| Pré. | Proc. |
Boîte à outils filaire de page Web
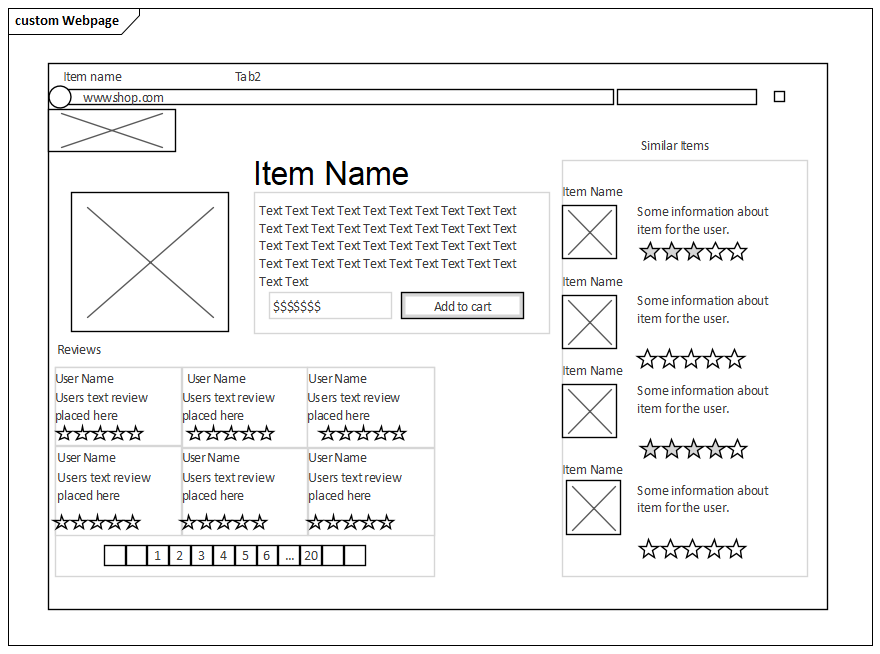
Les pages Diagramme Toolbox 'Webpage gabarits ' fournissent les gabarits de modélisation des schémas, blueprints ou framework d'un site web, définissant le fonctionnement des pages web. Vous pouvez voir et développer un exemple de la façon de modéliser l'interface de la page Web en faisant glisser l'icône 'Webpage Motif ' sur un diagramme . Ensuite, à l'aide de la boîte à outils, vous pouvez faire glisser les types d'éléments sur votre diagramme pour ajouter toutes les fonctionnalités clés de l'interface utilisateur.

Accéder
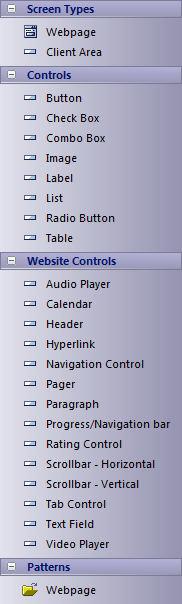
Sur la boîte à outils Diagramme , cliquez sur  pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Webpage'.
pour afficher la boîte de dialogue ' Trouvez Item de Boîte à Outils ' et spécifiez 'Wireframing' ou 'Webpage'.
|
Ruban |
Conception > Diagramme > Boîte à outils |
|
Raccourcis Clavier |
Ctrl+Maj+3 |
Boîte à outils

Fonctionnalités éléments
Image |
Détail |
Voir également |
|---|---|---|
|
Boîte combo |
Combobox, List, Progress/Navigation bar et Tab Control fournissent tous des listes de valeurs. Pour étendre une liste :
|
Propriétés Dialogue |
|
Élément de calendrier |
L'élément Calendar, une fois créé, utilise par défaut le jour actuel et continue de se mettre à jour chaque jour à moins que vous ne définissiez une valeur dans la Date Valeur Étiquetée de l'élément. Si elle est définie, la date reste statique jusqu'à ce qu'elle soit réinitialisée à "Aujourd'hui" dans la Valeur Étiquetée . |
|
|
Paragraphe |
Dans l'élément Paragraphe, vous pouvez :
|
|
|
Contrôle de navigation |
Le contrôle de navigation définit un menu avec, si nécessaire, plusieurs niveaux d'options de sous-menu. Vous pouvez ajouter et supprimer des options à n'importe quel niveau en utilisant l'onglet 'Wireframe' de la boîte de dialogue ' Propriétés '. Chaque option, à n'importe quel niveau, a ces propriétés :
|
|
|
Contrôle de progression/navigation |
Progress Navigation Control fournit une progression visuelle à travers les pages. Pour étendre une liste :
|
|
|
Lien hypertexte |
Les éléments de lien hypertexte et d'en-tête sont également définis dans l'onglet "Wireframe" et possèdent un certain nombre de propriétés de style que vous définissez à l'aide de simples listes déroulantes :
|
