez simuler. Ce comportement est défini dans la page Comportement d'une Opération de la Classe.
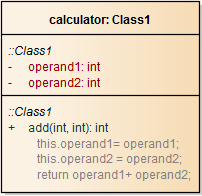
Par exemple, la classe est destinée à additionner deux entiers, via l'opération add( int , int ) . Les entiers dans ce cas sont des paramètres de l'opération, définis par les attributs de la classe, operand1 et operand2 .

Marcher |
Action |
Voir également |
|---|---|---|
|
1 |
Dans la fenêtre Propriétés de l'opération, sélectionnez l'onglet 'Comportement' et modifiez le champ 'Comportement' pour appliquer les objets de Simulation JavaScript ( this ou sim ) à la définition du comportement. Dans l'exemple : this.operand1=opérande1 ; this.operand2=opérande2 ; retour opérande1+opérande2 |
Simulation Dynamique avec Javascript |
|
2 |
Faites glisser la classe sur votre diagramme d'activité de Simulation et collez-la en tant qu'instance. Dans l'exemple, l' Object est appelé 'calculatrice'. Pour plus de clarté, l'élément affiché ici est défini pour afficher les attributs et opérations hérités, ainsi que le code de comportement, sur le diagramme . |
|
|
3 |
Sur le diagramme Simulation , pour l'élément Action approprié, ouvrez la boîte de dialogue ' Propriétés ' et sur la page 'Effet' tapez dans le JavaScript pour capturer et simuler le comportement de l' Object . Dans l'exemple, le JavaScript définit une valeur qui sera fournie en simulant le comportement de l'opération de l' Object , telle qu'elle est effectuée sur deux entiers fournis. C'est-à-dire: sim.result=sim.calculatrice.add(7,9) |
|
|
4 |
Exécuter la Simulation , et observez sa progression dans la fenêtre Locals. En fin de compte, le comportement de la classe est reflété dans le résultat de la Simulation . Dans l'exemple : résultat = 16. |
Invoquer le comportement d'une activité
Un élément Activity peut avoir un comportement, défini par une opération dans cet élément. À titre d'exemple simple, une activité peut avoir une opération appelée Get Result, avec le comportement return "ON";.
Vous pouvez simuler ce comportement dans le diagramme enfant de l'activité (c'est-à-dire interne à l'activité), avec une instruction JavaScript dans le champ "Effet" de l'élément Action approprié. Dans l'exemple, cela pourrait être :
sim.result=this.GetResult();
L'instruction appelle l'opération GetResult de l'activité parente et attribue le résultat du comportement de cette opération à sim.result. Vous pouvez observer la progression de la Simulation et le résultat de la simulation du comportement dans la fenêtre Locals, où (dans cet exemple) la valeur result "ON" s'affichera finalement.