| Pré. | Proc. |
Fragment combiné

Un fragment combiné reflète un ou plusieurs aspects de l'interaction (appelés opérandes d'interaction) contrôlés par un opérateur d'interaction, avec des conditions booléennes correspondantes appelées contraintes d'interaction. Le fragment s'affiche sous la forme d'une fenêtre transparente, divisée par des lignes horizontales pour chaque opérande.
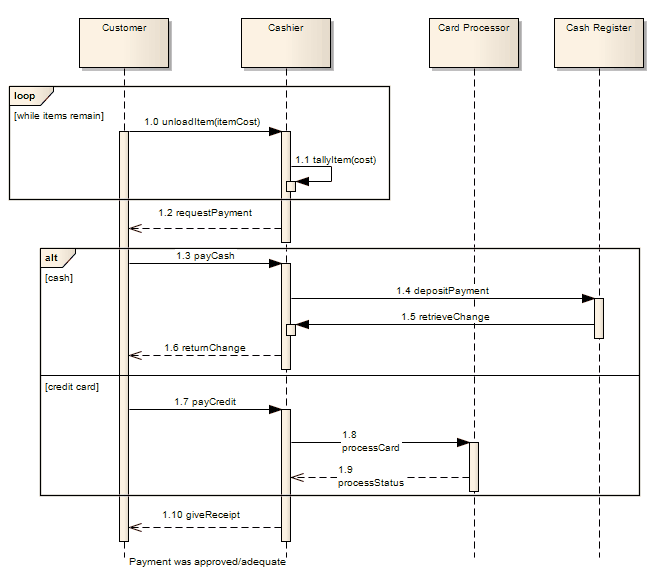
Ce Séquence de diagramme illustre l'utilisation des fragments combinés dans la modélisation d'un processus d'achat simplifié. Un fragment de boucle représente une itération à travers un nombre inconnu d'articles à acheter, après quoi le caissier demande le paiement. Un fragment alternatif représente les options de paiement, le fragment étant divisé pour montrer les deux opérandes espèces et carte de crédit. Une fois que le fragment a terminé sa trace, le caissier remet un reçu au client, sous la condition remplie que les exigences de paiement aient été satisfaites.

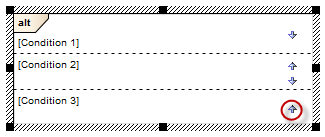
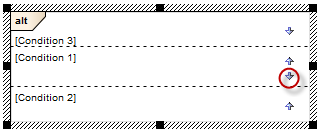
L'ordre des conditions des fragments d'interaction peut être modifié directement sur le diagramme :
- Sélectionnez un fragment d'interaction avec plusieurs conditions définies ; des flèches vers le haut et vers le bas apparaissent sur le côté droit de chaque condition.
- Cliquez sur la flèche appropriée pour modifier l'ordre.


Sélection et déplacement d'un fragment combiné
Pour sélectionner un fragment combiné, vous devez cliquer près du bord intérieur ou faire glisser un rectangle de sélection autour du fragment ; ceci est conçu pour empêcher une sélection accidentelle lors du déplacement de messages à l'intérieur du fragment.
Une fois contenus dans un fragment ou un opérande de fragment, les messages continuent d'être contenus par celui-ci lorsqu'ils sont déplacés vers le haut et vers le bas du diagramme . Pour déplacer un message hors d'un fragment ou vers une position différente dans la séquence à l'intérieur du fragment, maintenez la touche enfoncée tout en faisant glisser le message en position. Un fragment sur un Séquence de diagramme se redimensionne lorsqu'un message qu'il contient est déplacé vers le haut ou vers le bas, pour continuer à contenir ce message.
Lorsque vous sélectionnez un fragment d'interaction sur un diagramme , il affiche l'une des deux icônes d'élément (dans le coin supérieur droit) qui contrôlent la liberté avec laquelle vous pouvez déplacer le fragment et tous les messages à l'intérieur et en dessous du fragment.

Pour déplacer un fragment combiné indépendamment de son contenu, assurez-vous que l'icône de l'élément « déplacer librement » est visible ; s'il n'est pas affiché, cliquez sur l'icône 'déplacer le contenu'
est visible ; s'il n'est pas affiché, cliquez sur l'icône 'déplacer le contenu'  et faites glisser la bordure de l'élément.
et faites glisser la bordure de l'élément.
Les fragments d'interaction à l'intérieur d'un opérande Fragment combiné ne peuvent pas être déplacés à l'extérieur de l'opérande à moins que le fragment soit en mode "déplacement libre". Le déplacement d'une ligne d'opérande déplace tous les objets et messages sous cette ligne vers le bas ou vers le haut de la quantité de déplacement de la ligne d'opérande.
Les fragments contenant d'autres fragments sont redimensionnés lorsque le fragment contenu est redimensionné (sauf si le fragment est en mode "déplacer librement").
Opacité de remplissage
Alors qu'un fragment d'interaction contient généralement un certain nombre d'autres éléments, il peut y avoir des raisons de cacher ces éléments ainsi que des moments pour les montrer complètement, ou peut-être simplement indiquer qu'ils sont là, selon l'objectif immédiat du diagramme . Vous pouvez appliquer ces nuances dans l'affichage des éléments derrière et recouverts ou recouverts par un fragment d'interaction, en modifiant l'opacité de l'élément.
Avant de régler l'opacité, vérifiez que l'élément a une couleur de remplissage.
Vous définissez l'opacité à l'aide d'une icône dans l'une de ces deux barres d'outils d'éléments contextuels :
- Cliquez sur l'élément Interaction Fragment et sur l'icône de
 :
:

- Cliquez-droit sur l'élément Interaction Fragment et regardez au dessus du menu contextuel :

 et sélectionnez :
et sélectionnez :
- 100 % pour une opacité totale, où les éléments derrière et se chevauchant ou couverts par le fragment d'interaction sont masqués (vous pouvez cliquez-droit sur des éléments individuels et sélectionner l'option 'Z-Order | Amener au Sommet ' pour exposer ces éléments uniquement)
- 0 % pour aucune opacité, où la couleur de remplissage n'est pas appliquée et tout ce qui se trouve derrière le fragment d'interaction est entièrement visible
- 75 %, 50 % ou 25 % pour définir le degré d'opacité approprié et rendre les éléments couverts visibles mais trop ombragés
Icône de la boîte à outils

Apprenez Plus
- Sequence Diagram
- Interaction Operand Condition and Message Behavior (in Simulation de Modèle )
- The Context Buttons
Spécification OMG UML
La spécification OMG Unified Modeling Language , (v2.5.1, p.607) indique :
Un CombinedFragment définit une expression d'InteractionFragments. Un CombinedFragment est défini par un opérateur d'interaction et les InteractionOperands correspondants. Grâce à l'utilisation de CombinedFragments, l'utilisateur pourra décrire un certain nombre de traces de manière compacte et concise.