| Pré. | Proc. |
WebEA - Modèle Vue
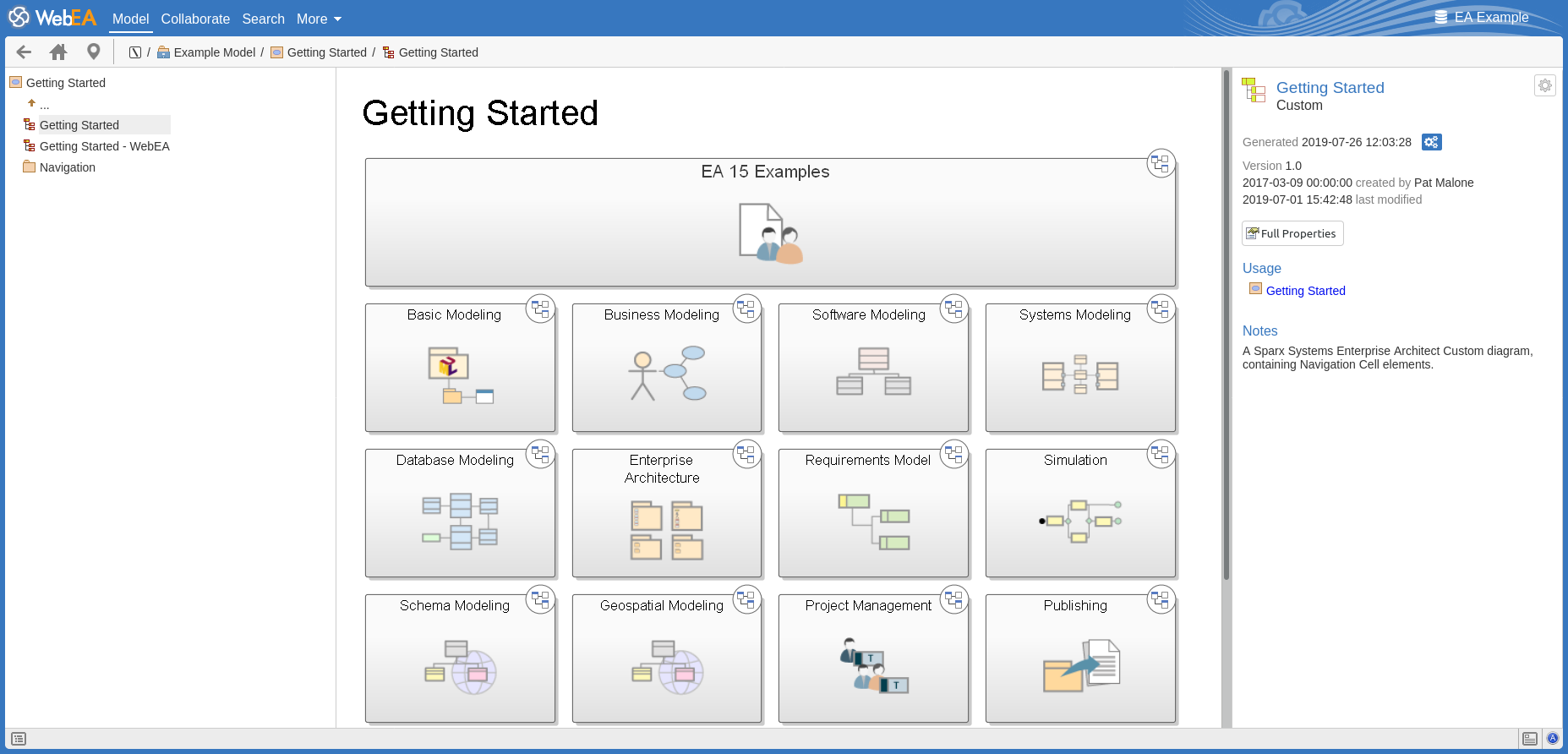
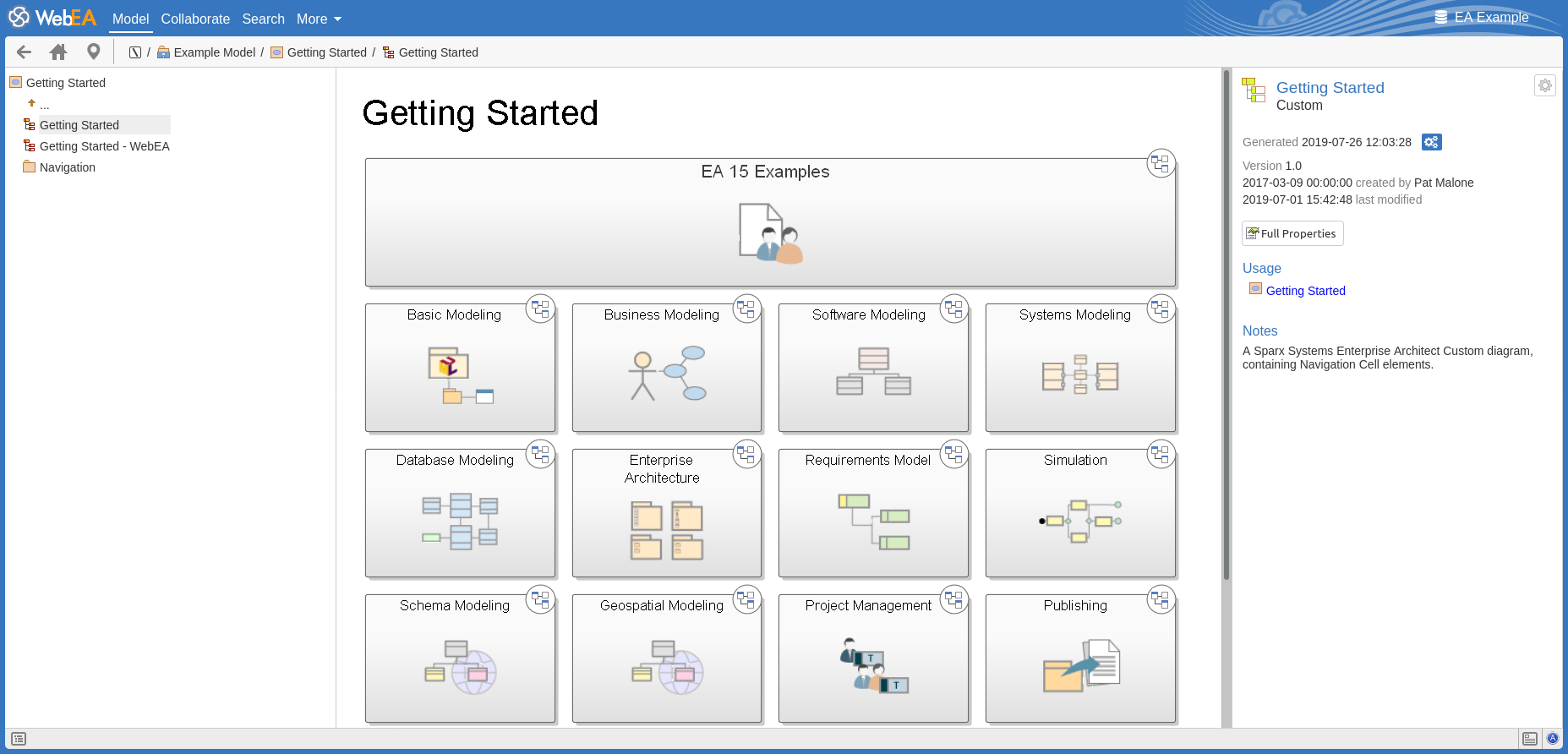
La Vue Modèle est utilisée pour parcourir et visualiser le contenu de votre modèle. Cette vue se compose de cinq composants principaux :
- La barre de navigation en haut.
- Le Navigateur à gauche, utilisé pour aider à la navigation dans le modèle.
- La Vue principale au centre, utilisée pour afficher diagrammes et les propriétés des éléments.
- La Vue Propriétés sur la droite, qui vous permet de visualiser les propriétés d'un élément tout en visualisant simultanément autre chose (comme un diagramme ) dans la Vue principale
- La Barre de Statut en bas.

Barre de navigation

La barre de navigation fournit des informations et des boutons qui aident à naviguer dans un modèle Enterprise Architect .
Icône |
Description |
Voir aussi |
|---|---|---|
|
Maison 
|
Cliquez sur ce bouton pour revenir à l' object « home » du modèle actuel. L' object home est soit le diagramme par défaut WebEA (défini dans le fichier de configuration), soit le diagramme par défaut User/ Modèle tel que défini dans Enterprise Architect , soit la racine du modèle Paquetage . |
Diagrammes par défaut utilisateur et Modèle |
|
Chemin Object 
|
Cliquez sur ce bouton pour afficher le chemin complet des nœuds parents, Vues , Paquetages et éléments de l' object courant, jusqu'au nœud racine du modèle. Vous pouvez cliquer sur n’importe quel élément de la liste (sauf le dernier, qui est l’ object actuel) et accéder directement à cet object . Note :
|
Configurer les modèles WebEA - via Web Navigateur |
|
Dos 
|
Cliquez sur ce bouton pour accéder à l' object précédent. |
|
|
Nom Object / Fil d'Ariane |
Affiche le chemin (ou « fil d'Ariane ») vers l' object actuel et le nom de object . Vous pouvez cliquer sur un élément du chemin pour accéder à ce Paquetage ou à cet élément. Vous pouvez également configurer WebEA pour afficher uniquement le nom object , en définissant l'option « Afficher le fil d'Ariane » sur « Non ». |
Configurer les modèles WebEA - via Web Navigateur |
|
Menu Contexte 
|
Ce bouton n'est accessible que lorsque l'écran fait moins de 800 pixels de large. Ce bouton permet d'accéder à un menu contextuel relatif à l' object courant. Pour Diagrammes ce menu vous permet de basculer entre l'image diagramme ou les propriétés du diagramme . Il offre également la possibilité d'ajuster le niveau de zoom diagramme pour l'image diagramme . Note : le réglage du niveau de zoom s'applique à tous diagrammes visualisés dans WebEA au cours de la session en cours. Cela vous permet de trouver un niveau de zoom confortable lorsque vous utilisez WebEA sur un appareil mobile. Le réglage du niveau de zoom n'aura aucune incidence sur la façon dont les autres utilisateurs voient le diagramme . Pour Paquetages et les Éléments, ce menu vous permet de basculer entre les propriétés Paquetage /Élément ou la liste des objets enfants. |
Navigateur

Le navigateur aide à la navigation et fournit un contexte pour l' object actuellement affiché dans la Vue principale. Consultez la rubrique WebEA - Navigateur pour plus d'informations.
Vue principale

La vue principale (centrale) affiche généralement ces types de contenu :
- Une image diagramme (voir : Vue principale WebEA - Diagramme Vue principale WebEA - Propriétés Object)
- Les propriétés d'un élément (voir : Vue principale WebEA - Propriétés Object )
- Une liste d'objets contenus dans un Paquetage spécifique (ou d'objets qui sont enfants d'un élément spécifique) ; cette liste object n'est accessible que lorsque le ' Navigateur ' n'est pas affiché, car le ' Navigateur ' fonctionne comme une alternative. (voir : Vue principale WebEA - Liste Object )
Propriétés Vue

La vue Propriétés affiche les propriétés de l' object sélectionné. Lorsque vous visualisez un diagramme , elle vous permet de visualiser certaines propriétés d'un élément sans quitter le diagramme . Consultez la rubrique WebEA - Propriétés Vue pour plus d'informations.
Barre d'état

La barre d'état WebEA s'affiche tout en bas de la page ; elle fournit ces options et informations.
Icône |
Description |
Voir aussi |
|---|---|---|
|
Navigateur 
|
Cliquez sur ce bouton pour masquer/afficher la vue « Navigateur » sur le côté gauche de la zone de contenu principale. Cette zone contiendra l' object actuellement sélectionné et une liste de tous ses objets enfants. Entre le nom object et le nom du premier object enfant se trouve une icône Note : cette option est désactivée lorsque l’écran mesure moins de 800 pixels de largeur. |
|
|
Nouveau chat |
Si WebEA a activé le Chat (dans la configuration WebEA ) et que vous avez reçu un ou plusieurs nouveaux messages de chat, alors « Nouveau Chat » s'affiche dans la barre d'état. En cliquant sur ce texte, un menu s'affiche pour accéder au Chat. |
|
|
Élément Révision |
Si vous avez rejoint une révision , le nom de l'élément Révision s'affichera dans la barre d'état à gauche du bouton Propriétés . Cliquez sur le nom pour afficher l'élément Révision dans Vue principale de WebEA . |
|
|
Propriétés 
|
Cliquez sur ce bouton pour masquer/afficher les « Propriétés Vue » sur le côté droit de la zone de contenu principale. Lors de la visualisation d'un diagramme les Propriétés Vue vous permettent d'accéder aux propriétés d'un élément sans quitter le diagramme . Lors de la visualisation d'un élément, la Vue Propriétés vous permet d'avoir une vue fractionnée des propriétés de l'élément, en affichant une fonctionnalité dans la Vue principale tout en en affichant une autre dans la Vue Propriétés (par exemple, vous pouvez ajouter des discussions dans la Vue principale tout en vous référant aux notes de l'élément dans la Vue Propriétés ). Note : Cette option n'est accessible que lorsque l'écran fait plus de 800 pixels de largeur. |
|
|
À propos 
|
Cliquez sur ce bouton pour afficher l'écran « À propos WebEA ». L'écran « À propos de... » fournit des informations sur la version de WebEA , Pro Cloud Server et OSLC, ainsi que des informations sur la licence et le modèle. |
|
|
Défilement iOS |
Lorsque vous accédez à WebEA via iPad ou iPhone, la barre d'état affiche respectivement « Défilement Diagramme iPad : désactivé » ou « Défilement Diagramme iPhone : désactivé ». Appuyez sur ce texte pour activer ou désactiver l'option. En règle générale, les images peuvent être défilées sur les appareils mobiles en touchant/faisant glisser l'image. Cependant, les navigateurs iOS ne défileront pas si vous touchez une zone cliquable (comme un élément sur un diagramme ). Cela peut rendre le défilement difficile sur diagrammes qui sont densément peuplés d'éléments cliquables.
|
 ; cliquer sur cette icône rafraîchit l'affichage pour afficher le niveau supérieur suivant de la hiérarchie.
; cliquer sur cette icône rafraîchit l'affichage pour afficher le niveau supérieur suivant de la hiérarchie.